0.课堂回顾
Vue Day 01
一. 邂逅Vuejs
1.1. 认识Vuejs
- 为什么学习Vuejs
- Vue的读音
- Vue的渐进式
- Vue的特点
1.2. 安装Vue
- CDN引入
- 下载引入
- npm安装
1.3. Vue的初体验
- Hello Vuejs
- mustache -> 体验vue响应式
- Vue列表展示
- v-for
- 后面给数组追加元素的时候, 新的元素也可以在界面中渲染出来
- Vue计数器小案例
- 事件监听: click -> methods
1.4. Vue中的MVVM
1.5. 创建Vue时, options可以放那些东西
- el:
- data:
- methods:
- 生命周期函数
二.插值语法
- mustache语法
- v-once
- v-html
- v-text
- v-pre: {{}}
- v-cloak: 斗篷
三. v-bind
3.1. v-bind绑定基本属性
- v-bind:sr
- :href
3.2. v-bind动态绑定class
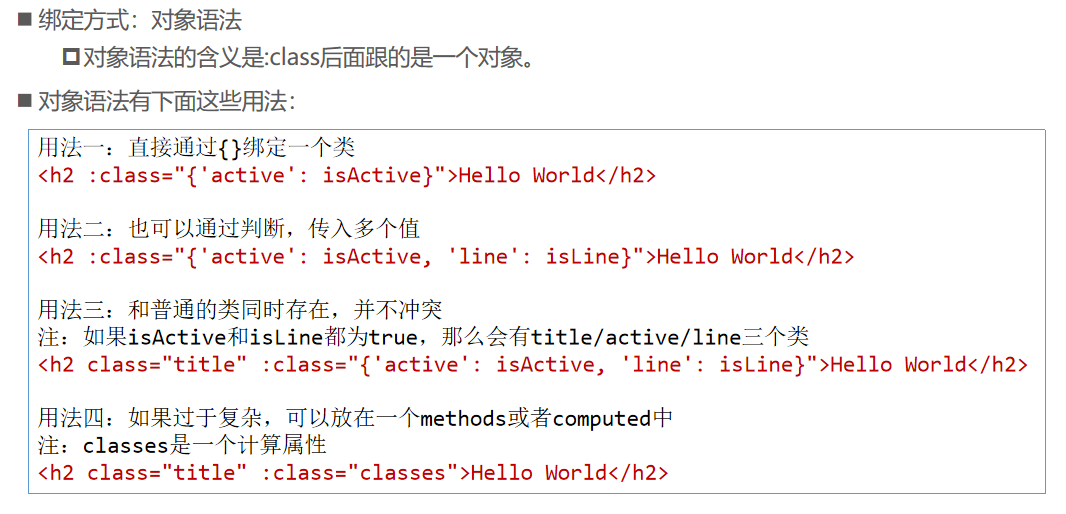
- 对象语法: 作业 :class=’{类名: boolean}’
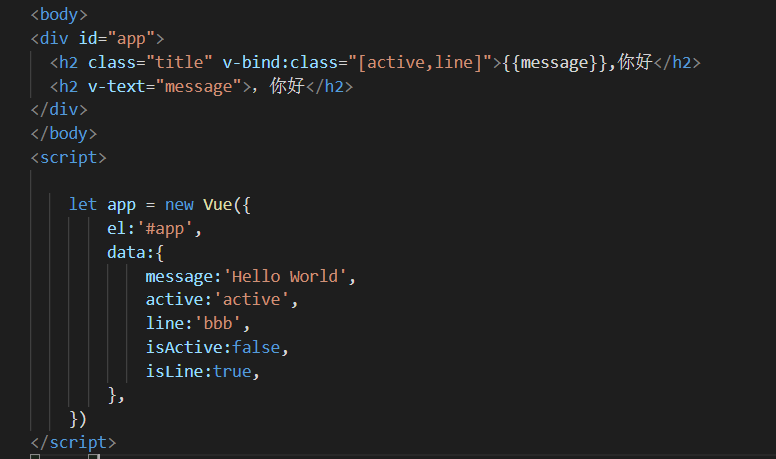
- 数组语法:
3.3. v-bind动态绑定style
- 对象语法:
- 数组语法:
四. 计算属性
- 案例一: firstName+lastName
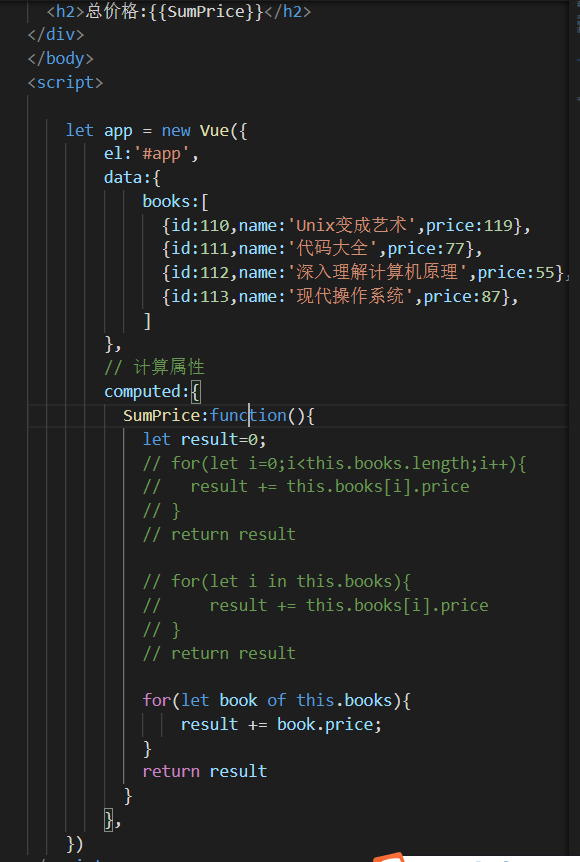
- 案例二: books -> price
1.vscode快速新建html文件并快速生成代码——输入!后按Tab键即可
2.在vscode怎么运行html文件?
首先点击扩展

