相关资源图片下载
一把伞的时间轴归档页模板文件
链接:https://download.csdn.net/download/qq_42038623/21072565
1. 模板图片
将我共享的网盘中的文件夹下的图片全部文章来源(Source):浅时光博客存储到当前主题下的assets/images/目录下
2. 保存JS文件
将我共享的网盘中JS模板文件全部保存在网站可直接访问的目录下即可,比如我这里在/var/www/wordpress下面创建一个archive目录,并将JS文件上传进去即可
3. 编写代码
创建一个PHP文件,并保存到文章来源(Source):浅时光博客主题page/目录下;注意修改JS文件的存储URL路径为自己的
<?php
/**
* Template Name: 伞时光轴
*/
get_header();?>
<style>
/* 外框样式*/
#footer {
display: none
}
.archives {
position: relative;
padding: 200px 0 220px;
margin-bottom: 10px;
min-height: calc(100vh - 70px);
width: 750px;
left: calc(50% - 375px);
text-align: center;
font-family: Georgia, 'Microsoft JhengHei', '微软雅黑';
background: url(<?php echo get_template_directory_uri()."/assets/sanguidang/images/timebt.png" ?>) no-repeat left 328px bottom 0;
}
.diy-logo img {
position: absolute;
top: 10px;
left: 50%;
transform: translateX(-50%);
border-bottom: 4px solid #86544D;
max-width: 90vw;
z-index: 2
}
.archives .diy-bt img {
position: absolute;
bottom: 0px;
left: 328px;
z-index: 9999999999;
}
.archives ul {
margin: 0;
padding: 0
}
.diy-logo:hover {
cursor: pointer
}
.archives>ul>li {
list-style-type: none;
position: relative;
width: 100%;
}
.archives li a {
padding: 8px 0;
display: inline-block;
color: #666;
}
/* 标题前小圆点在鼠标经过时的样式*/
.archives li a:hover .sp3 {
background: #ff5c43;
}
/* 日期样式*/
.archives li a .rq {
position: absolute;
left: 275px;
width: 100px;
font-size: 14px;
font-family: times;
}
/* 标题*/
.archives li a .atitle {
position: absolute;
left: 388px;
text-align: left;
}
/* 标题前的外围小点*/
.archives li a .sp4 {
position: absolute;
left: 367px;
background: #86544D;
height: 16px;
width: 16px;
border-radius: 50%;
top: 10px;
transition: all .3s
}
/* 标题前的小点内围*/
.archives li a .sp3 {
position: absolute;
left: 370px;
background: #fff;
height: 10px;
width: 10px;
border-radius: 50%;
top: 13px;
z-index: 1;
transition: all .3s
}
/* 时间中间线*/
.archives:before {
height: calc(100% - 205px);
width: 4px;
background: #86544D;
position: absolute;
left: 373px;
content: "";
top: 50px
}
/* 左边月份标题*/
.m-title {
position: relative;
width: 140px;
top: 10px;
left: 305px;
cursor: pointer;
color: #86544D;
font-size: 18px;
border: 4px solid #86544D;
padding: 3px 0;
background: #fff;
border-radius: 20px;
transition: all .5s;
font-family: Georgia;
}
/* 鼠标经过大圆点样式*/
.m-title:hover {
background: #ff5c43!important;
}
.diy-card {
width: 320px;
position: relative;
left: 402px;
top: 16px;
text-align: left;
box-shadow: 0 4px 6px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.3);
transition: all .3s;
z-index: 3;
}
.diy-card:hover .post-img img {
transform: scale(2);
}
.diy-card .post .post-title {
display: none;
margin: -4px 0 -12px;
}
.diy-card .post-style-card .post-top-meta {
display: none;
margin-bottom: 10px;
}
.diy-card .post-style-card .post-time {
margin-top: 10px
}
.diy-card .post-style-card .post-img {
margin: -10px -10px 0;
overflow: hidden;
padding: 0
}
.diy-card .post-style-card .post-img img {
transition: all .5s ease-out
}
.diy-card .post-style-card .post-bottom {
padding-top: 0
}
.diy-card .post-style-card .post-meta-author {
margin-bottom: 0
}
.diy-card .post-style-card .post-meta-author a span {
width: auto
}
.body-container {
top: 58px;
background: url(<?php echo get_template_directory_uri()."/assets/sanguidang/images/bgbottom.png" ?>) no-repeat center bottom 0/contain fixed, url(<?php echo get_template_directory_uri()."/assets/sanguidang/images/bg.png" ?>) no-repeat right 0 top 70px fixed, linear-gradient(90deg, rgba(255, 165, 150, 0.3) 10%, rgba(0, 228, 255, 0.35)) no-repeat !important;
}
.bg {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 0
}
@media(max-width:767px) {
.container {
background: url(<?php echo get_template_directory_uri()."/assets/sanguidang/images/bgbottom.png" ?>) no-repeat center bottom 0/contain fixed, linear-gradient(90deg, rgba(255, 165, 150, 0.3) 10%, rgba(0, 228, 255, 0.35)) no-repeat;
