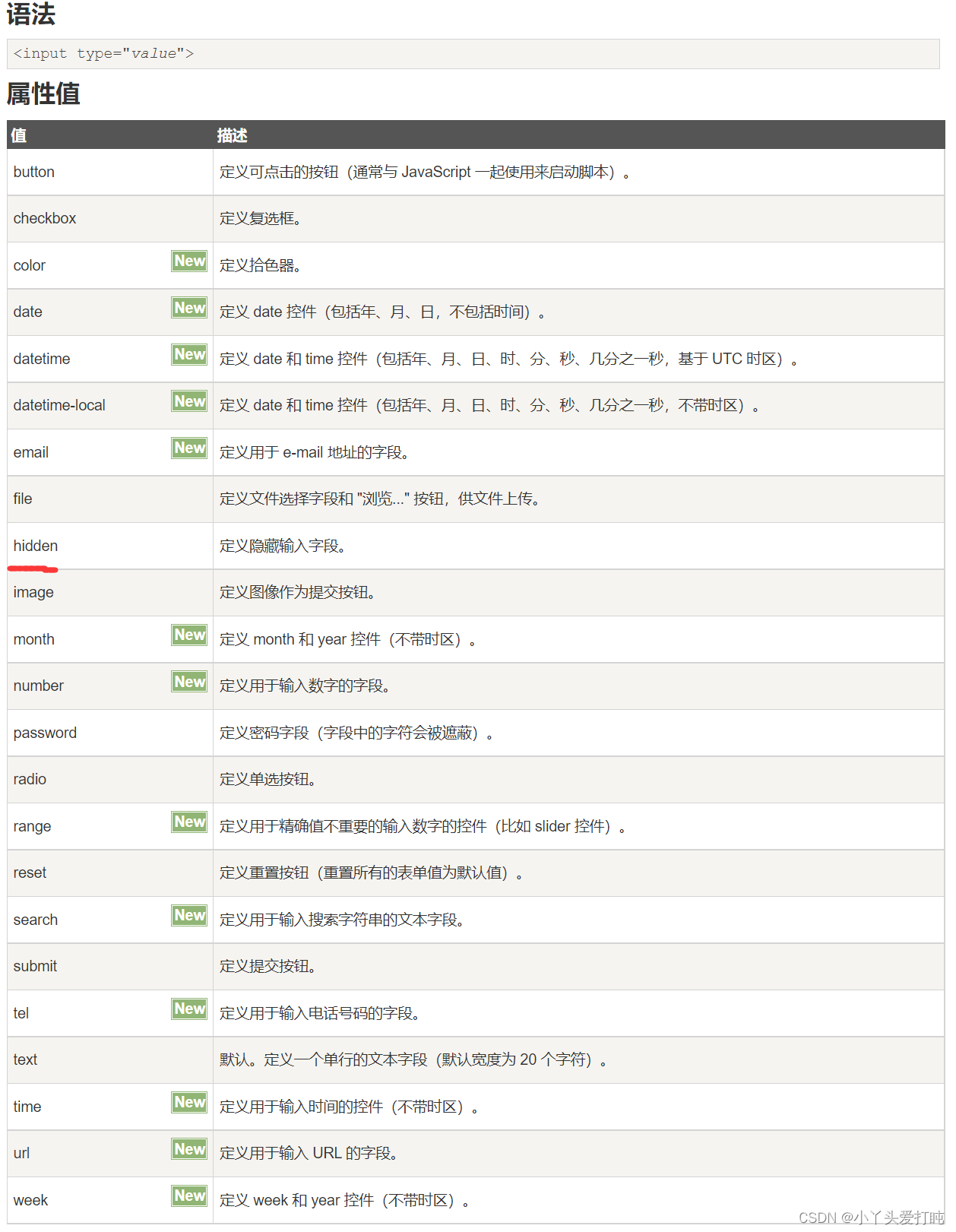
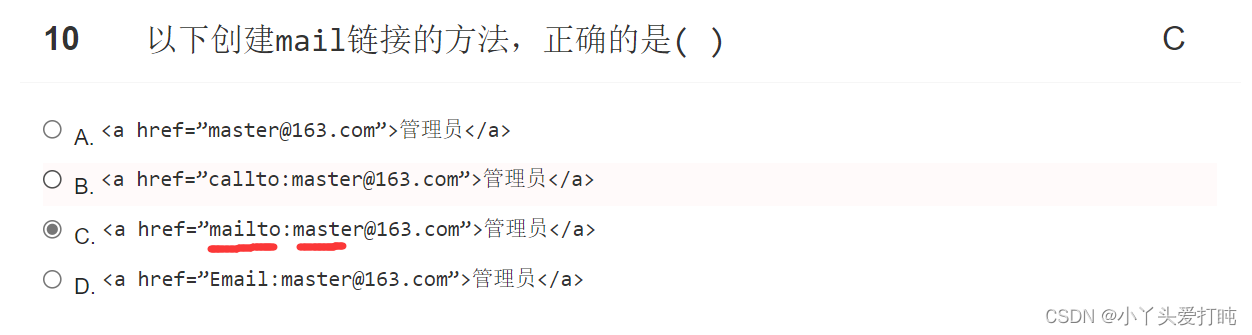