搜索open in browser

点击安装,完成之后点击设置

扩展设置

搜索open-in-browser
填入Chrome

完成之后关闭vscode重启

右键点击Open inDefault Browser即可

3.v-for的使用


在控制台添加movies的数据


4.vscode注释快捷键
vscode注释的快捷键:“Ctrl + /”和“Alt+Shift+A”。vscode中进行注释的方法:1、单行注释,使用“Ctrl + /”,或者先按“CTRL+K”,再按“CTRL+U”;2、块注释,使用“Alt+Shift+A”。
5.v-on:click(语法糖:@click)/methods

6.MVVM



7.创建Vue实例传入的options

8.箭头函数
var elements = [
'Hydrogen',
'Helium',
'Lithium',
'Beryllium'
];
elements.map(function(element) {
return element.length;
}); // 返回数组:[8, 6, 7, 9]
// 上面的普通函数可以改写成如下的箭头函数
elements.map((element) => {
return element.length;
}); // [8, 6, 7, 9]
// 当箭头函数只有一个参数时,可以省略参数的圆括号
elements.map(element => {
return element.length;
}); // [8, 6, 7, 9]
// 当箭头函数的函数体只有一个 `return` 语句时,可以省略 `return` 关键字和方法体的花括号
elements.map(element => element.length); // [8, 6, 7, 9]
// 在这个例子中,因为我们只需要 `length` 属性,所以可以使用参数解构
// 需要注意的是字符串 `"length"` 是我们想要获得的属性的名称,而 `lengthFooBArX` 则只是个变量名,
// 可以替换成任意合法的变量名
elements.map(({ "length": lengthFooBArX }) => lengthFooBArX); // [8, 6, 7, 9]
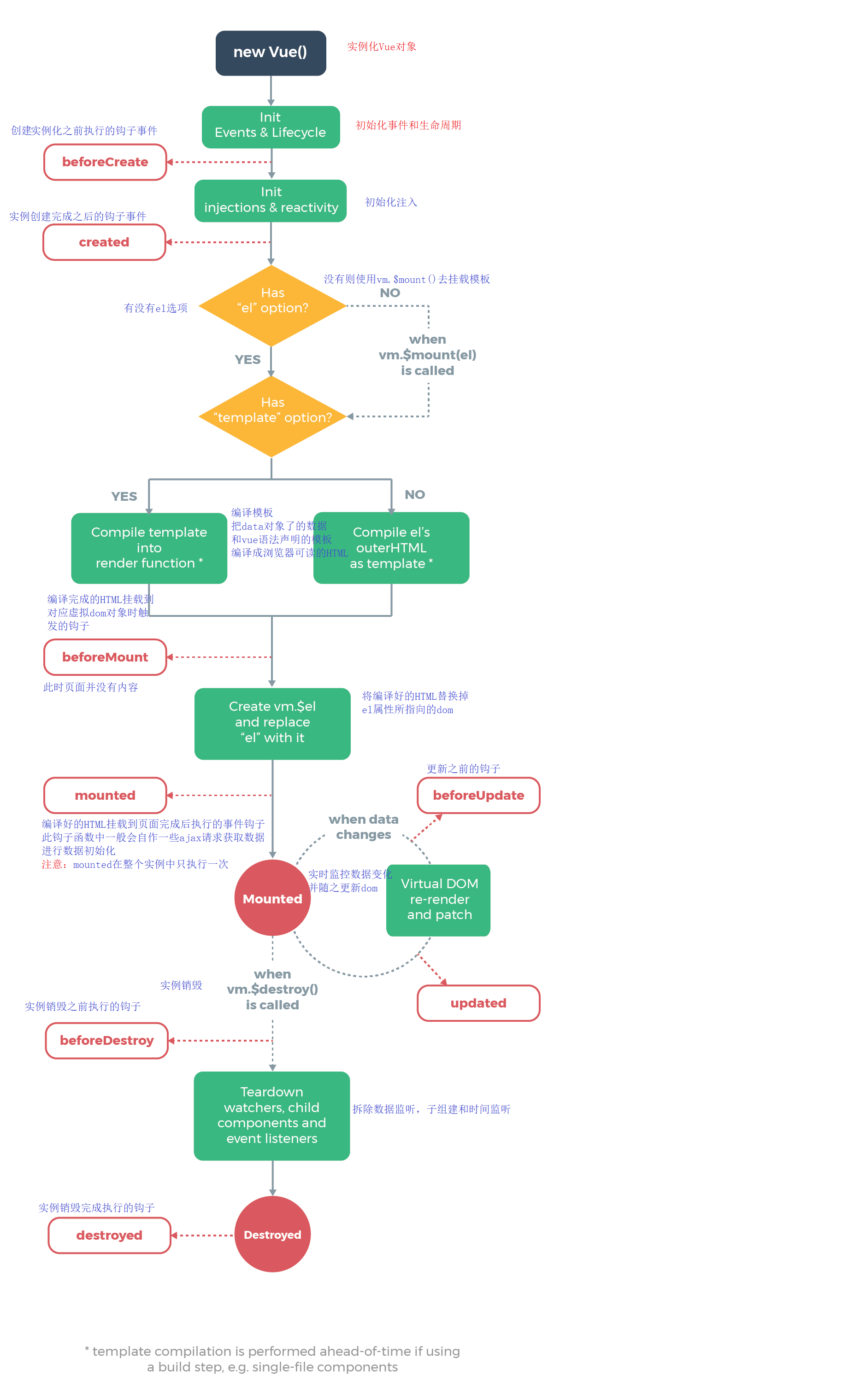
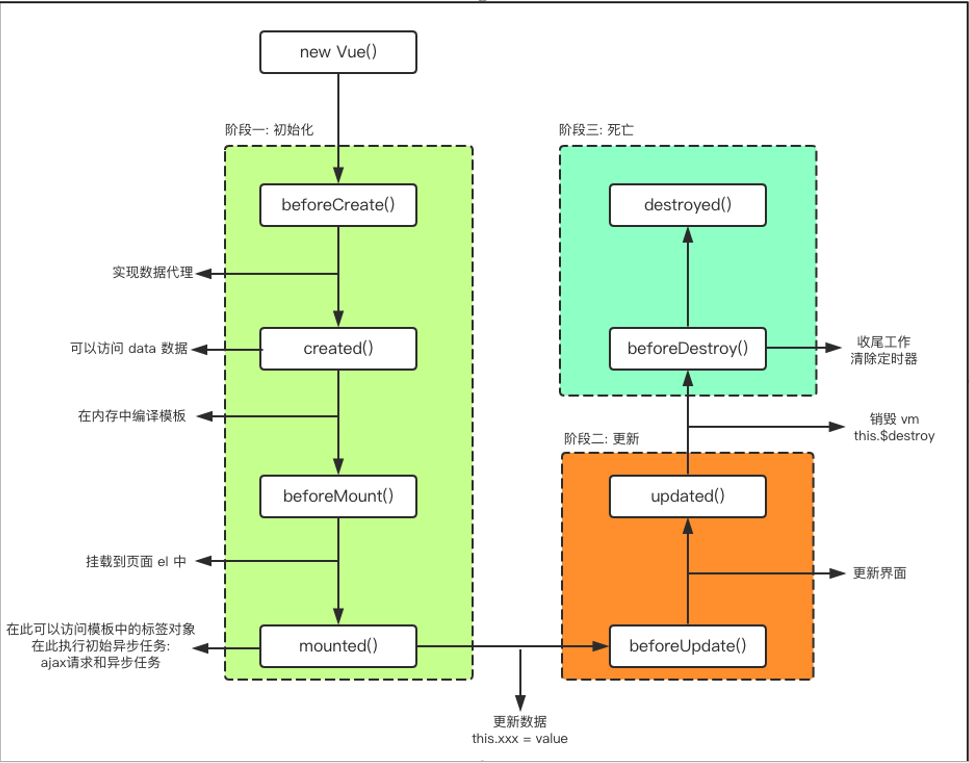
9.Vue生命周期