}
.diy-card,
.diy-card .post {
box-shadow: none;
}
.archives {
width: 100%;
padding-top: 150px
}
.diy-logo img {
top: 70px
}
.archives li a .rq {
display: none
}
.diy-card {
width: 310px;
left: 220px
}
.diy-card .post-style-card .post-top-meta {
display: block;
margin: 0px 4px
}
.diy-card .post .post-title {
display: block;
margin: 0px 4px -8px;
}
.archives li a .atitle {
display: none
}
.diy-card .post-style-card .post-img {
height: auto;
max-height: 148px;
margin: 0px 4px;
overflow: hidden;
padding: 0
}
.diy-card .post-style-card .post-img img {
height: auto
}
}
@media(min-width:768px) {
.m-title:nth-of-type(2n) {
left: 252px
}
.m-title:nth-of-type(2n+1) {
left: 358px
}
.archives li:nth-child(2n) .diy-card {
left: 28px;
}
.archives li:nth-child(2n) .rq {
left: 376px;
}
.archives li:nth-child(2n) .atitle {
left: 28px;
text-align: right;
width: 335px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
padding: 0;
}
}
</style>
<div class="body-container">
<?php if (have_posts()): ?>
<?php while (have_posts()) : the_post(); ?>
<article class="page-content">
<?php the_content(); ?>
</article>
<?php endwhile; ?>
<?php endif; ?>
<div class="bg">
<div id="birds-canvas-holder"></div>
</div>
<div class="diy-logo"><img src="<?php echo get_template_directory_uri()."/assets/sanguidang/images/time.png " ?>" alt="点击可展开或收缩"></div>
<div class="archives">
<?php
$previous_year = $year = 0;
$previous_month = $month = 0;
$ul_open = false;
$myposts = get_posts( 'numberposts=-1&orderby=post_date&order=DESC' );
foreach ( $myposts as $post ):
setup_postdata( $post );
$year = mysql2date( 'Y', $post->post_date );
$month = mysql2date('n', $post->post_date );
$day = mysql2date( 'j', $post->post_date );
if ( $year != $previous_year || $month != $previous_month ):
if ( $ul_open == true ):
echo '</ul>';
endif;
echo '<h4 class="m-title">';
echo the_time( 'Y-m' );
echo '</h4>';
echo '<ul class="archives-monthlisting">';
$ul_open = true;
endif;
$previous_year = $year;
$previous_month = $month;
?>
<li style="min-height: 40px;">
<a href="<?php the_permalink(); ?>"><span class="rq"><?php the_time('Y-m-j'); ?></span>
<div class="atitle"><?php the_title(); ?></div><span class="sp3"></span><span class="sp4"></span></a>
<div class="diy-card">
<?php get_template_part('template-parts/post/content-card'); ?>
</div>
</li>
<?php endforeach; ?>
</ul>
<div class="diy-bt"><img src="<?php echo get_template_directory_uri()."/assets/sanguidang/images/timebt.png " ?>" alt="点击可展开或收缩"></div>
</div>
</div>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
<script src="/wp-content/themes/niRvana/assets/sanguidang/js/three.min.js"></script>
<script src="/wp-content/themes/niRvana/assets/sanguidang/js/CanvasRenderer.js"></script>
<script src="/wp-content/themes/niRvana/assets/sanguidang/js/Projector.js"></script>
<script src="/wp-content/themes/niRvana/assets/sanguidang/js/TweenMax.min.js"></script>
<script src="/wp-content/themes/niRvana/assets/sanguidang/js/main-0a79fb13e7.min.js"></script>
<script>
$('.archives ul.archives-monthlisting').hide();
//$('.archives ul.archives-monthlisting:first' ).show();
//$('.archives .m-title:first').css('background','#DDC6C4');
$('.archives .m-title').click(function() {
$('.archives .m-title').css('background', '#fff');
$(this).next().fadeToggle('fast');
$(this).css('background', '#DDC6C4');
return false;
});
$('.diy-logo').on('click', function(e) {
e.preventDefault();
if ($(this).data('s')) {
$(this).data('s', '');
$('.archives ul.archives-monthlisting').show();
} else {
$(this).data('s', 1);
$('.archives ul.archives-monthlisting').hide();
}
});
</script>
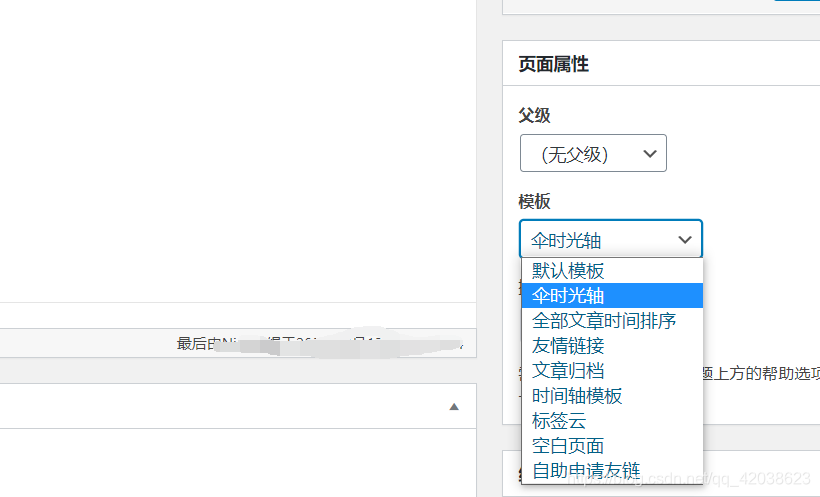
4. 新建页面
然后我们登入到WP后台 —> 新建页面 —> 模板选择 伞时光轴

5. 效果展示
查看我的个人博客网站:http://qkongtao.cn/?page_id=962