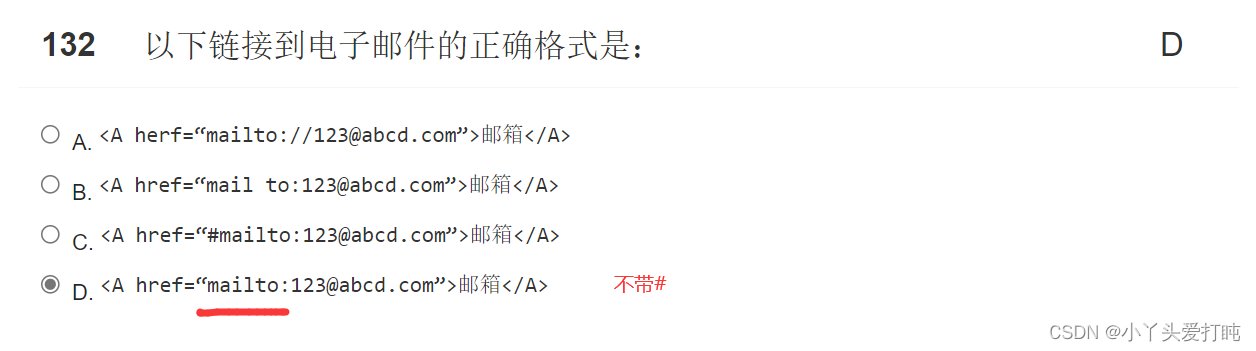
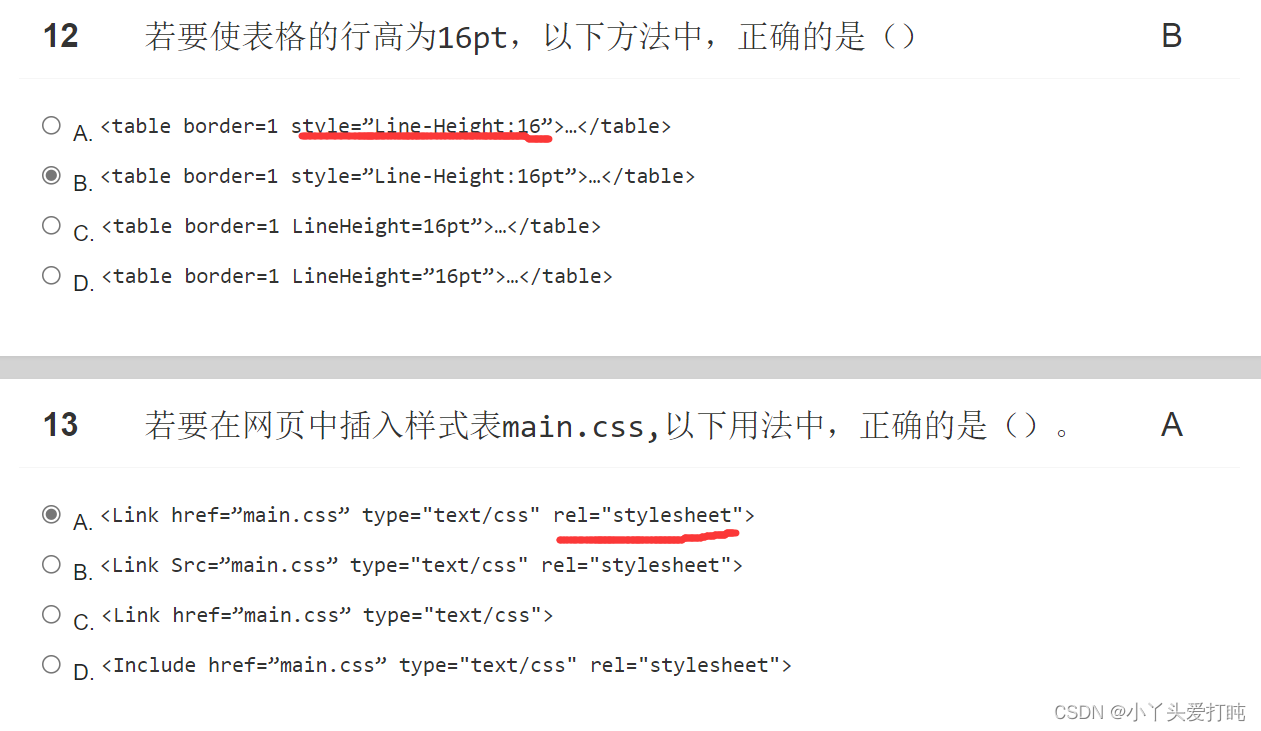
HTML type 属性


