thinkPHP6.0环境配置

选择thinkPHP的原因
????虽然php的热度已经大不如从前了,在实用上存在较多的高并发问题,但是相对于java和go,php的语法更加简洁通俗,是一门比较好上手的后端语言,在小型项目的后端接口开发或者说是小作品创作上,显得比较方便。在目前学习阶段,可以利用php作为了解项目全栈开发的一个跳板。虽然php存在高并发,但是目前也有很多框架被开发出来,比如swoole和hyperf等。

thinkPHP6.0引入bootstrap
????为了将注意力集中在后端php上,采用bootstrap前端框架,方便快速设计实用样式,同时bootstrap能够适配多种尺寸的设备,可扩展性较强。使用thinkPHP是因为原生的php开发较慢,而且安全性能不是很好。
????首先下载对应的bootstrap文件包,官网链接:bootstrap下载,我这里装的是第三版。
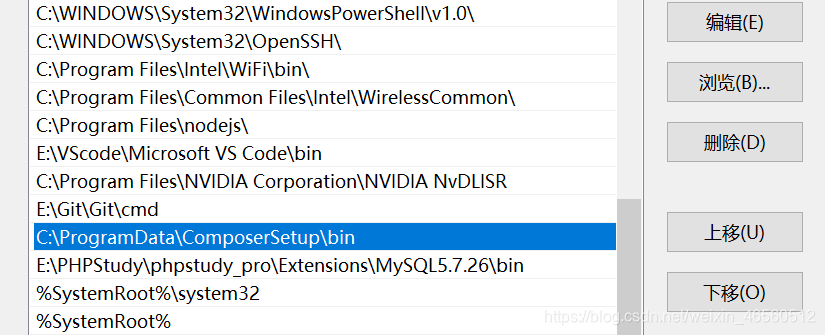
????接下来,安装thinkPHP6.0,使用composer安装,如果电脑没有安装composer(记得配置环境变量,如不知道如何配置可以直接百度或者看我的java环境配置总结),需要安装一下composer下载或者直接去网上找对应的文件包,这里附上一个已经下载好并安装了驱动的demo,但是还是建议去装composer,方便下载最新版本。
使用composer方式安装(配置环境变量):

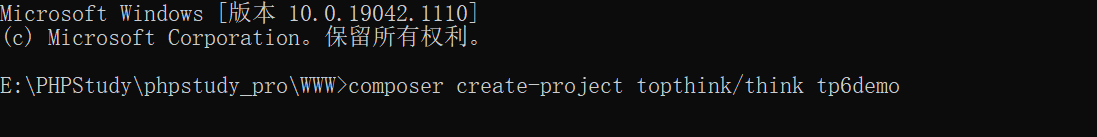
之后打开cmd,我这里选择的学习工具是小皮面板(方便修改端口、php版本、数据库),所以需要下载到这里:


下载指令:composer create-project topthink/think tp6demo
安装驱动:composer require topthink/think-view
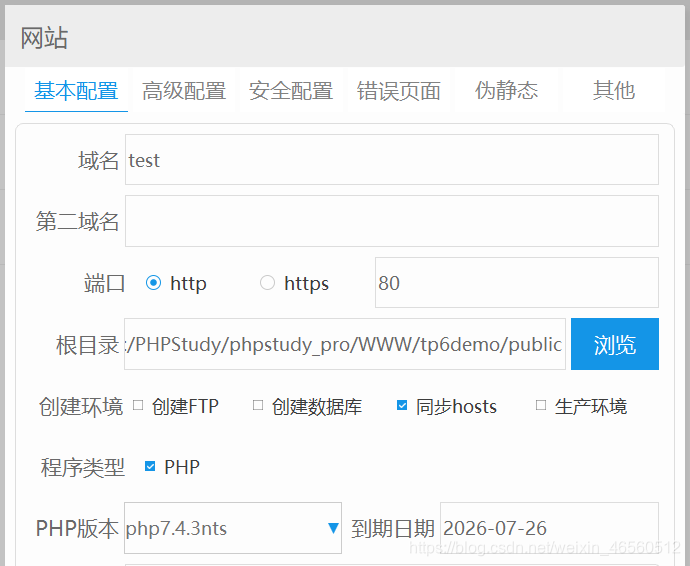
配置相关信息,将网站根目录设置到tp6demo的public目录下,直接使用http://localhost/index.php就能访问。