*注意:
不要在选项 property 或回调上使用箭头函数,比如 created: () => console.log(this.a) 或 vm.$watch(‘a’, newValue => this.myMethod())。因为箭头函数并没有 this,this 会作为变量一直向上级词法作用域查找,直至找到为止,经常导致 Uncaught TypeError: Cannot read property of undefined 或 Uncaught TypeError: this.myMethod is not a function 之类的错误。

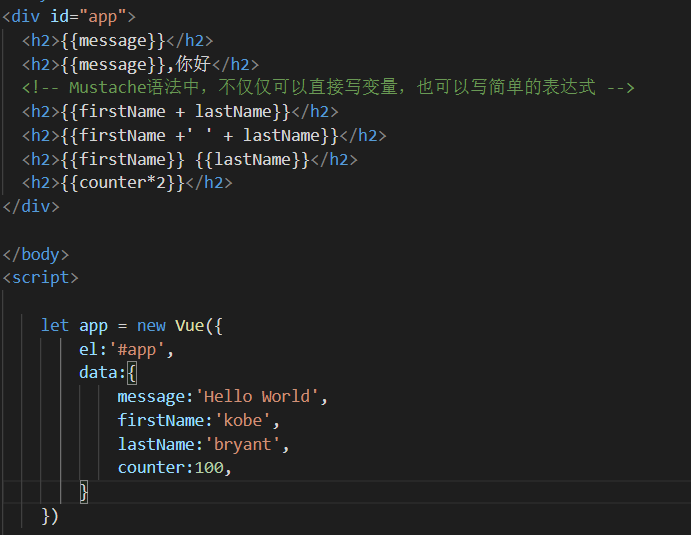
10.插值操作-Mustache语法

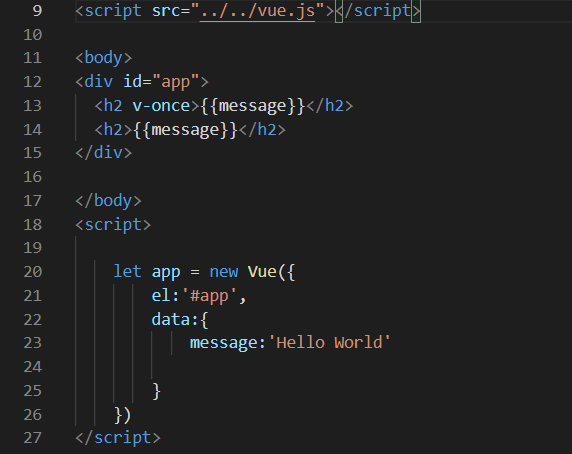
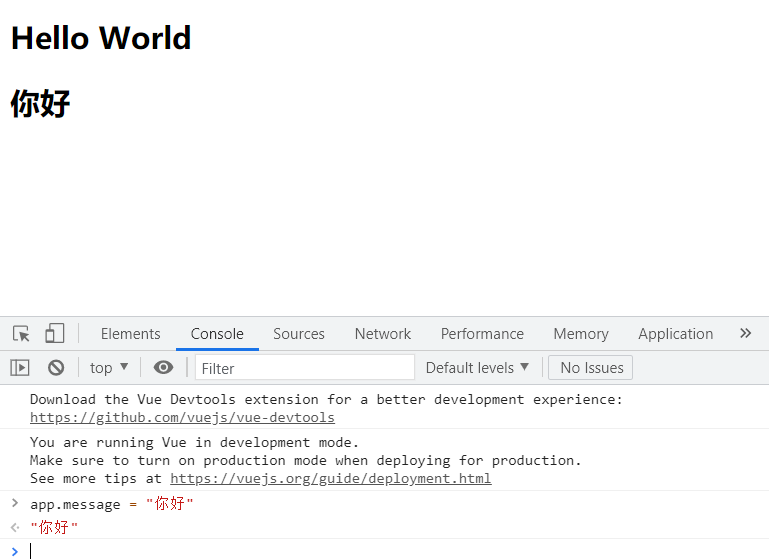
11.插值操作-v-once指令的使用


该指令后面不需要跟任何表达式(比如之前的v-for后面是由跟表达式的)
该指令表示元素和组件(组件后面才会学习)只渲染一次,不会随着数据的改变而改变
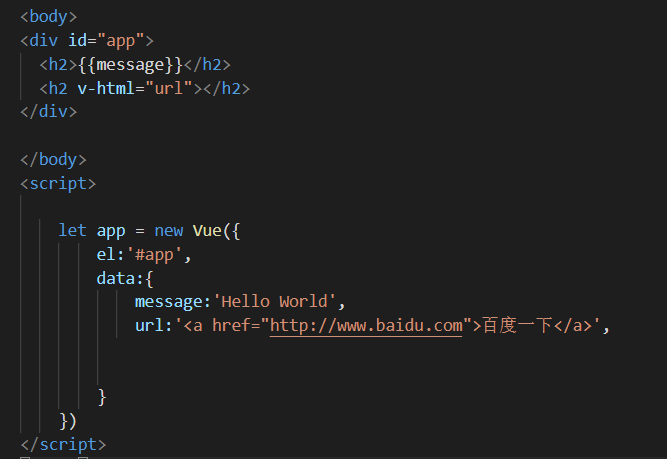
12.插值操作-v-html指令的使用


某些情况下,我们从服务器请求到的数据本身就是一个HTML代码
如果我们直接通过{{}}来输出,会将HTML代码也一起输出。
但是我们可能希望的是按照HTML格式进行解析,并且显示对应的内容。
如果我们希望解析出HTML展示
可以使用v-html指令
该指令后面往往会跟上一个string类型
会将string的html解析出来并且进行渲染
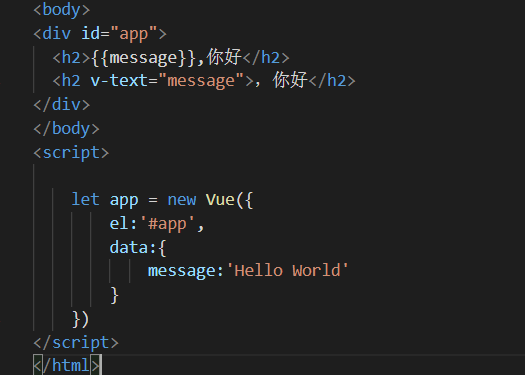
13.插值操作-v-text指令的使用


v-text作用和Mustache比较相似:都是用于将数据显示在界面中,v-text会替换原本标签内的内容
v-text通常情况下,接受一个string类型
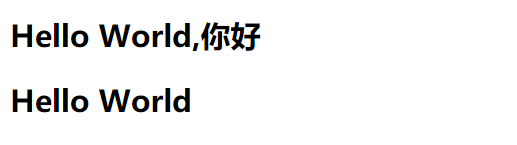
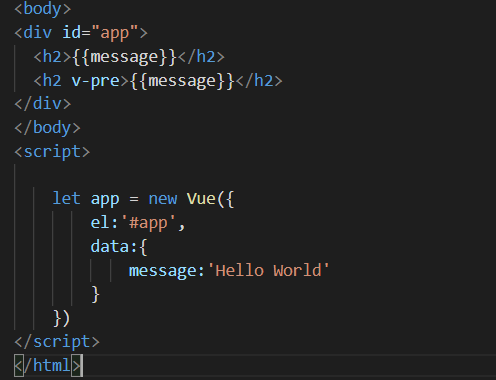
14.插值操作-v-pre指令的使用