JSP与ASP、PHP的比较
JSP与ASP、PHP的比较
ASP 釆用脚本语言 VBScript(JavaScript)作为自己的开发语言。ASP 是 Microsoft 开发的动态网页语言,也继承了微软产品的一贯传统,只能在微软的服务器产品 IIS(Internet Information Server)上执行。
PHP 是跨平台的服务器端的嵌入式脚本语言。它几乎都要借用 C、Java 和 Perl 语言的语法,同时结合 PHP 自己的特性,使得 Web 开发者能够快速地写出动态页面。PHP 的特点是:支持绝大多数数据库,并且其源码是完全公开的。
PHP 可在 Windows、Unix、Linux 的 Web 服务器上正常执行,还支持 IIS、Apache 等一般的 Web 服务器,用户更换平台时,无需变换 PHP 代码。
JSP 同 PHP 类似,几乎可以在所有平台上执行,如 Windows、Linux、Unix。Web 服务器 Apache 已经能够支持 JSP,而 Apache 广泛应用在 Windows、Unix 和 Linux 上,因此 JSP 有更广泛的执行平台。
普通的 HTML 页面只依赖于 Web 服务器,但 ASP、PHP、JSP 页面需要附加的语言引擎分析和执行程序代码。程序代码的执行结果被重新嵌入 HTML 代码中,然后一起发送给浏览器。 三者都提供了在 HTML 代码中混合某种程序代码、由语言引擎解释执行程序代码的能力。JSP 代码被编译成 Servlet 并由 Java 虚拟机解释执行,这种编译操作仅在对 JSP 页面的第一次请求时发生。
在 ASP、PHP、JSP 环境下,HTML 代码主要负责描述信息的显示样式,而程序代码则用来描述处理逻辑。