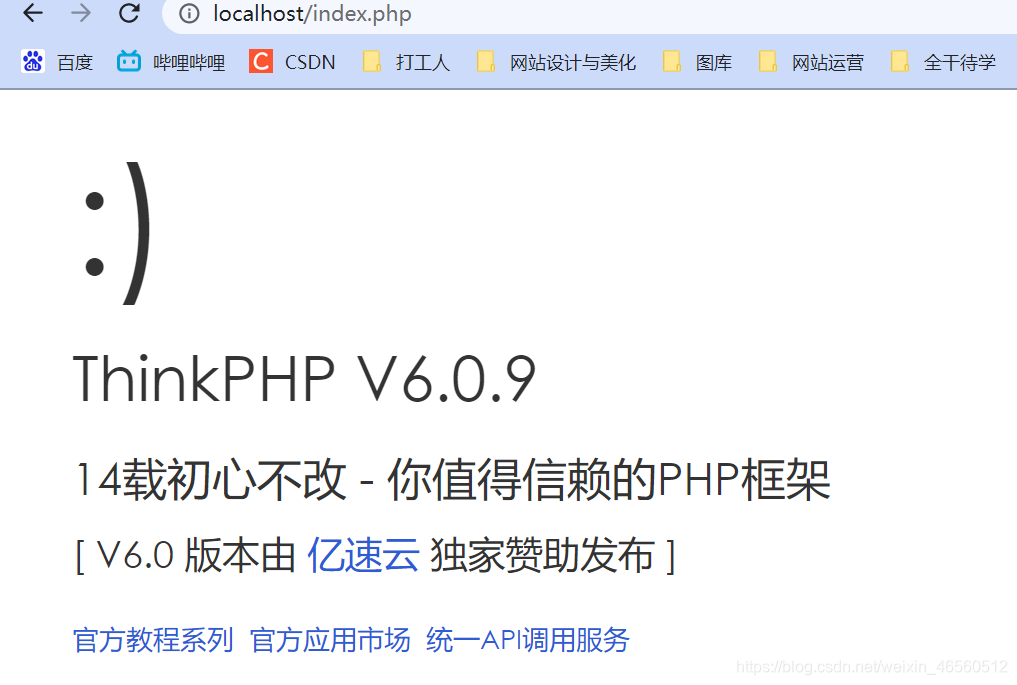
安装好长这样:

或者你也可以直接使用下方文件:
thinkPHP6.0.9(含驱动)
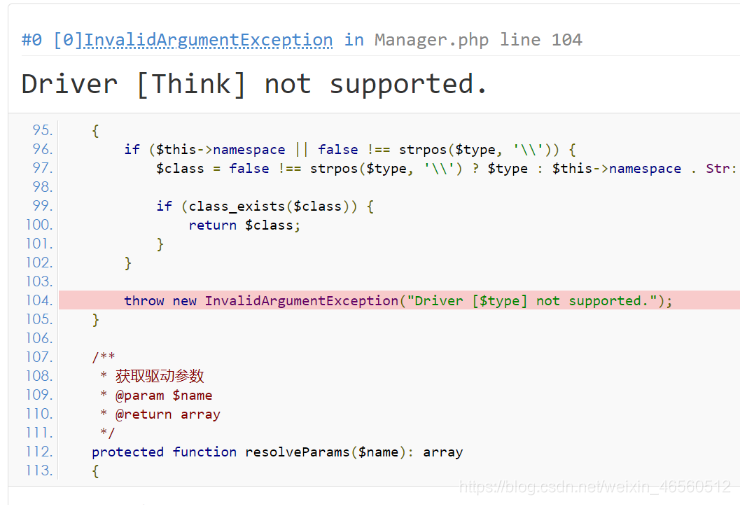
这里反复强调驱动是因为如果不下载驱动的话,使用fetch指令时,会报错如下:

