任务一:使用使用富文本编辑器
首先,在开源富文本编辑器中随便输入一段文本。

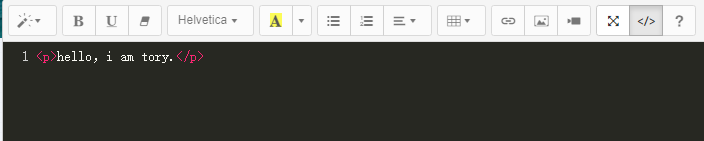
然后,在源码模式下,查看内容是如何被转变为带标签的文本的,都带了哪些HTML标签

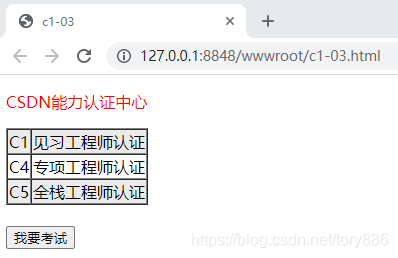
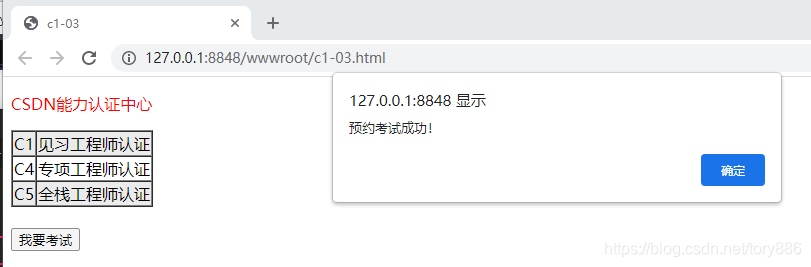
最后,实现编辑器没有的功能,例如让表格隔行换色,加入JavaScript按钮。
我用Hbuilder来实现,效果如下图所示:


javascript代码
<script type="text/javascript">
window.onload= function () {
var Tab = document.getElementById("Tab");
var trs = Tab.getElementsByTagName("tr");//获取Tab下的tr行
for(var i = 0; i < trs.length;i++) { //循环所有的行
if(i % 2 == 0) { //进行偶数判断,从而完成各行变色
trs[i].style.backgroundColor= "#ebebeb";
}
}
};
function tory(){
alert("预约考试成功!");
};
</script>
HTML代码
<body>
<p style="color: red;" >CSDN能力认证中心</p>
<table border="1" cellspacing="0" id="Tab">
<tr>
<td>C1</td>
<td>见习工程师认证</td>
</tr>
<tr>
<td>C4</td>
<td>专项工程师认证</td>
</tr>
<tr>
<td>C5</td>
<td>全栈工程师认证</td>
</tr>
</table>
<br>
<button type="button" onclick=tory()>我要考试</button>
</body>
任务二:[所见即所得]式开发
打开HTML和CSS系列网页开发任务。
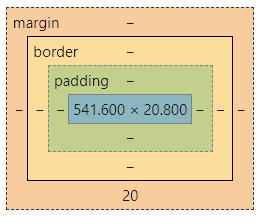
拓展:CSS盒子模型
深入理解CSS盒子模型多层次含义
边框边距
盒子模型包括:边框、内边距、外边距和内容。