如果站点服务器支持安全套接层(SSL),那么连接到安全站点上的所有URL开头应是什么?
应该是HTTPS开头
HTTP可以有HTTPS连接.但是HTTPS页面里绝对不能有不安全的连接.

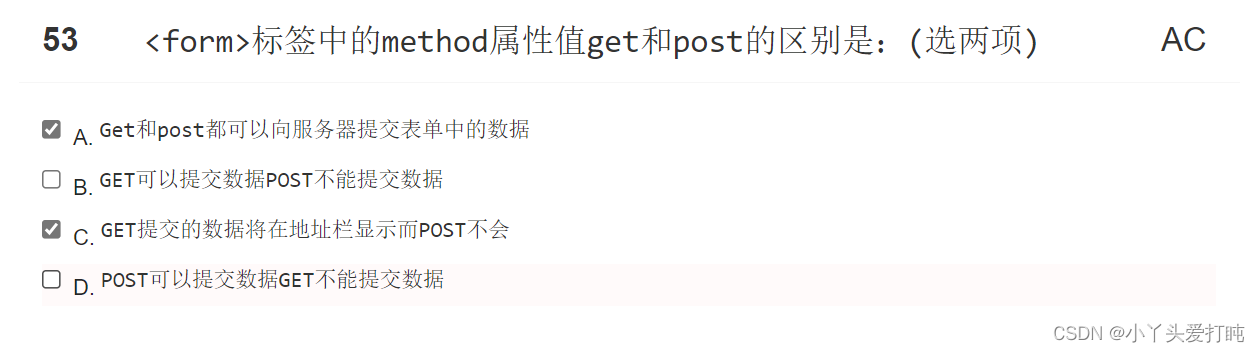
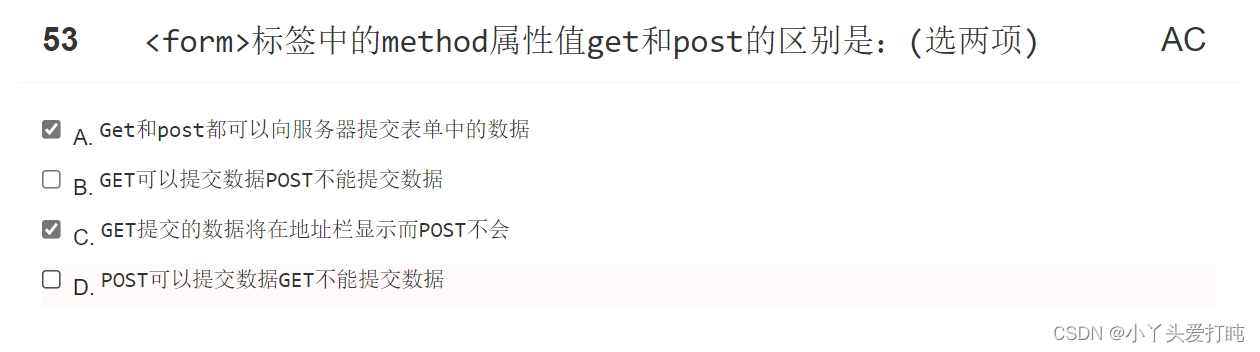
首先我们来看看HTML中的form标签的method属性的意思?
method属性是规定如何发送表单数据(表单数据发送到action属性所规定的页面)。
表单数据可以作为URL变量(method=“get”)或者HTTP post(method=“post”)的方式来发送。
再来看看form标签中method属性的使用解释:
浏览器使用method属性设置的方法将表单中的数据传送给服务器进行处理。共有两种方法:
POST方法和GET方法。
如果采用POST方法,浏览器将会按照下面两步来发送数据。首先,浏览器将与action属性中指定的表单处理服务器建立联系,一旦建立连接之后,浏览器就会按分段传输的方法将数据发送给服务器。
在服务器端,一旦POST样式的应用程序开始执行时,就应该从一个标志位置读取参数,而一旦读到参数,在应用程序能够使用这些表单值以前,必须对这些参数进行解码。用户特定的服务器会明确指定应用程序应该如何接受这些参数。
另一种情况是采用GET方法,这时浏览器会与表单处理服务器建立连接,然后直接在一个传输步骤中发送所有的表单数据:浏览器会将数据直接附在表单的action URL之后。这两者之间用问号进行分隔。
一般浏览器通过上述任何一种方法都可以传输表单信息,而有些服务器只接受其中一种方法提供的数据。可以在 标签的method(方法)属性中指明表单处理服务器要用方法来处理数据,使POST还是GET。
我们现在来看两个常见的问答:
1.除了post ,get 它还可以附哪些值?
答:只可能是post和get
post:官方解释是把数据通过post会话传送到服务器。实际就是提交数据。
get:将表单中数据的按照variable=value的形式,添加到action所指向的URL后面,并且两者使用“?”连接,而各个变量之间使用“&”连接;一般用来从服务器得到数据。
2.method属性默认的值是哪个?
答:默认是get,所以一般我们都要指定为post




