一、windows环境安装
1、下载安装apache
1、下载Apache2.4.53
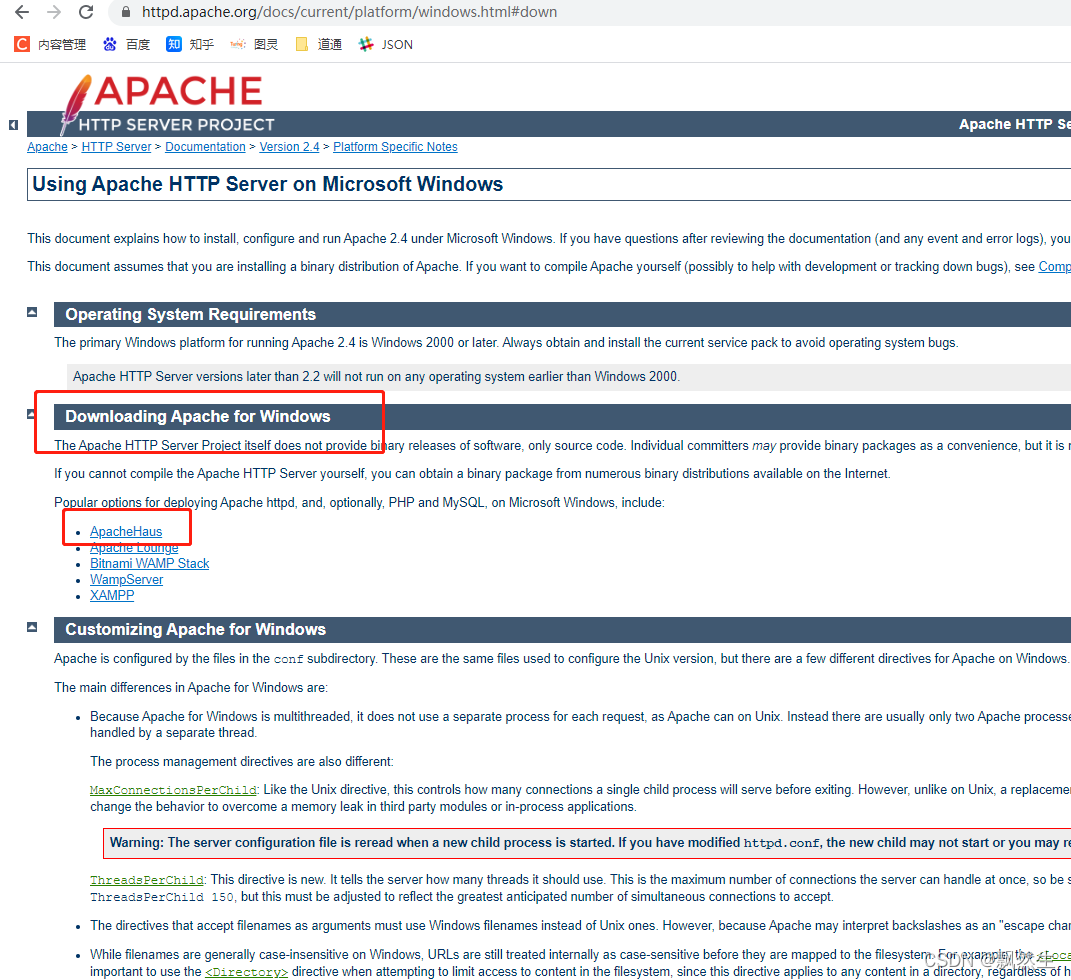
下载地址https://httpd.apache.org/download.cgi
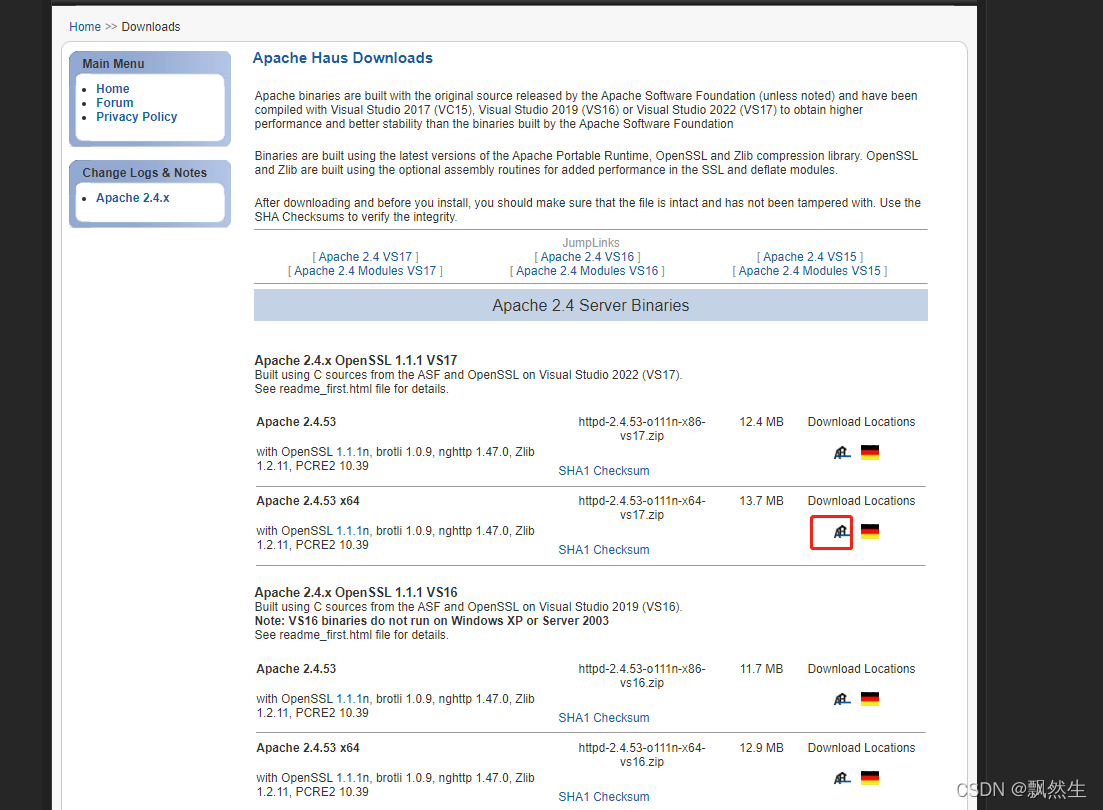
点击Files for Microsoft Windows——跳转页面后再点击ApacheHaus——跳转页面再点击download图标下载
2、解压httpd-2.4.53-o111n-x64-vs17.zip,
并将“安装目录\Apache24\conf\httpd.conf”里面的“Define SRVROOT ”后面的修改为自己的安装目录后
Define SRVROOT "D:/apache/Apache24"
3、安装启动
以管理员身份运行CMD,并进入bin目录 cd D:\apache\Apache24\bin,
然后命令运行httpd.exe -k install -n “Apache24”
提示 Service is already installed.就表示成功
如果报错443:通常每个套接字地址(协议/网络地址/端口)只允许使用一次。 : AH00072: make_sock: could not bind to address [::]:443
表示端口443被占用
方法1:关闭占用端口的程序,见https://blog.csdn.net/weixin_44635157/article/details/121075485
方法2:改端口
将 conf/extra文件夹下的httpd-ahssl.conf 和 httpd-ssl.conf 里面的端口443换成444(也可以换成别的,例如440、445等)
4、测试:
http://127.0.0.1:444(有改端口才加444端口) https://127.0.0.1:444
有出现apache页面说明成功



2、下载安装php
1、下载
下载并解压php-7.4.29-Win32-vc15-x86.zip
下载地址 https://www.php.net/
2、修改php.ini-development文件
a、将解压目录下的php.ini-development重命名为php.ini
b、打开这个文件,搜索 ;extension_dir = "ext"
将这行的 ;去掉取消注释,并且ext改成php安装目录
extension_dir = "D:\php\php-7.4.29-Win32-vc15-x86\ext"
3、配置环境变量
php -v出现版本信息即成功
3、配置Apache支持PHP
1、在Apache安装目录下/conf文件夹下的httpd.conf文件里新增如下内容:
【注意:dll的路径因为存在空格,需要在dll的路径加上双引号,否则会出现报错】
#让Apache服务器引入php7模块,从而可以支持php应用的web访问
LoadModule php7_module "D:\\php\\php-7.4.29-Win32-vc15-x86\\php7apache2_4.dll"
#告诉Apache识别php文件的后缀,从而对这些后缀的应用进行解析
AddType application/x-httpd-php .php .html .htm
#告诉Apache服务器php.ini的目录,从而使服务器读取php的配置
PHPIniDir "D:\\php\\php-7.4.29-Win32-vc15-x86"
2、Apache的根目录修改:默认为安装目录下的htdocs目录。
打开apache安装目录下的conf/httpd.conf,将如下两行前面的#去掉取消注释
DocumentRoot "${SRVROOT}/htdocs"
<Directory "${SRVROOT}/htdocs">