v-pre用于跳过这个元素和它子元素的编译过程,用于显示原本的Mustache语法。

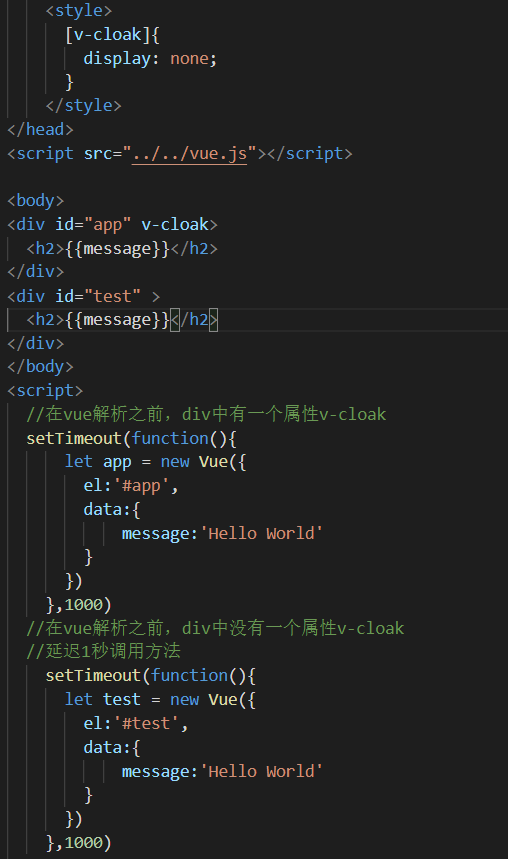
15.插值操作-v-cloak指令的使用

刚刷新网页时:

一秒后:

v-cloak可以通过设置style来设定在该div没被加载出来前显示的样式
15.动态绑定属性-v-bind的基本使用


v-bind语法糖(😃
v-bind用于绑定一个或多个属性值,或者向另一个组件传递props值(这个学到组件时再介绍)
在开发中,有哪些属性需要动态进行绑定呢?
还是有很多的,比如图片的链接src、网站的链接href、动态绑定一些类、样式等等
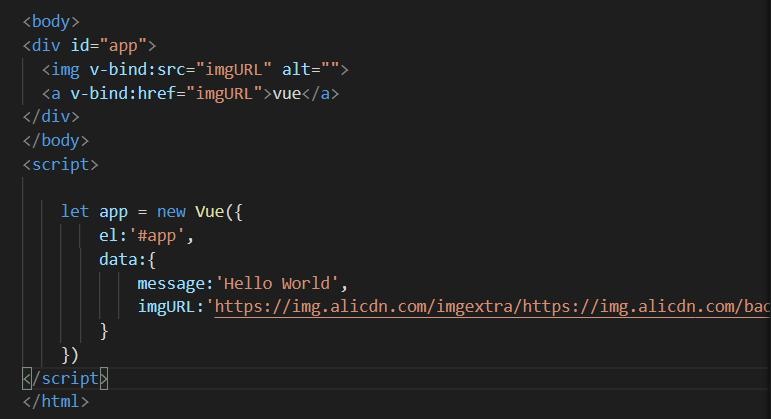
比如通过Vue实例中的data绑定元素的src和href
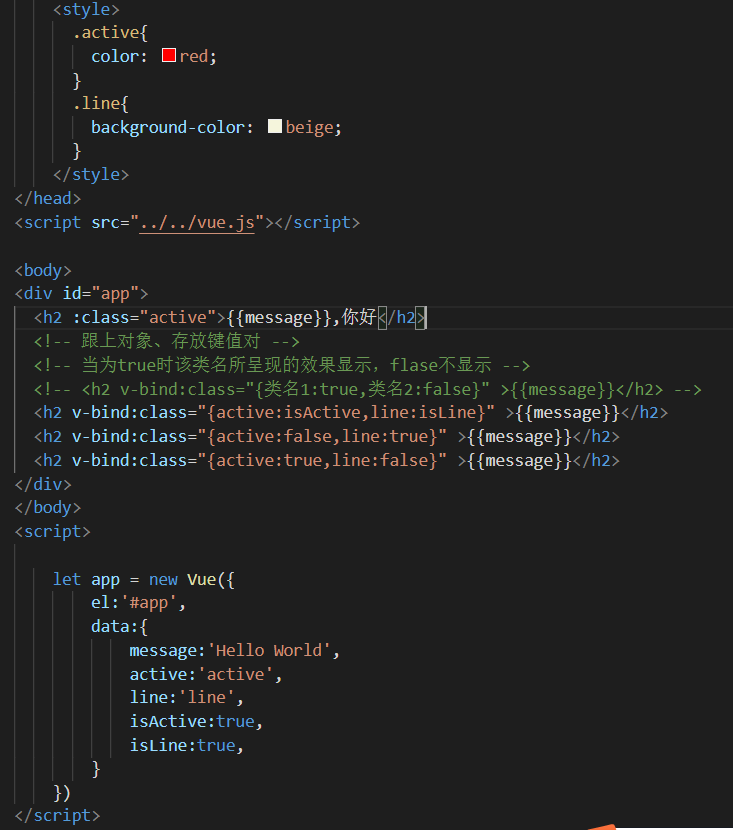
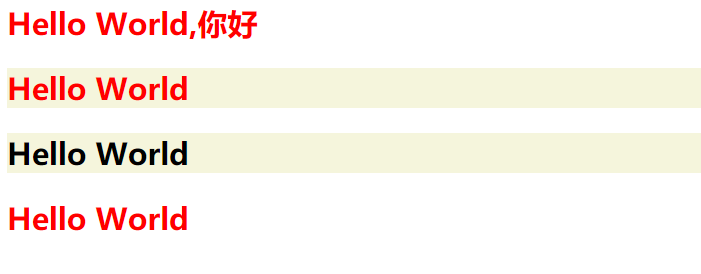
16.动态绑定属性-v-bind动态绑定class1


