一、解决 手机自动将网页中的电话号码显示为拨号的超链接
如果你不希望手机自动将网页中的电话号码显示为拨号的超链接,那么可以这样写:
< meta name = "format-detection" content = "telephone=no,email=no" />
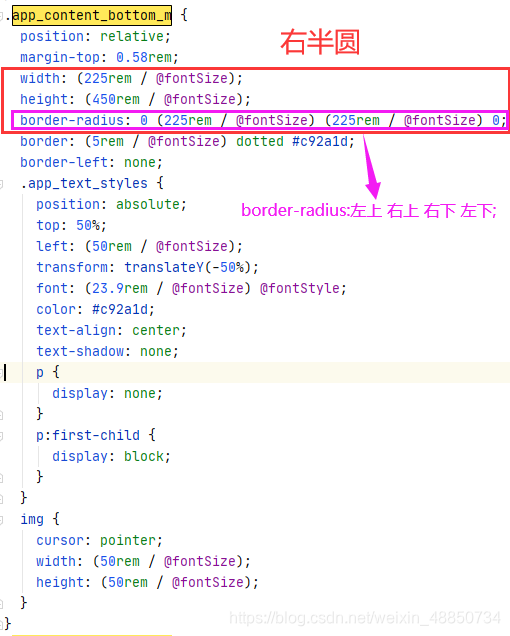
二、半圆
举例:

结果:

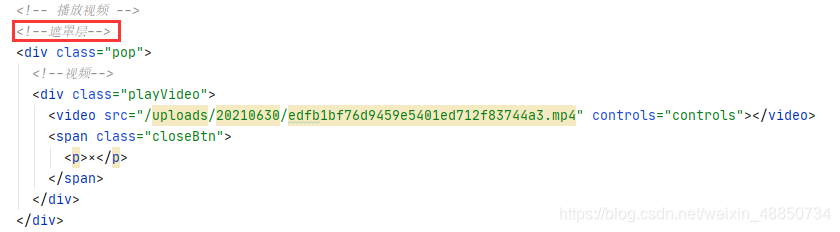
三、弹出视频—遮罩层
举例:
HTML:

对应代码:
<!-- 播放视频 -->
<!--遮罩层-->
<div class="pop">
<!--视频-->
<div class="playVideo">
<video src="/uploads/20210630/edfb1bf76d9459e5401ed712f83744a3.mp4" controls="controls"></video>
<span class="closeBtn">
<p>×</p>
</span>
</div>
</div>
CSS:
//遮罩层
.pop {
width: 100vw;
height: 100vh;
background-color: rgba(0,0,0,0.8);
position: fixed;
top: 0;
left: 0;
z-index: 99;
display: none;
}
结果:

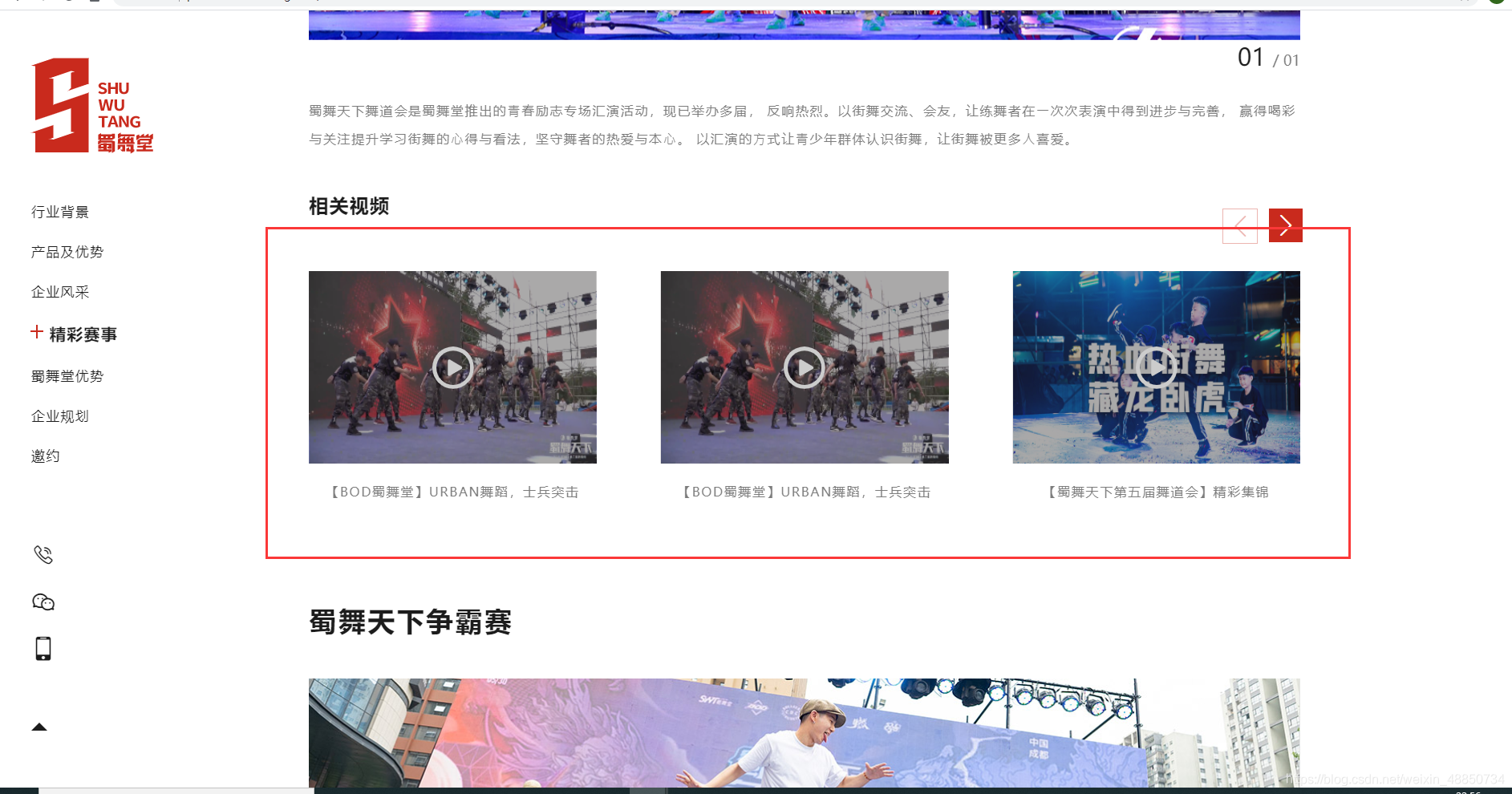
四、点击图片,弹出视频,点击可播放视频
举例:
对应代码:
HTML:
<!--PC端-播放视频-->
<!--遮罩层-->
<div class="pop">
<!-- <!–视频–>-->
<!-- <div class="playVideo">-->
<!-- <video src="/uploads/20210630/edfb1bf76d9459e5401ed712f83744a3.mp4" controls="controls"></video>-->
<!-- <span class="closeBtn">-->
<!-- <p>×</p>-->
<!-- </span>-->
<!-- </div>-->
</div>
<!-- 移动端-播放视频 -->
<div class="pop1">
</div>
JS:
// PC端
function f(keyword, slideName, nextName, prevName) {
var html = '';
$.ajax({
type: 'post',
url: "{:url('video')}",
data: {keyword: keyword},
dataType: 'json',
success: function (res) {
if (res.code == 2000) {
res.data.data.map(function (item, index) {
html += " <div class=\"swiper-slide swiper-slide2\">\n" +
" <div class=\"relative_video\">\n" +
" <div class=\"video_img\" οnclick='playVideo(\"" + item.url + "\",\"" + item.thumb + "\")'>\n" +
" <img src=" + item.thumb + " alt=\"\">\n" +
" <div class=\"video_mask\"></div>\n" +
" <div class=\"playBtn\">\n" +
" <?xml version=\"1.0\" standalone=\"no\"?><!DOCTYPE PUBLIC \"-//W3C//DTD SVG 1.1//EN\" \"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd\"><svg t=\"1625111911313\" class=\"icon\" fill=\"#ccc\" viewBox=\"0 0 1024 1024\" version=\"1.1\" xmlns=\"http://www.w3.org/2000/svg\" p-id=\"1058\" xmlns:xlink=\"http://www.w3.org/1999/xlink\" style=\"width: 0.502rem;height: 0.502rem;\"><defs><style type=\"text/css\"></style></defs><path d=\"M512.3 928.1c-229.2 0-415-185.8-415-415s185.8-415 415-415 415 185.8 415 415-185.8 415-415 415z m2.4-75.3c186.2 0 337.2-151 337.2-337.2s-151-337.2-337.2-337.2-337.2 151-337.2 337.2 151 337.2 337.2 337.2z m-67.8-498.6l233.8 136.9c12.3 7.3 16.5 23.2 9.2 35.5-2.3 3.8-5.5 7-9.3 9.3L446.9 671.8c-12.4 7.2-28.3 3-35.5-9.3-2.3-4-3.5-8.5-3.5-13.1V376.5c0-14.3 11.6-25.9 26-25.9 4.5 0 9 1.2 13 3.6z\" p-id=\"1059\"></path></svg>\n" +
" </div>\n" +
" </div>\n" +
" <div class=\"video_text_detail changeStyle\">\n" +
" \n" + item.title +
" </div>\n" +
" </div>\n" +
" </div>";
});
$('.' + slideName + '>div').append(html);
var swiper1 = new Swiper('.' + slideName, {
nextButton: '.' + nextName,
prevButton: '.' + prevName,
spaceBetween: 80,
slidesPerView: 3,
});
} else {
console.log(res);
}
},
error: function (err) {
}
})
}
f('{$data["event"][0]["keywords"]}', 'swiper-container_video1', 'swiper-button-next1', 'swiper-button-prev1');
f('{$data["event"][1]["keywords"]}', 'swiper-container_video2', 'swiper-button-next2', 'swiper-button-prev2');
f('{$data["event"][2]["keywords"]}', 'swiper-container_video3', 'swiper-button-next3', 'swiper-button-prev3');
function playVideo(url, poster) {
