一、场景
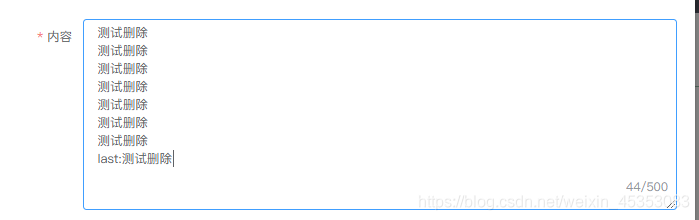
1.当我们在textarea 框中输入以下有换行的内容时

2.接口返回给我们的数据,如图换行变成\n,直接在textarea 框里面回显需求下拉才能看见全部的内容。
{
"code":200,
"data":{
"records":[
{
"id":"5ff240f9858b74786708586d3efc9caf",
"content":"测试删除\n测试删除\n测试删除\n测试删除\n测试删除\n测试删除\n测试删除\nlast:测试删除"
}
],
"total":9,
"size":3,
"current":2,
"orders":[
],
"optimizeCountSql":true,
"hitCount":false,
"countId":null,
"maxLimit":null,
"searchCount":true,
"pages":3
},
"msg":"success",
"success":true
}
二、解决代码
写一个组件,然后就复用了。

<template>
<!-- 文本框高度自适应回显 去边框自适应
使用方式:
<textarea-show v-if="true" :textarea-content="content" :my-style="{color:'#666666',fontSize:'20px',lineHeight:'25px'}"></textarea-show>
-->
<div class="containers">
<!-- 方法2 计算有多少个换行符,然后指定行高 -->
<div id="message-textarea" :style="myStyle">
<textarea :rows="countN(content)" :style="myStyle" readonly="readonly">{{this.content}}</textarea>
</div>
</div>
</template>
<script>
export default {
components: {},
props: {
textareaContent: {
type: String,
default: ''
},
myStyle:{
type: Object,
default:{color:'#666666',fontSize:'20px',lineHeight:'25px'}
},
},
data() {
return {
}
},
watch: {},
computed: {
content() {
return this.textareaContent;
},
//计算有多少个换行符
countN(){
return function (value){
let arr = value.toString().split('\n');
return arr.length;
}
}
},
methods: {},
created() {
},
mounted() {
}
}
</script>
<style lang="scss" scoped>
.containers {
}
textarea {
width: 100%;
height: 100%;
border: none;
box-sizing: border-box;
resize: none;
overflow: hidden;
}
input:focus, textarea:focus {
//去除chrome等浏览器默认发光边框
outline: none;
}
</style>
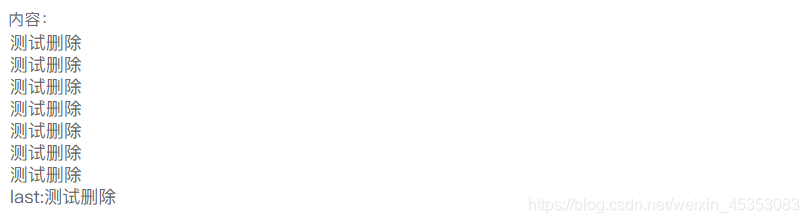
三、界面显示
边框都已经隐藏,点击也不会有边框,根据内容定义高度
以下是界面显示: