Connection就是把Quick信号与槽连接在一起,它的格式如下:
Connections{
target: id 就是你的控件自己起的id
信号处理器:function /code block
import QtQuick 2.2
import QtQuick.Window 2.12
import QtQuick.Controls 1.2
import QtQuick.Controls.Styles 1.2
import QtQuick.Dialogs 1.1
import QtQuick.Layouts 1.3
Window {
id: window
visible: true
width: 640
height: 480
color: "blue";
Rectangle{
width: 320;
height: 240;
color: "gray";
Text {
id: text1;
anchors.horizontalCenter: parent.horizontalCenter;
anchors.top: parent.top;
anchors.topMargin: 20;
text: "Text one";
color: "blue";
font.pixelSize: 28;
}
Text {
id: text2;
anchors.horizontalCenter: parent.horizontalCenter;
anchors.top: text1.bottom;
anchors.topMargin: 8;
text: "Text two";
color: "blue";
font.pixelSize: 28;
}
Button{
id:changebutton;
anchors.top: text2.bottom;
anchors.topMargin: 28;
anchors.horizontalCenter: parent.horizontalCenter;
text: "Change";
}
Connections{
target: changebutton;
onClicked:{
text1.color=Qt.rgba(Math.random(),Math.random(),Math.random(),1);
text2.color=Qt.rgba(Math.random(),Math.random(),Math.random(),1);
}
}
}
}


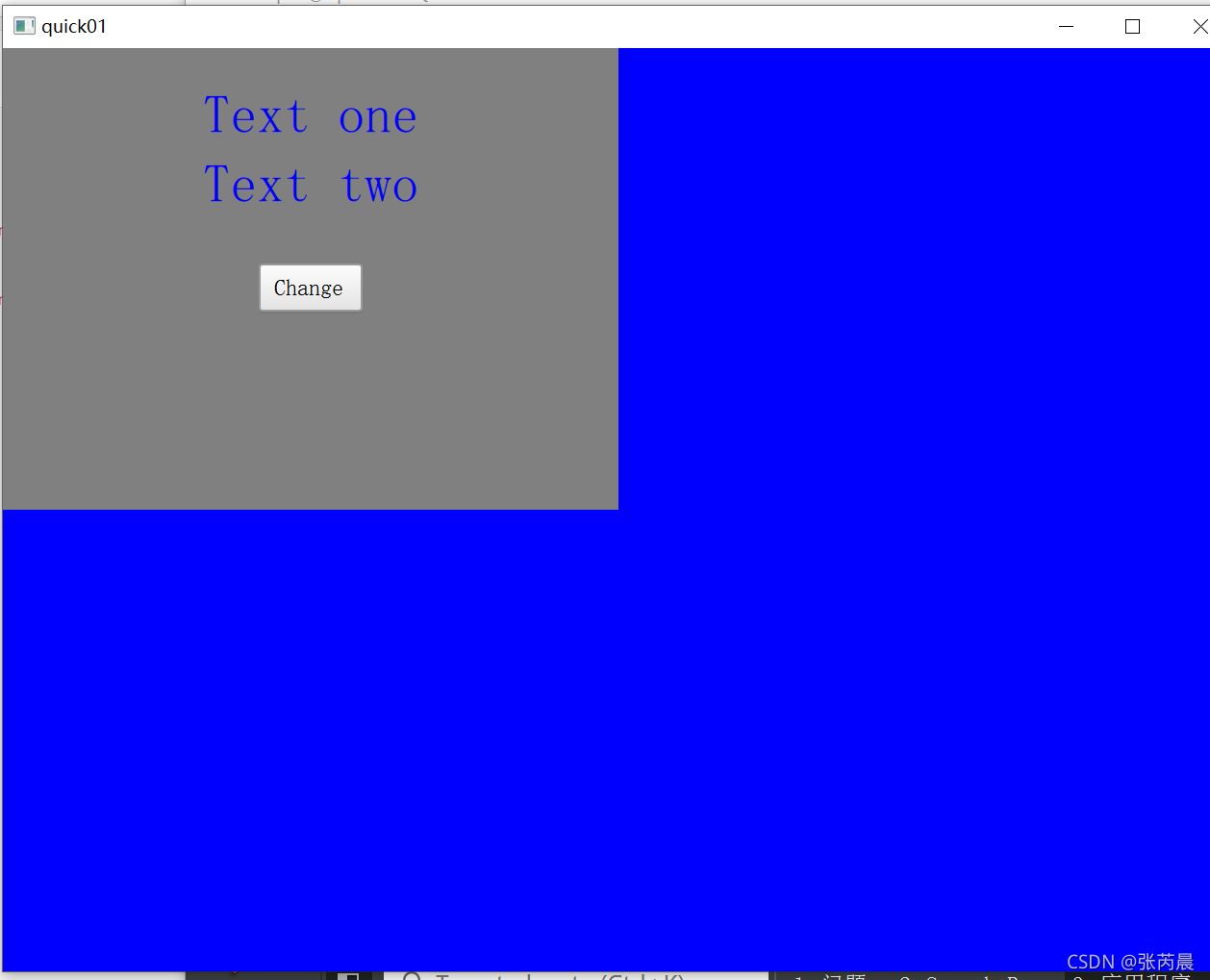
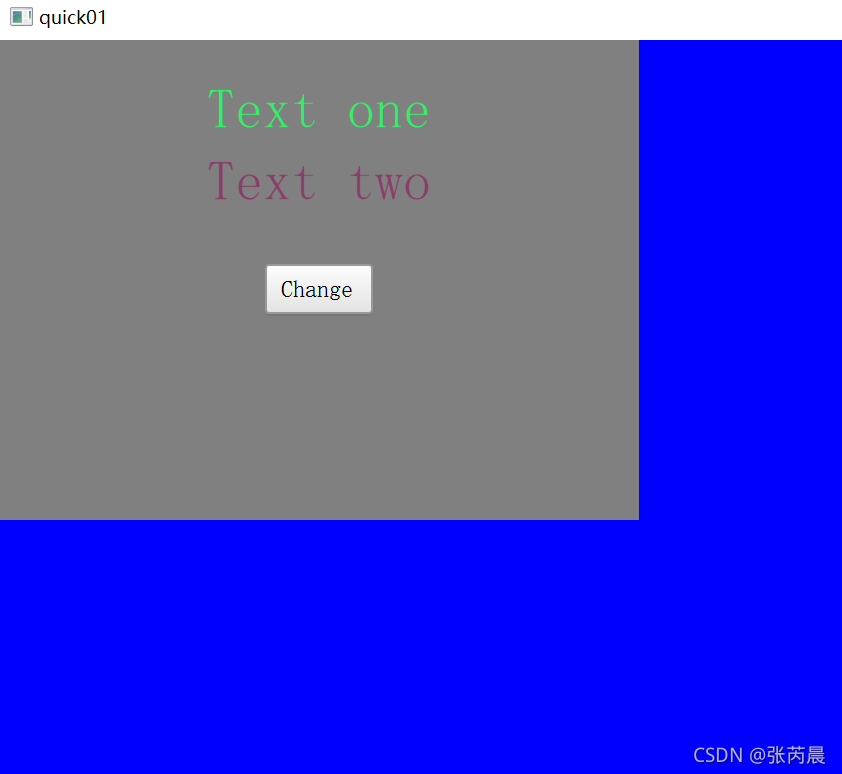
这个简单的例子就是按钮按下改变text的文本颜色,不过是随机的,用到了ECMAScript的Math类,其中还有quick的锚布局。