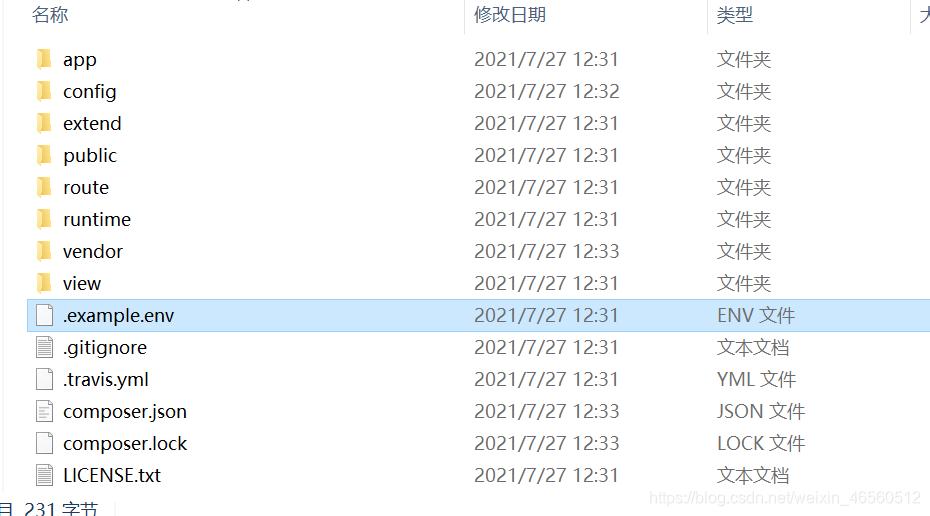
接下来,修改tp.env文件,将.example.env文件名改成.env,修改里面的数据库名称、数据库用户名以及密码。

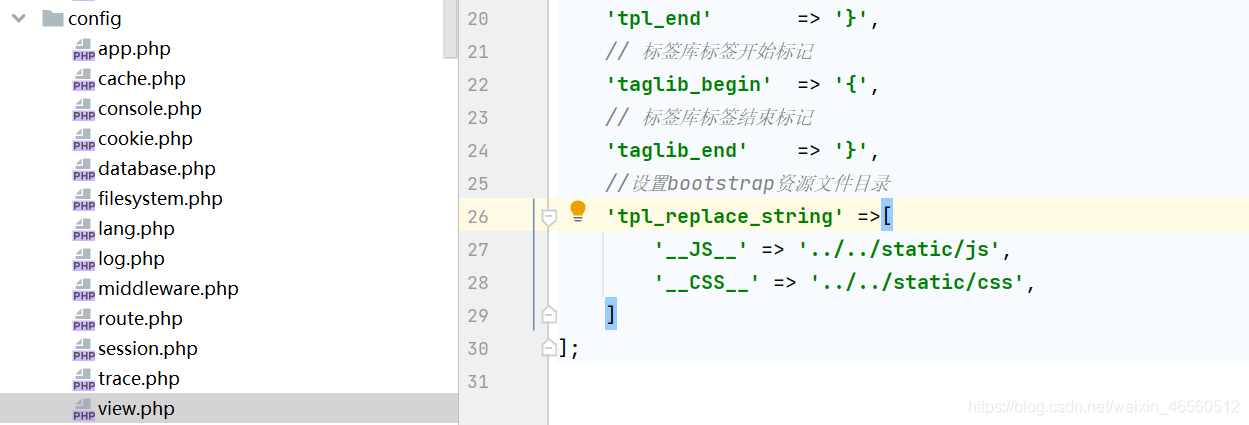
接下来,修改tp6demo/config中的view.php,增加:
//设置bootstrap资源文件目录
'tpl_replace_string' =>[
'__JS__' => '../../static/js',
'__CSS__' => '../../static/css',
]
结果如下:

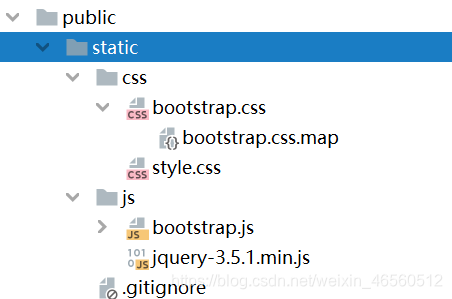
????然后,在tp6demo\public中的static中新建css、js文件夹,将先前下载的bootstrap/dist/css中的bootstrap.css和bootstrap.css.map以及bootstrap/dist/css中的bootstrap.js放到tp6demo\public\static对应的css与js文件夹中,再去将jQuery文件放到tp6demo\public\static\js中(bootstrap是基于jQuery开发的)结果如下:

????那怎么知道引入成功了呢?
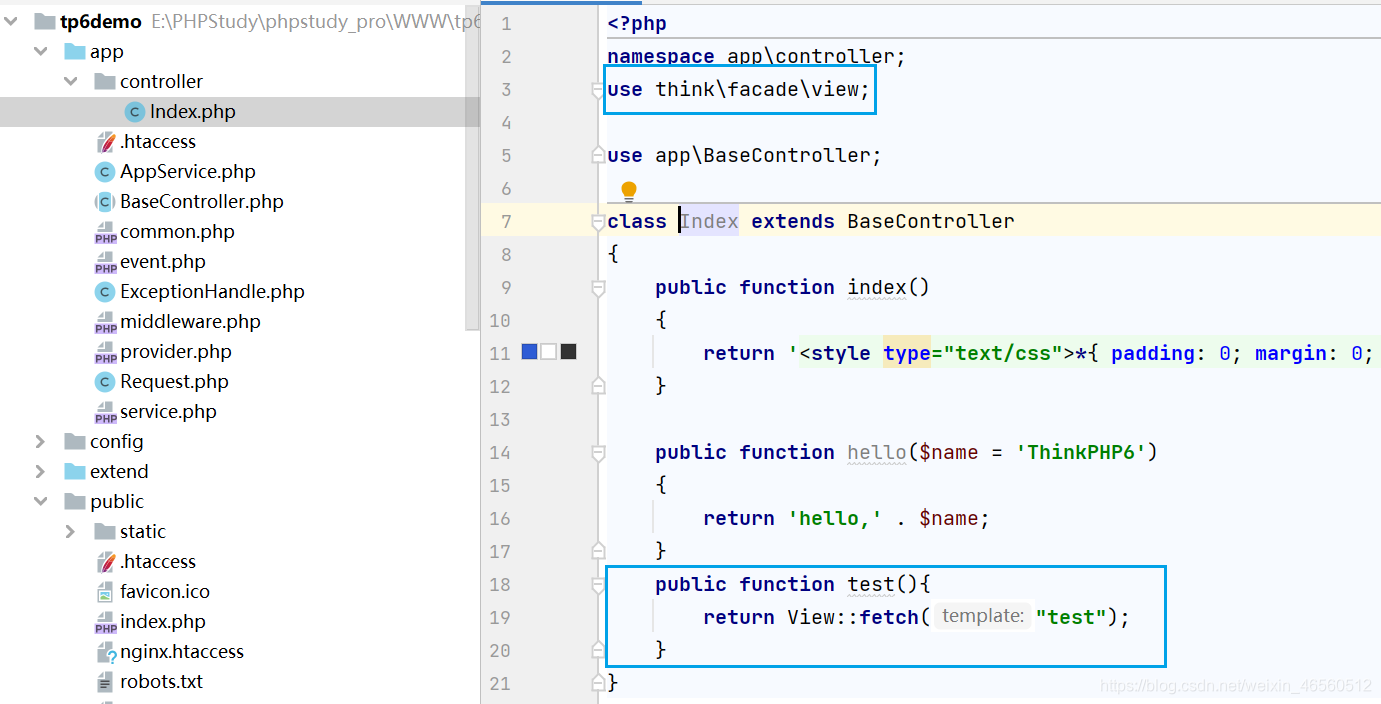
很简单,在public/index.php中写入一个test方法,用于跳转到指定页面如下图所示:

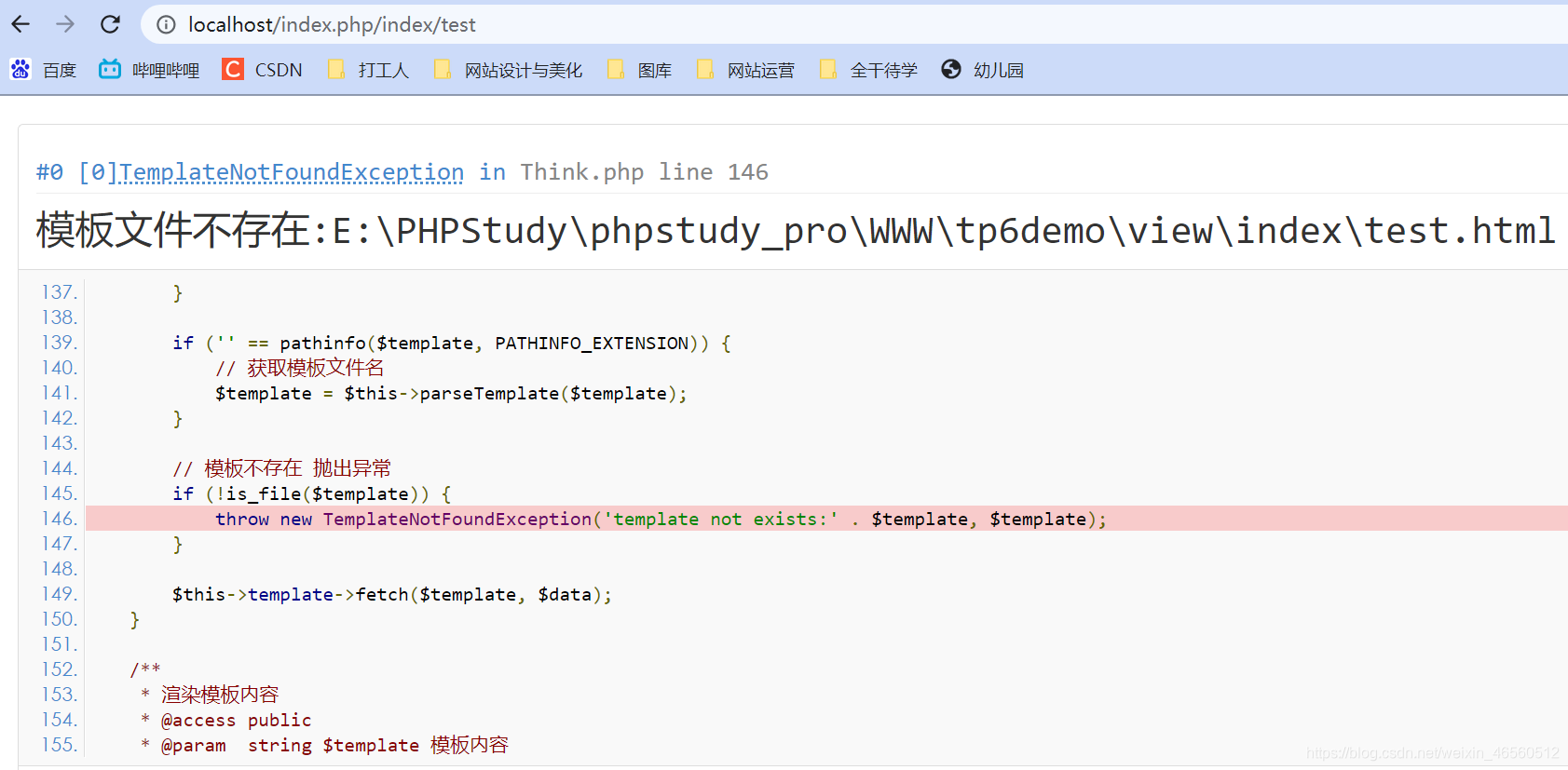
接下来,在浏览器导航栏输入http:localhost/index.php/index/test得到下图:

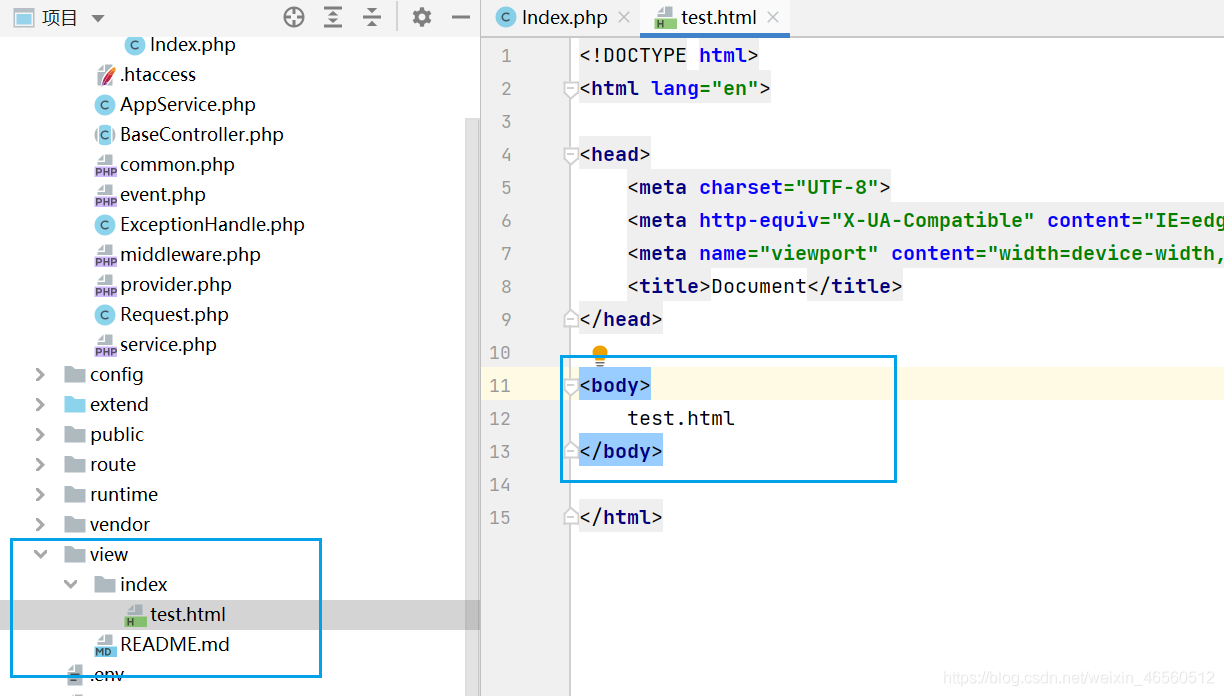
从报错可以看出来,是没有对应的页面,好说,按照对应的路径依次创建对应的文件,并写入提示内容,如下图所示:

再次访问,成功!
接下来,为了测试bootstrap的引入情况,在test.html文件中写入如下内容:
<!--引入css文件-->
<link rel="stylesheet" href="__CSS__/bootstrap.css.map" />
<link rel="stylesheet" href="__CSS__/bootstrap.css" />
<!--引入js文件-->
<script src="__JS__/jquery-3.5.1.min.js"></script>
<script src="__JS__/bootstrap.js"></script>
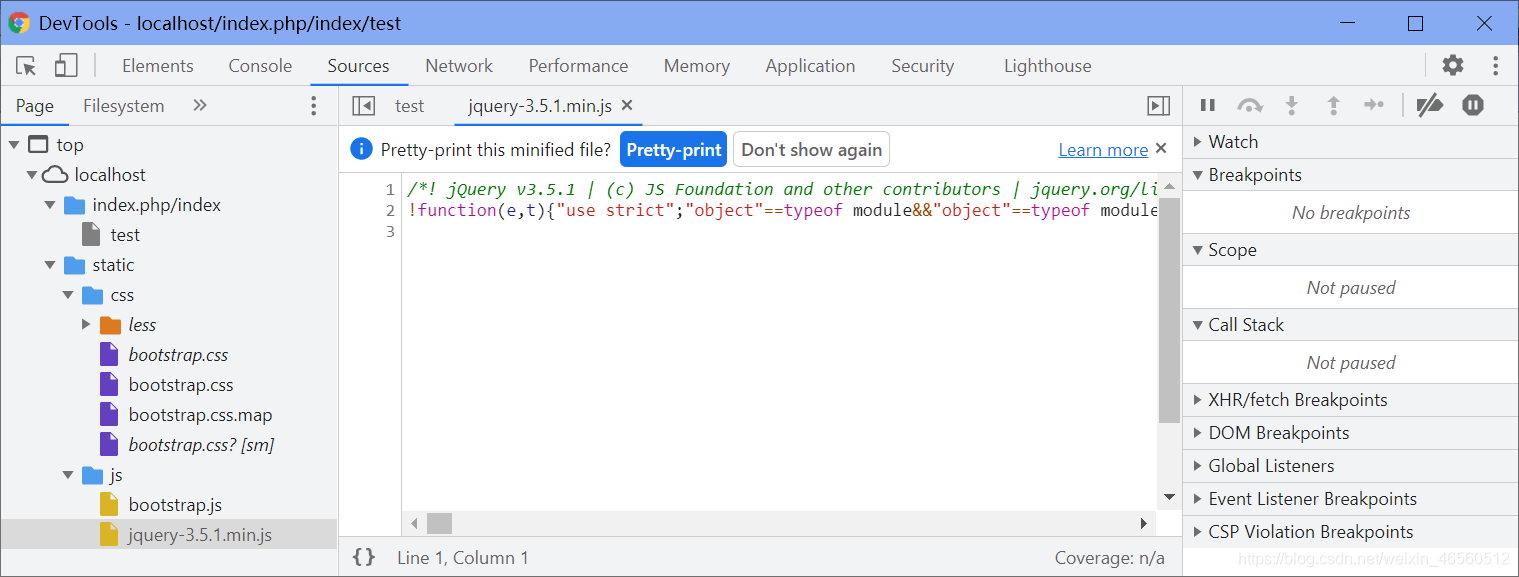
继续访问test.html文件,打开控制台开看source,打开jQuery得到如下下图所示,证明bootstrap引入成功:


备注:图片来源于网络,如有侵权可在下方留言。