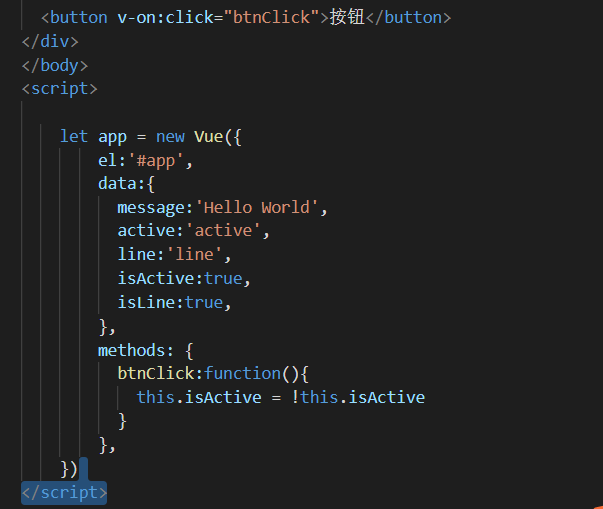
拓展:通过按钮改变style

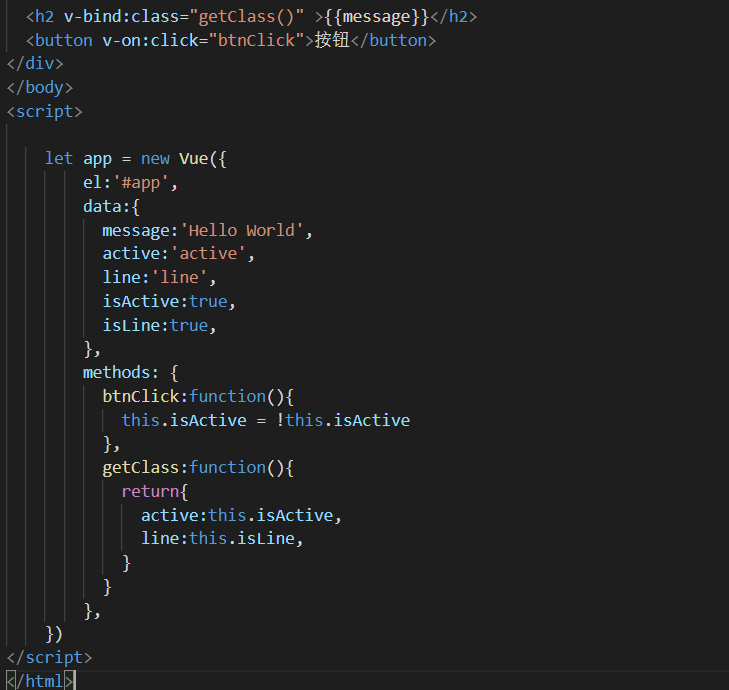
17.动态绑定属性-v-bind动态绑定class2
通过绑定函数传入,方便管理


18.动态绑定属性-v-bind动态绑定class(数组语法)