3、 DirectoryIndex里面新增加一个index.php
<IfModule dir_module>
DirectoryIndex index.html index.php
</IfModule>
4、保存文件,重启Apache。 进入bin目录 httpd.exe -k install -n “Apache24”
5、测试
a、在Apache根目录下新建index.php,位置再安装目录下的htdocs文件夹下,和index.html同目录
<?php
phpinfo();
?>
b、浏览器中访问 127.0.0.1 或者 localhost 或者 127.0.0.1/index.php 或者 localhost/index.php(注意,如果修改 过端口号,需要访问时加上端口号,例:127.0.0.1:8080)。出现下面的页面就是配置成功了。
4、下载安装wordpress
1、下载zip并解压到apache安装目录下的htdocs文件夹
wordpress下载地址:https://cn.wordpress.org/download/
2、进入wordpress目录,将文件wp-config-sample.php重命名为wp-config.php,用文本编辑器打开wp-config.php,修改数据库信息
define( 'DB_NAME', 'energy_pnc' );
define( 'DB_USER', 'admin' );
define( 'DB_PASSWORD', 'Autel2020' );
define( 'DB_HOST', '10.240.3.140' );
3、添加系统域名
进入 C:\Windows\System32\drivers\etc 目录,用文本编辑器打开hosts
127.0.0.1 www.mynote.cc
127.0.0.1 mynote.cc
4、apache创建虚拟主机
进入apache目录下conf\extra,打开httpd-vhosts.conf,添加类似下面的虚拟机配置
<VirtualHost *:80>
ServerName www.mynote.cc
ServerAlias mynote.cc
DocumentRoot "D:\wordpress\wordpress"
ErrorLog "logs/wordpress-error.log"
CustomLog "logs/wordpress-access.log" common
</VirtualHost>
5、启动apche
进入Apache24\bin 目录,双击httpd.exe,看到一片黑色窗口,说明启动成功。 或者httpd.exe -k install -n “Apache24”
6、 在浏览器地址栏 输入http://www.mynote.cc,开始安装。
二、linux docker环境安装
1、安装运行mysql
version: '2'
services:
mysql:
image: smallbone5581/mysql5.7.32
container_name: mysql-5.7.32
restart: always
privileged: true #避免挂载目录提示没有权限
environment:
MYSQL_ROOT_PASSWORD: "root"
MYSQL_USER: 'piaoransheng'
MYSQL_PASS: 'piaoransheng'
volumes:
- ./volume/data:/var/lib/mysql #挂载数据
- ./volume/config:/etc/my.cnf #挂载配置文件目录
- ./volume/init:/docker-entrypoint-initdb.d #挂载初始化脚本目录
ports:
- 3306:3306
安装之后navicat连接它并创建一个数据库(数据库名和下面安装wordpress显示的数据库名一致)
