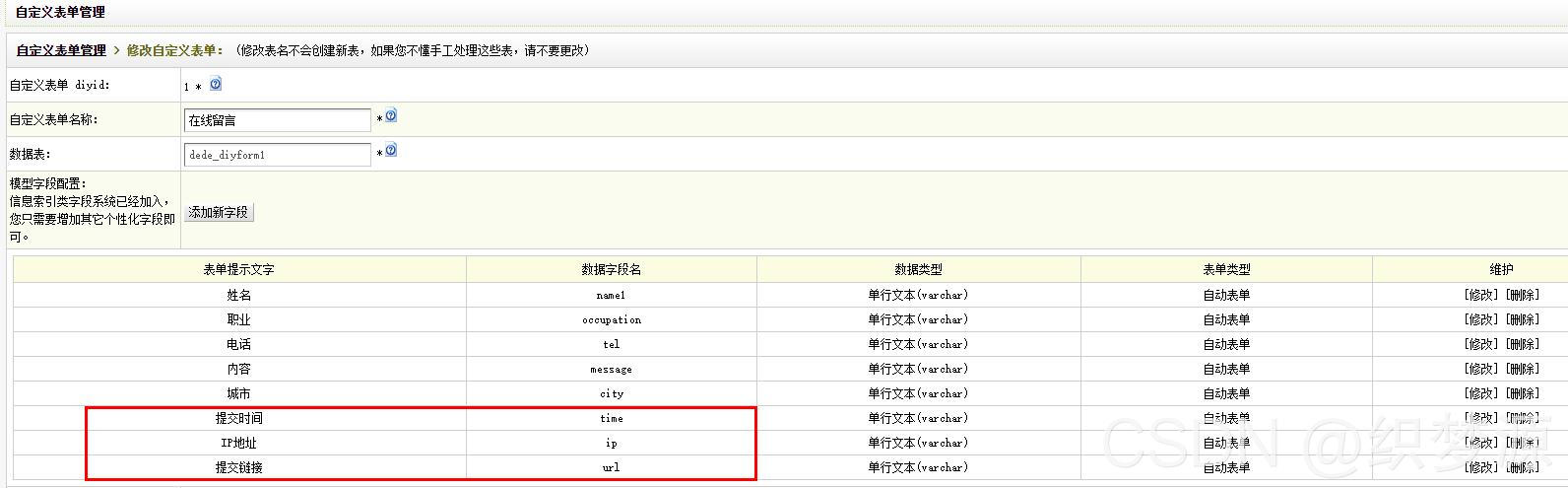
先在自定义表单中添加新字段。
新字段用来引用用户提交表单的时间,IP地址,提交链接。
 在dedemcs根目录的plus中点击diy.php
在dedemcs根目录的plus中点击diy.php
搜索:${$fieldinfo[0]} = addslashes(${$fieldinfo[0]}); 在 } 后添加代码:
if($fieldinfo[0] == 'ip')
{${$fieldinfo[0]}=GetIP();
}
if($fieldinfo[0] == 'time')
{
${$fieldinfo[0]}=date("Y-m-d H:i:s");
}
if($fieldinfo[0] == 'url')
{
${$fieldinfo[0]}=$_SERVER['HTTP_REFERER'];
}
$fieldinfo[0]中的数值需和创建新字段名称一致。
再进入到调用自定义表单的位置:
<input type='hidden' name='time' id='time' placeholder="" />
<input type='hidden' name='ip' id='ip' placeholder="" />
<input type='hidden' name='url' id='url' placeholder="" />
<script type="text/javascript">
window.onload = function() {
var nowDate = new Date();
var str = nowDate.getFullYear() + "-" + (nowDate.getMonth() + 1) + "-" + nowDate.getDate() + " " + nowDate.getHours() + ":" + nowDate.getMinutes() + ":" + nowDate.getSeconds();
document.getElementById("time").value = str;}
</script>
<script type="text/javascript">
window.onload = function() {
var nowDate = new Date();
var str = nowDate.getFullYear() + "-" + (nowDate.getMonth() + 1) + "-" + nowDate.getDate() + " " + nowDate.getHours() + ":" + nowDate.getMinutes() + ":" + nowDate.getSeconds();
document.getElementById("ip").value = str;}
</script>
<script type="text/javascript">
window.onload = function() {
var nowDate = new Date();
var str = nowDate.getFullYear() + "-" + (nowDate.getMonth() + 1) + "-" + nowDate.getDate() + " " + nowDate.getHours() + ":" + nowDate.getMinutes() + ":" + nowDate.getSeconds();
document.getElementById("url").value = str;}
</script>
type='hidden’的意思是隐藏域,设置完更新全站就可以了。