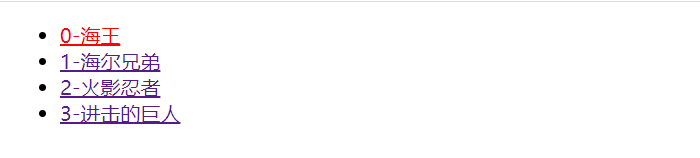
19.作业(v-on和v-bind结合)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<script src="../../vue.js"></script>
<style>
.change{
color: red;
}
</style>
<body>
<!-- 作业需求:点击列表中的哪一项,那么该选项的文字变成红色 -->
<div id="app">
<ul>
<li v-for="(m,index) in movies"><a v-bind:class="getClass(index)" href="#" v-on:click="press(index)">{{index}}-{{m}}</a></li>
</ul>
</div>
</body>
<script>
let app = new Vue({
el:'#app',
data:{
movies:['海王','海尔兄弟','火影忍者','进击的巨人'],
change:'change',
NowIndex:-1,
},
methods: {
press:function(index){
this.NowIndex = index;
},
getClass:function(index){
if(this.NowIndex == index){
return{
change:true,
}
}else{
return{
change:false,
}
}
}
},
})
</script>
</html>

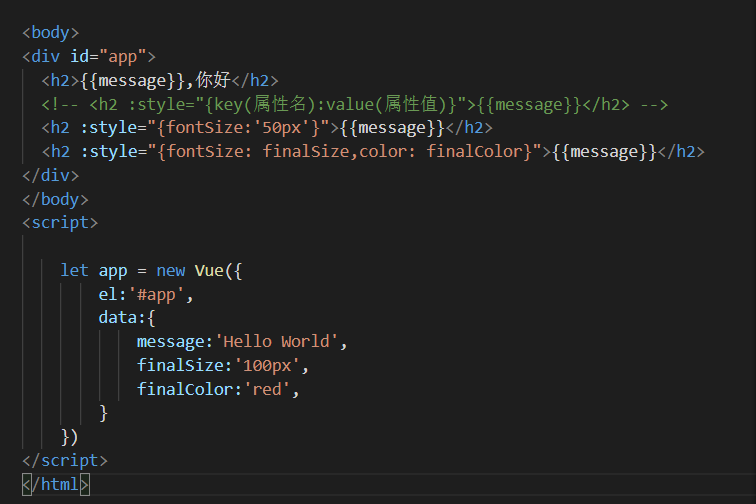
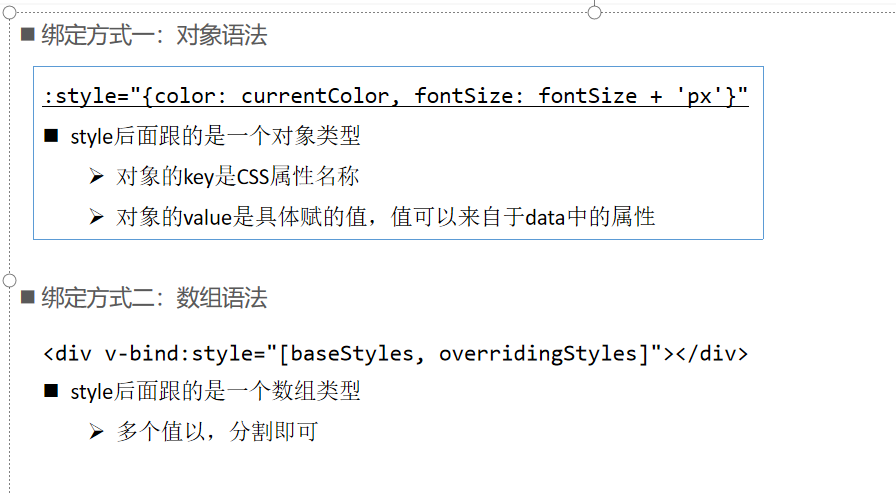
20.动态绑定属性-v-bind动态绑定style(对象语法)


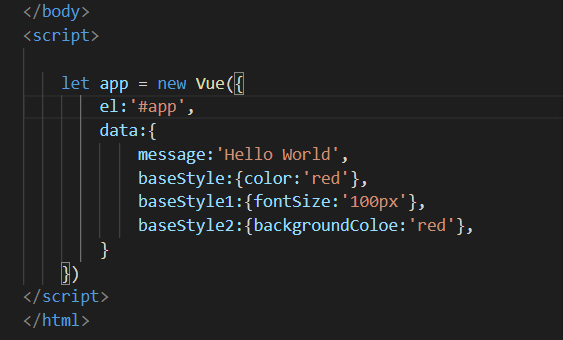
20.动态绑定属性-v-bind动态绑定style(数组语法)



21.计算属性的基本使用


22.计算属性的复杂使用
计算数组中的对象