边框由三部分组成,分别是:边框宽度,边框样式以及边框颜色:
| 属性 | 定义 |
|---|---|
| border-width | 定义边框粗细,单位是px |
| border-style | 定义边框的样式:solid(实线)、dashed(虚线)、dotted(点线) |
| border-color | 定义边框的颜色 |
内边距
| 属性 | 定义 |
|---|---|
| padding-left | 左内边距 |
| padding-right | 右内边距 |
| padding-top | 上内边距 |
| padding-bottom | 下内边距 |
外边距
| 属性 | 定义 |
|---|---|
| margin-left | 左外边距 |
| margin-right | 右外边距 |
| margin-top | 上外边距 |
| margin-bottom | 下外边距 |
标准文档流(浮动与定位)
标准文档流:指在不使用其他与排列和定位相关的特殊 CSS 规则时,各种元素的排列规则。
1.盒子浮动
float Float 属性: 默认是 none ,
按照标准流来定位;
Left:左悬浮;
Right:右悬浮;
2.使用 clear 清除浮动的影响
Clear 属性: 默认是 none,允许两边都可以有浮动对象;
Left: 不允许左边有浮动对象
Right:不允许右边有浮动对象
Both:不允许有浮动对象
3.盒子定位
position Position 属性: 默认是 static,按照标准流来定位;
Relative:相对定位,相对于原本的标准位置偏移指定的距离;
Absolute:绝对定位,以它的包含框为基准进行偏移;
Fixed:固定定位,以浏览器窗口为基准进行定位。
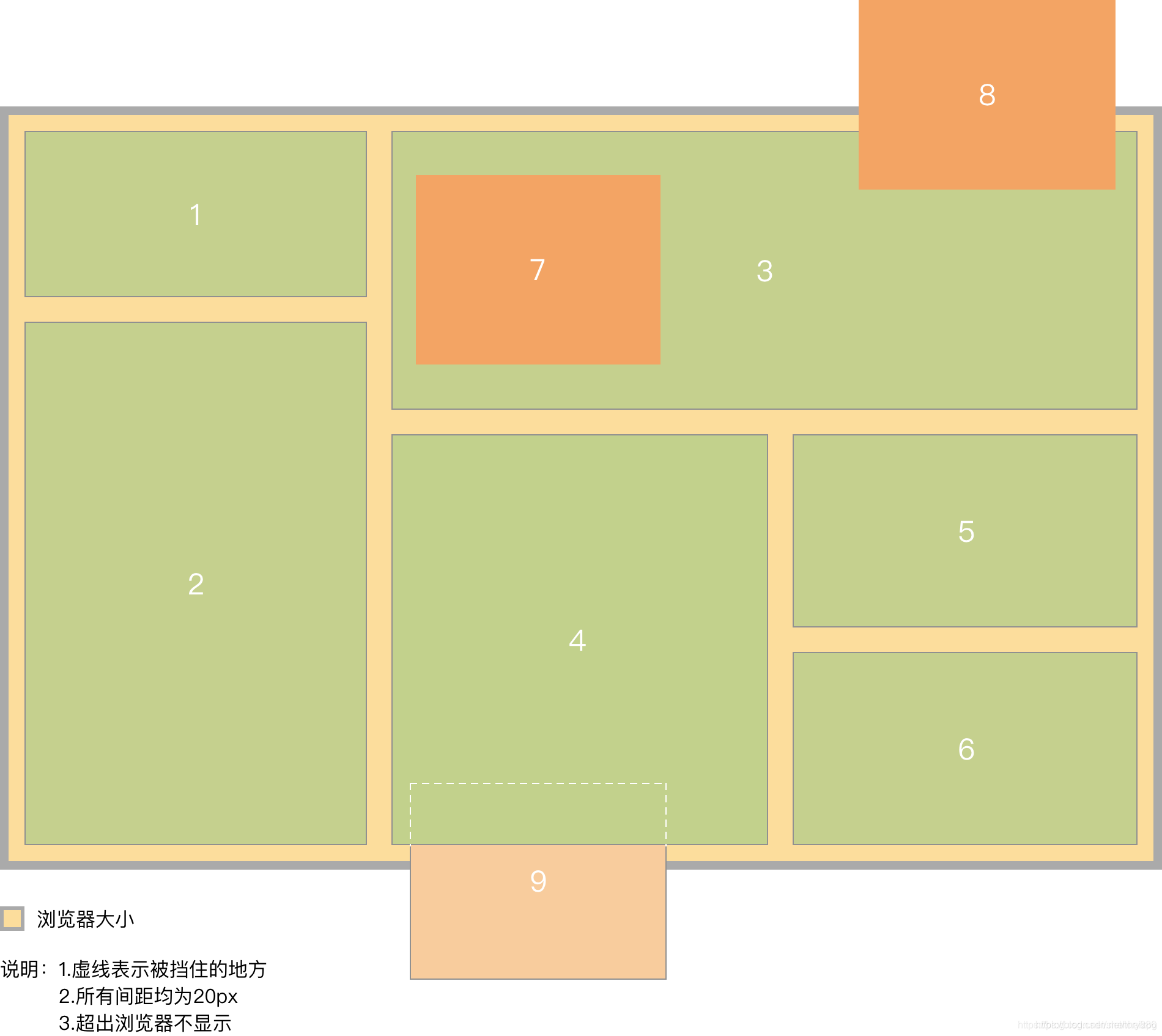
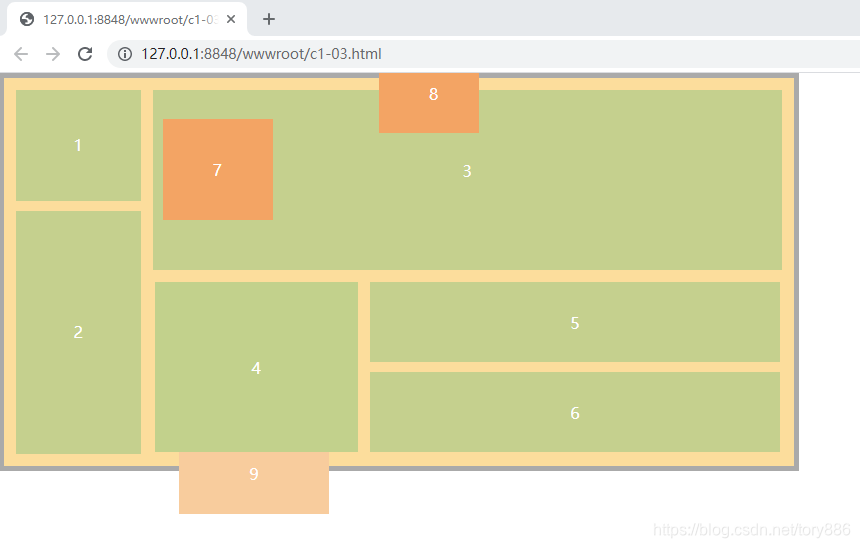
完成下图的CSS盒子模型布局