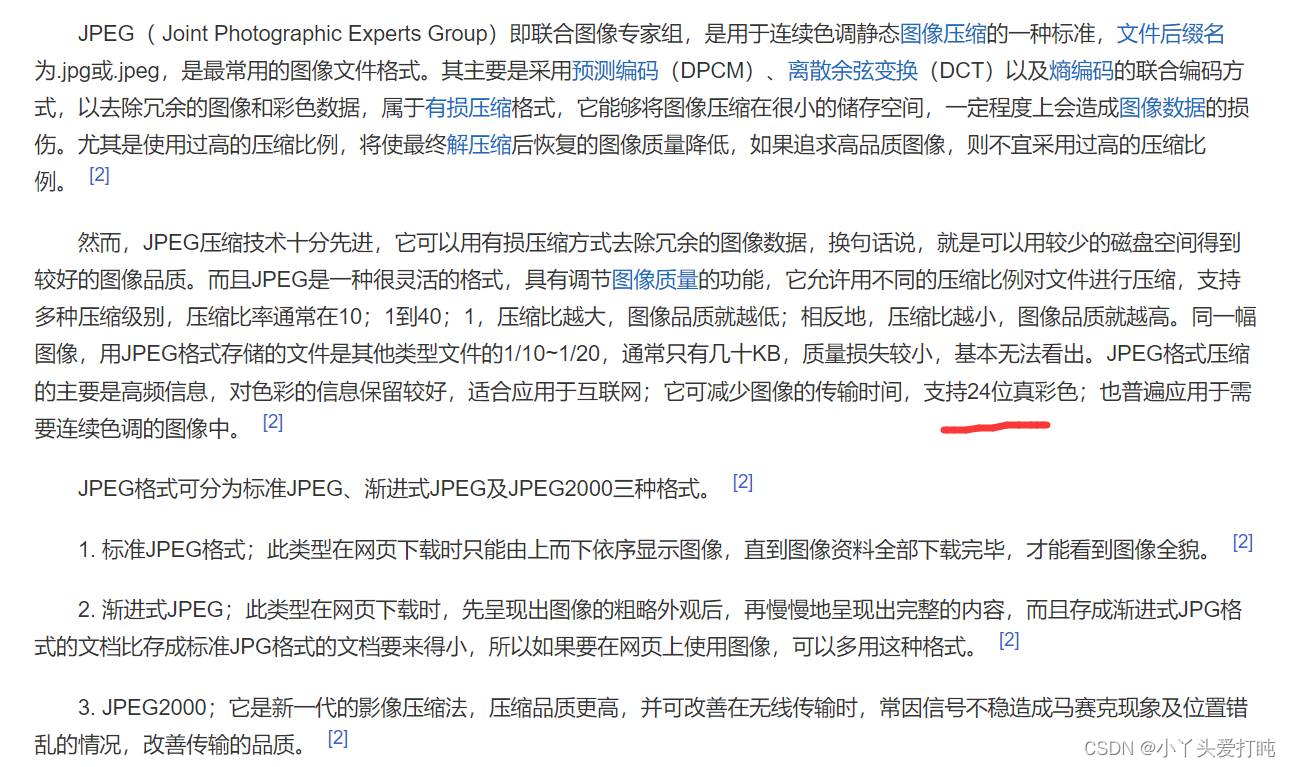
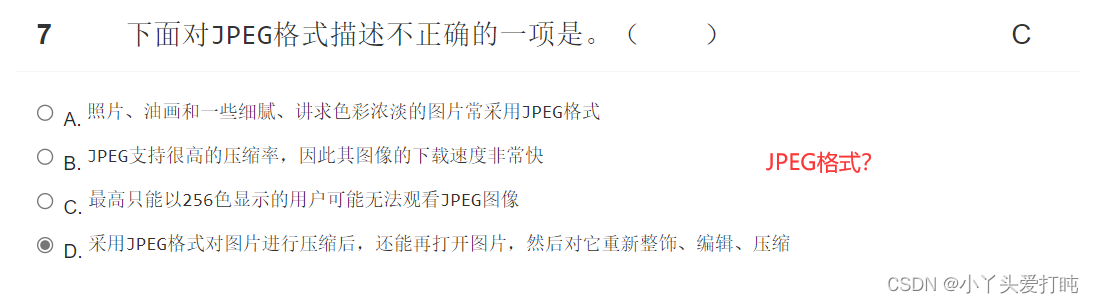
JPEG格式

图片的背景是透明的图像格式 JPG

预排版标记的应用是什么?