$('.pop').css('display', 'block');
var html1 = "<div class=\"playVideo\">\n" +
" <video src=\"" + url + "\" controls=\"controls\" poster=" + poster + "></video>\n" +
" <span class=\"closeBtn\">\n" +
" <p>×</p>\n" +
" </span>\n" +
" </div>"
$('.pop').empty().append(html1);
}
// 移动端
function f1(keyword1, slideName1) {
$.ajax({
type: 'post',
url: "{:url('video')}",
data: {keyword: keyword1},
dataType: 'json',
success: function (res) {
if (res.code == 2000) {
var html2 = '';
res.data.data.map(function (item, index) {
html2 += " <div class=\"related_video_detail\">\n" +
" <div class=\"video_img1\" οnclick='playVideo1(\"" + item.url + "\",\"" + item.thumb + "\")'>\n" +
" <!-- 图片遮罩层 -->\n" +
" <div class=\"video_mask1\"></div>\n" +
" <!-- 图片 -->\n" +
" <img src='" + item.thumb + "' alt=\"\">\n" +
" <!-- 图片上的小图标 -->\n" +
" <div class=\"playBtn1\">\n" +
" <?xml version=\"1.0\" standalone=\"no\"?><!DOCTYPE PUBLIC \"-//W3C//DTD SVG 1.1//EN\" \"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd\">\n" +
" <svg t=\"1625111911313\" class=\"icon\" fill=\"#c80000\" viewBox=\"0 0 1024 1024\" version=\"1.1\" xmlns=\"http://www.w3.org/2000/svg\" p-id=\"1058\" xmlns:xlink=\"http://www.w3.org/1999/xlink\" style=\"width: 1.48rem;height: 1.48rem;\"><defs><style type=\"text/css\"></style></defs>\n" +
" <path d=\"M512.3 928.1c-229.2 0-415-185.8-415-415s185.8-415 415-415 415 185.8 415 415-185.8 415-415 415z m2.4-75.3c186.2 0 337.2-151 337.2-337.2s-151-337.2-337.2-337.2-337.2 151-337.2 337.2 151 337.2 337.2 337.2z m-67.8-498.6l233.8 136.9c12.3 7.3 16.5 23.2 9.2 35.5-2.3 3.8-5.5 7-9.3 9.3L446.9 671.8c-12.4 7.2-28.3 3-35.5-9.3-2.3-4-3.5-8.5-3.5-13.1V376.5c0-14.3 11.6-25.9 26-25.9 4.5 0 9 1.2 13 3.6z\" p-id=\"1059\"></path>\n" +
" </svg>\n" +
" </div>\n" +
" </div>\n" +
" <div class=\"video_text_detail1\">\n" +
" " + item.title + "\n" +
" </div>\n" +
" </div>\n";
});
$(slideName1).append(html2);
} else {
console.log(res);
}
},
error: function (err) {
}
})
}
f1('{$data["event"][0]["keywords"]}', '.relative_video_ios1');
f1('{$data["event"][1]["keywords"]}', '.relative_video_ios2');
f1('{$data["event"][2]["keywords"]}', '.relative_video_ios3');
function playVideo1(url1, poster) {
$('.pop1').css('display', 'block');
var html3 = "<div class=\"playVideo1\">\n" +
" <video src=\"" + url1 + "\" controls=\"controls\" poster=" + poster + "></video>\n" +
" <span class=\"closeBtn1\">\n" +
" <p>×</p>\n" +
" </span>\n" +
" </div>"
$('.pop1').empty().append(html3);
}
结果:
PC端:

点击弹出视频

移动端:

点击弹出视频

五、PHP引入新页面(html)
举例:引入header.html页面
{include file="index/header"}