对比上图(参考VS实际):

实现代码如下:
<!DOCTYPE html>
<html>
<head>
<style>
* {
margin: 0px;
padding: 0px;
}
div{
color: #ffffff;
}
#block9{
background-color: #f8cc9d;
position: absolute;
width:90px;
padding: 30px;
text-align: center;
left: 180px;
top: 360px;
}
table{
width: 100%;
height: 100%;
}
.table0{
border: solid;
border-width: 5px;
border-color: #aaaaaa;
background-color: #fcdd9c;
max-width:800px;
box-sizing: border-box;
}
.table1{
width: 100%;
border-style: none;
line-height: 100px;
border-spacing: 10px 10px;
}
.table2{
width: 100%;
border-style: none;
border-spacing: 0px 10px;
padding-right: 10px;
}
#block1{
background-color: #c5d08e;
height: 50px;
text-align: center;
}
#block2{
background-color: #c5d08e;
height: 220px;
text-align: center;
}
#block3{
box-sizing: border-box;
background-color: #c5d08e;
height: 180px;
text-align: center;
}
#block4{
background-color: #c2d18c;
height: 100px;
text-align: center;
position: relative;
z-index:10000;
}
#block5{
background-color: #c5d08e;
text-align: center;
height: 80px;
}
#block6{
background-color: #c5d08e;
text-align: center;
height: 80px;
}
.table4{
padding-left: 10px;
border-spacing: 0px 10px;
margin-top: -10px;
margin-bottom: -10px;
}
#block7{
background-color: #f3a464;
position: relative;
margin-left: 10px;
width: 30px;
padding: 40px;
}
#block_3{
position: relative;
text-align: center;
top: -60px;
}
#block8{
margin: -20px;
background-color: #f3a464;
position: absolute;
width:15px;
padding: 50px;
height: 10px;
box-sizing: border-box;
left: 400px;
top: -20px;
text-align: center;
}
</style>
</head>
<body>
<div >
<table class="table0">
<tr>
<td>
<table class="table1">
<tr id="block1"><td>1</td></tr>
<tr id="block2"><td>2</td></tr>
</table>
</td>
<td>
<table class="table2">
<tr id="block3"><td><div id="block7">7</div><div id="block_3" >
3
</div><div id="block8">8</div></td></tr>
<tr>
<td>
<table class="table3">
<tr>
<td id="block4" >4</td>
<td>
<table class="table4">
<tr id="block5" ><td>5</td></tr>
<tr id="block6"><td>6</td></tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
</div>
<div id="block9">
9
</div>
</body>
</html>
自测:
1)HTML5为了使img元素可拖放,需要增加什么属性?
draggable=”true”
2)HTML5哪一个input类型可以选择一个无时区的日期选择器?
type=”date”
3)CSS盒子模型中的Margin、Border、Padding都是什么意思?
外边距、边框、内边距
4)说出至少五种常见的HTML事件
鼠标事件、键盘事件、windows事件、 表单事件、媒介事件
5)HTML的onblur和onfocus是哪种类型的属性?
事件属性,onblur 属性在元素失去焦点时触发,onfocus 属性在元素获得焦点时被触发。
6)怎么设置display属性的值使容器成为弹性容器?
display: flex;
7)JavaScript中有多少种不同类型的循环?
3种,while、dowhile、for循环。
8)用户搜索某个单词后,JavaScript高亮显示搜索到的单词,使用哪个语义化标签最合适?
mark,或者使用<span style="background:yellow">' + Keyword + '</span>