当链接指向下列哪一种文件时,不打开该文件,而是提供给浏览器下载?
当链接指向下列哪一种文件时,不打开该文件,而是提供给浏览器下载?
一般系统默认的 有.exe .rar .zip .7z 等等 .exe和rar居多










锚



区分背景颜色的设置属性:bgcolor/backgroundColor




字体 face



< font>的Size属性最大取值为7,默认为3
在HTML中,标记的Size属性最大取值









HTML密码框
HTML密码框
在 HTML 中,把 标签的 type 属性设置为 password 可以表示密码框。
密码框在外观上和单行文本框相同,但是两者之间是有区别的:
单行文本框输入的字符可见;
密码框输入的字符不可见,会被?代替。请读者自己试一试
1.maxlength属性
maxlength 属性表示密码框最多可以输入的字符数量。如果我们需要设置用户输入的密码不得超过 6 位,可以这样写:
<form action="http://vip.biancheng.net/login.php" method="post" name="myForm">
密码:<input type="password" name="psd" maxlength="6">
</form>
进行设置后,当用户输入的密码大于 6 位,不再允许输入。
2. value属性
value 属性用来表示密码框的默认值,一般密码都是由用户自行输入的,但是有的情况我们需要给用户一个默认密码,就可以这样写:
<form action="http://vip.biancheng.net/login.php" method="post" name="myForm">
密码:<input type="password" name="psd" value="123456">
</form>
通过运行结果可以发现,默认的密码"123456"被?代替。
3. size属性
同单行文本框中的 size 属性相同,也表示文本框可见的字符数。
注意:一般我们只需设置 maxlength 来限制用户输入的密码不大于多少位,不使用 size 属性。






HTML注释:< ! ---- > css文件插入注释:/*。。。。*/









字体 face


Marquee



文本框显示宽度Size MaxLength




设置水平线高度的HTML代码

HTML 空格
HTML中如何键入空格. 在 html 网页中一个空格,我们可以键入"空格"键即可实现。. 如果在 html 中想实现多个空格间隙,如果是键入多个"空格"键,但最终也只显示一个空格间隙。. 这个时候我们就需要真正的空格字符代码 了



p span{color:blue } 感觉不对


CSS样式/文件注释


CSS全称
css的全称是什么?
css的全称是Cascading Style Sheets(层叠样式表),它是一种用来表现HTML或XML等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
CSS是一种层叠样式表,用来表示html样式的一种编程语言,目前css的最新版本是css3,css是可以做到网页和内容进行分离的一种样式语言。
CSS主要用来设计网页的样式,美化网页;它不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
在主页制作时采用CSS技术,可以有效地对页面的布局、字体、颜色、背景和其它效果实现更加精确的控制。
只要对相应的代码做一些简单的修改,就可以改变同一页面的不同部分,或者页数不同的网页的外观和格式。

在新窗口打开 Dreamweaver



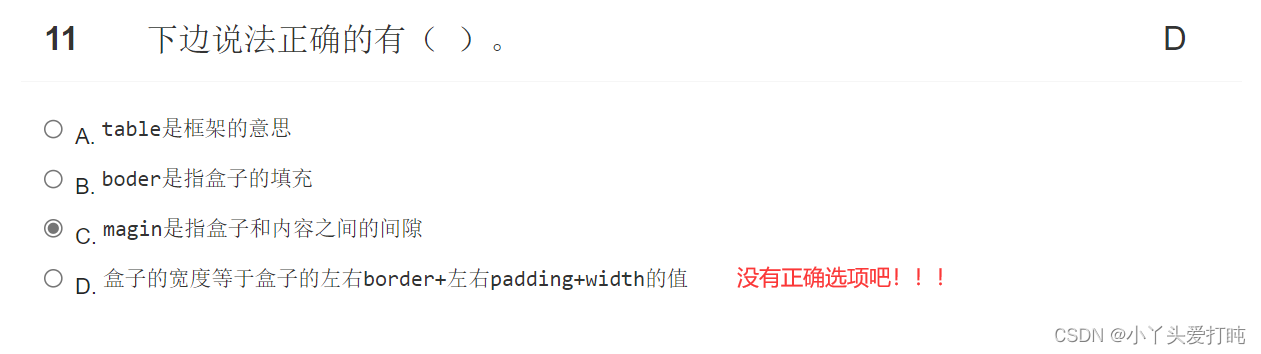
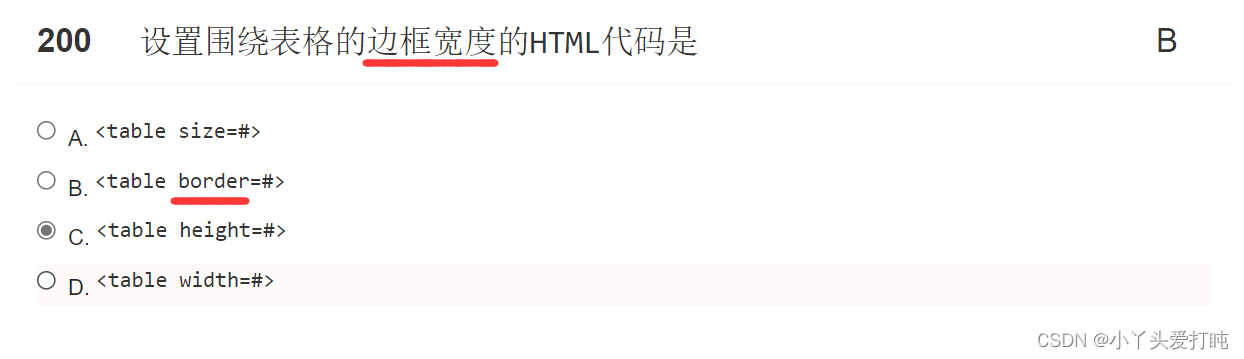
表格的边框宽度 border


