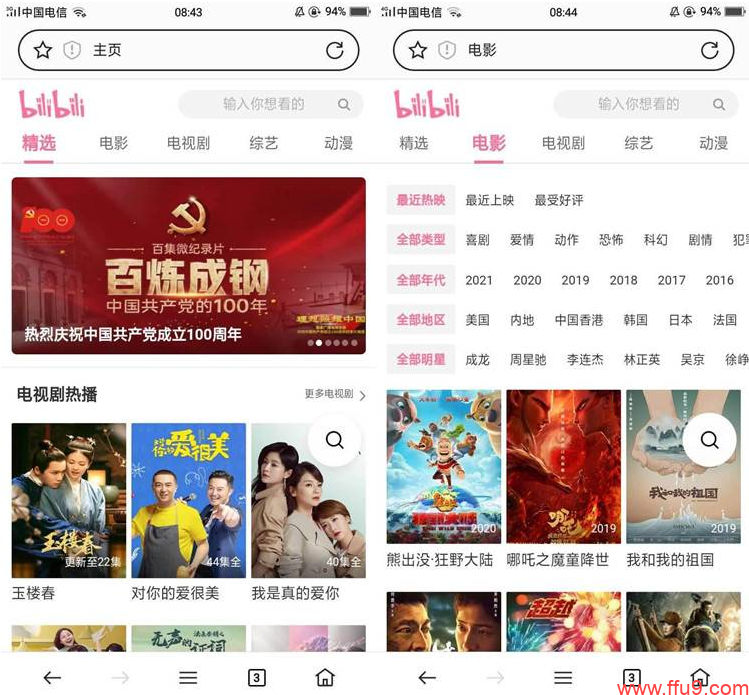
精仿B站源码+自动采集360视频
精仿哔哩哔哩还原度高达90%
响应式设计无需担心网页卡顿问题
整体简洁明了让你的视觉效果达到极致,追寻探索化的中心欢迎您的使用
采用了无数据库全本地化设计(无需担心您数据泄露 已做安全处理),让您的站点速度达到极致 完全脱离编写过于死板代码方式
自动采集360视频 小白傻瓜式一键安装
站点logo在static_bi/images修改
首页标题在index.php修改
解析接口在config.js修改(可多个接口)
搭建环境
NGINX或者阿帕奇+PHP7.x
安装教程
解压到您贵站的根目录即可
访问即可感受生态化的风景
input::-webkit-input-placeholder { color:#B3B3B3 }
input::-moz-input-placeholder { color:#B3B3B3 }
input::-ms-input-placeholder { color:#B3B3B3 }
.template { display:none }
/* 顶部栏 */
.header { width:15rem;height:3.6rem }
.header.one { height:2rem }
?? ?/* logo */
.header .logo { display:block;position:absolute;width:4rem;height:2rem;background:no-repeat center;background-size:65%;z-index:17 }
?? ?/* 搜索栏 */
.header .search { position:relative;width:15rem;height:1.85rem;overflow:hidden;z-index:0 }
.header .search input { display:block;position:absolute;width:5.6rem;height:1.2rem;line-height:1.2rem;top:0.4rem;right:0.5rem;background:#F4F4F4;border-radius:0.6rem;color:#666;text-align:center;padding:0 1.2rem 0 0.6rem;z-index:0 }
.header .search a { display:block;position:absolute;width:1.6rem;height:1.6rem;top:0.2rem;right:0.5rem;background:url(../images/search.png) no-repeat center;background-size:0.6rem 0.6rem;z-index:1 }
?? ?/* 导航栏 */
.header .navigate { width:15rem;height:1.5rem;border-bottom:1px solid #E7E7E7 }
.header .navigate a { display:block;position:relative;float:left;width:3rem;text-align:center;line-height:1.5rem;color:#666;font-size:0.6rem }
.header .navigate a.current { color:#FB7299;font-size:0.7rem;font-weight:bold }
.header .navigate a.current:after { content:'';display:block;position:absolute;left:50%;bottom:-1px;width:1.2rem;height:3px;margin-left:-0.6rem;background:#FB7299 }
/* 轮播 */
.s-slider { width:14.2rem;height:7.1rem;margin:0 auto;border-radius:0.2rem }
.s-slider ul li { position:relative;width:14.2rem;height:7.1rem }
.s-slider ul li a,.s-slider ul li img,.s-slider ul li i { display:block;width:100%;height:100%;background-size:100% 100% }
.s-slider ul li span { display:block;position:absolute;width:100%;height:2rem;line-height:2.5rem;text-indent:0.5rem;bottom:0rem;left:0rem;color:#FFF;background:linear-gradient(0,rgba(0,0,0,0.4) 0,rgba(17,85,99,0) 100%);font-size:0.6rem;font-weight:bold }
?? ?/* 轮播定位点 */
.s-slider ol { height:0.2rem;bottom:0.4rem }
.s-slider ol li { width:6px;height:6px;background:rgba(255,255,255,0.4);margin-left:0.1rem;border-radius:50% }
.s-slider ol li:first-child { margin-left:0 }
.s-slider ol li.now { background-color:#FFF }
/* 加载动画 */
.loading { padding:1rem }
.loading .s-loading,.list .more .s-loading { margin:0 auto }
.loading .s-loading i,.list .more .s-loading i { background:#FB7299 }
.more .s-loading { display:none }
/* 列表 */
.list .title { position:relative;height:1rem;line-height:1rem;font-weight:bold;text-indent:0.6rem;padding-top:0.6rem;font-size:0.66rem;color:#333;border-top:1px solid #F0F0F0 }