2、安装运行wordpress
version: '3'
services:
wordpress:
image: wordpress:latest
container_name: wordpress
restart: always
privileged: true #避免挂载目录提示没有权
environment:
WORDPRESS_DB_HOST: 47.101.196.203:3306
WORDPRESS_DB_USER: root
WORDPRESS_DB_PASSWORD: root
WORDPRESS_DB_NAME: wordpress
volumes:
- ./volume/sites-available:/etc/apache2/sites-available
ports:
- 8081:80
3,或者编排运行
version: '3'
services:
wordpress:
image: wordpress:latest
container_name: wordpress1 #更改1
restart: always
privileged: true
environment:
WORDPRESS_DB_HOST: 47.101.196.203:33061 #更改2
WORDPRESS_DB_USER: root
WORDPRESS_DB_PASSWORD: root
WORDPRESS_DB_NAME: sys
volumes:
- ./volume/wordpress/sites-available:/etc/apache2/sites-available
ports:
- 8081:80 #更改3
mysql:
image: smallbone5581/mysql5.7.32
container_name: mysql1 #更改4
restart: always
privileged: true
environment:
MYSQL_ROOT_PASSWORD: "root"
MYSQL_USER: 'piaoransheng'
MYSQL_PASS: 'piaoransheng'
volumes:
- ./volume/mysql/data:/var/lib/mysql
- ./volume/mysql/config:/etc/my.cnf
- ./volume/mysql/init:/docker-entrypoint-initdb.d
ports:
- 33061:3306 #更改5
服务器记得开mysql和wordpress的防火墙
登录地址:http://47.101.196.203:8081/wp-login.php
4,wordpress使用
登录页面:http://47.101.196.203:8081/wp-login.php 没有登录看到的就是网站
1.外观主题 astra
2.插件elemontor
3.变更文字,变更图片:点击elementor编辑器
4.更改网站log:点击自定义,log旁边的蓝色按钮
5.更改网站菜单信息:自定义——菜单
6.更改浏览器上面显示的标题页面最小面显示的内容:自定义——站点身份
7.新页面
点击+新建按钮 ——> 选择页面,输入页面标题(用英文,后面显示在路径上,导航标签可以改中文)——>
选择elemot编辑器
8.设计页面
中间小加号添加段,其实就是页面结构,然后要放什么内容先点击页面结构区域,然后从左边拖过来。
左边有文字标题,文字内容,图片,视频
完成之后点击左下角的发布
如果要把页面的标题去掉,点击elementor编辑栏下面的设置,标题去掉,或者直接统一隐藏标题
9.将添加的页面作为一个菜单页面放到网站中
自定义——>菜单——添加项目——点击刚刚添加的页面就会移动到菜单列表,更改导航标签——排好序点击发布
10.设置手机端响应格式
在elementor编辑栏,左下角有个响应模式