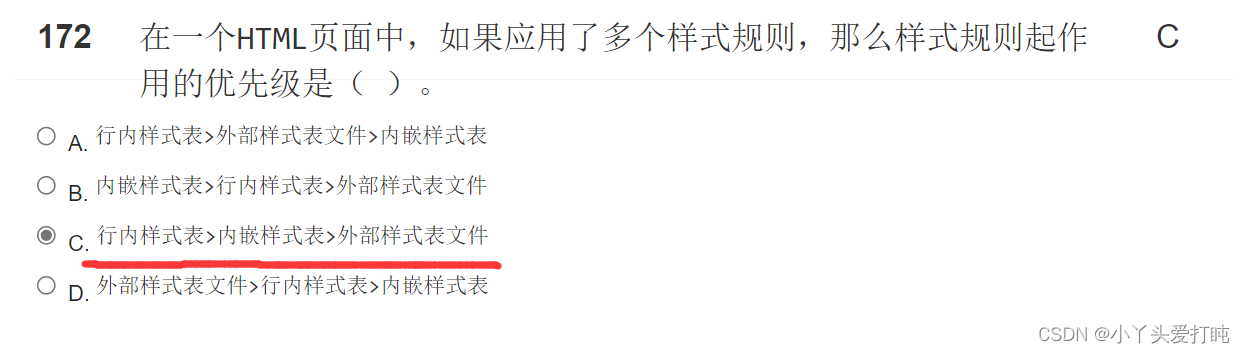
CSS样式优先级


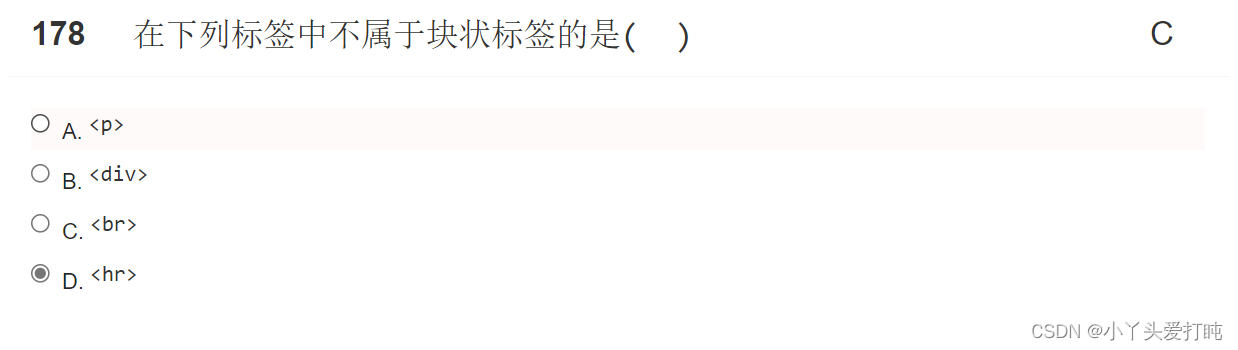
行内元素/块状元素




align/valign