.list .title a { display:block;position:absolute;right:0.3rem;top:0;height:2.2rem;line-height:2.2rem;font-size:0.4rem;color:#606060;padding-right:0.6rem;font-weight:normal;background:url(../images/more_1.png) no-repeat right center;background-size:0.5rem 0.5rem }
.list .title span { position:relative;z-index:9 }
.list .items { padding-top:0.4rem;padding-left:0.4rem }
.list .items a { display:block;float:left;width:4.6rem;height:7.9rem;margin-top:0.2rem;margin-right:0.2rem;overflow:hidden }
.list .items a i { display:block;position:relative;width:4.6rem;height:6.2rem;background:#EEE no-repeat center;background-size:4.6rem 6.2rem;border-radius:0.05rem;overflow:hidden }
.list .items a i b { display:block;position:absolute;width:4.4rem;padding-right:0.2rem;height:1.2rem;line-height:1.2rem;bottom:0;right:0;color:#FFF;background:linear-gradient(-180deg,transparent,rgba(0,0,0,.4) 99%);font-style:normal;font-weight:normal;font-size:0.45rem;text-align:right }
.list .items a span { display:block;line-height:0.7rem;font-size:0.6rem;color:#333;margin-top:0.3rem }
.list .more { height:1rem;text-align:center;margin-top:0.5rem }
.list .more a { display:inline-block;width:6.8rem;height:0.6rem;line-height:0.6rem;padding:0.1rem 0;text-align:center;border-radius:0.1rem;color:#FB7299;font-size:0.52rem }
.list .more a img { width:0.55rem;height:0.55rem;position:relative;top:0.1rem;margin-left:0.2rem;margin-right:0.2rem }
.list .more a:first-child { margin-right:0.4rem }
.list .more.one a { width:13.6rem;margin-right:0 }
.list .more a.prev img { transform:rotate(90deg) }
.list .more a.next img { transform:rotate(-90deg);margin-left:0.2rem;margin-right:0 }
/* 回到顶部 */
.scroll-to-top { display:none;position:fixed;width:1.8rem;height:1.8rem;bottom:1rem;right:0.5rem;border-radius:50%;background:#FFF url(../images/arrow-top.png) no-repeat center;background-size:1rem 1rem;box-shadow:0 0 10px 0 rgba(0,0,0,0.15) }
/* 版权 */
.copyright { width:15rem;height:3rem;padding-top:1rem;color:#CCC;background:#F5F7FA }
.copyright p { height:1rem;line-height:1rem;text-align:center }
/* 条件选择 */
.condition { width:15rem;overflow:hidden }
.condition .s-slide-menu { position:relative;width:14.6rem;margin-left:0.4rem;margin-top:0.4rem;height:1.2rem }
.condition .s-slide-menu div { position:absolute;left:0;top:0;height:1.2rem;overflow-y:hidden }
.condition .s-slide-menu div a { display:block;float:left;height:1.2rem;line-height:1.25rem;padding:0 0.4rem;color:#333;font-size:0.5rem }
.condition .s-slide-menu div a.now { color:#FB7299;background:#F4F4F4;border-radius:0.1rem;font-weight:bold }
/* 关键词提示 */
.keywords { height:1.2rem;line-height:1.2rem;font-size:0.65rem;text-indent:0.5rem }
/* 无数据 */
.no-data { height:2rem;line-height:2rem;text-align:center;background:#EEE;font-size:0.5rem }