vue初探
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<style type="text/css">
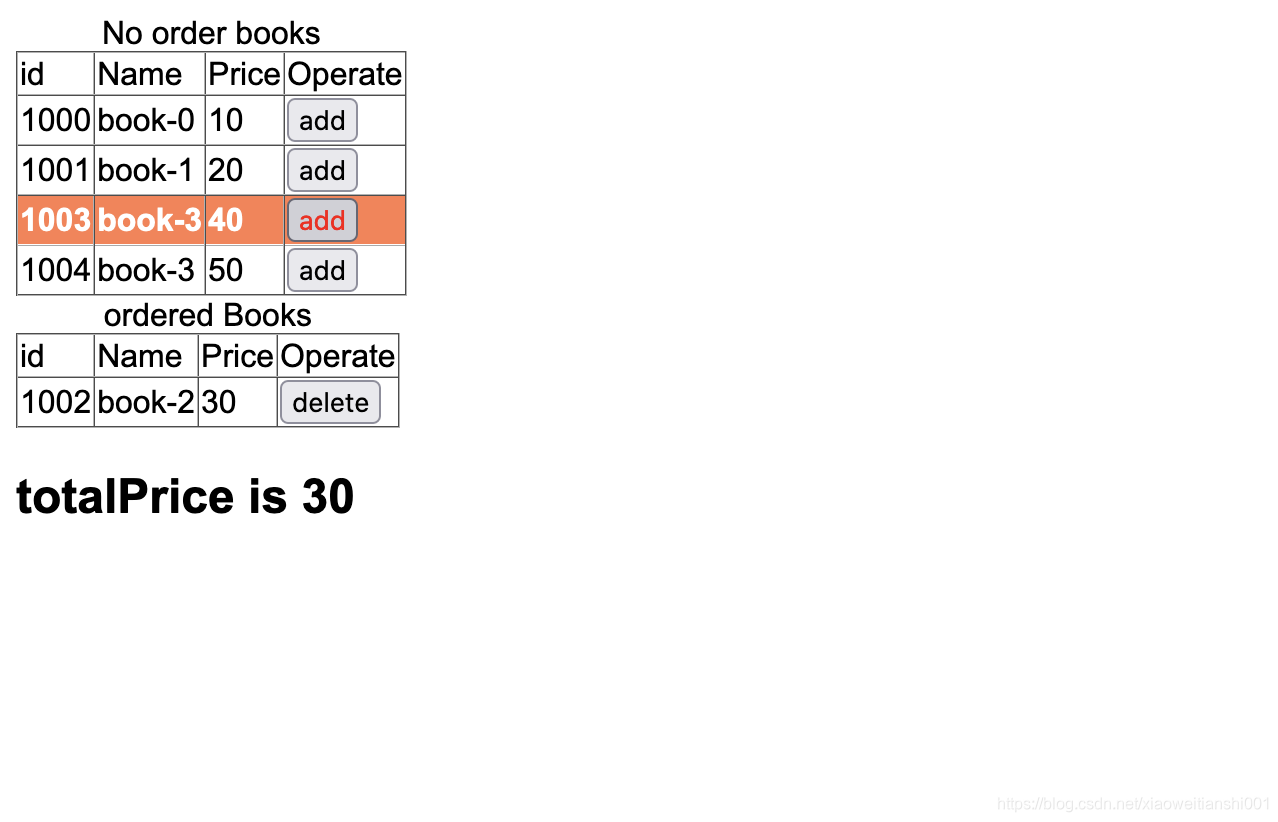
table tr:hover {
background-color: coral;
color: white;
}
table tr:hover td{
font-weight: bolder;
background-color: none;
}
table {
border-collapse: collapse;
}
button:hover {
color: red;
cursor: pointer;
}
</style>
<body>
<div id="app">
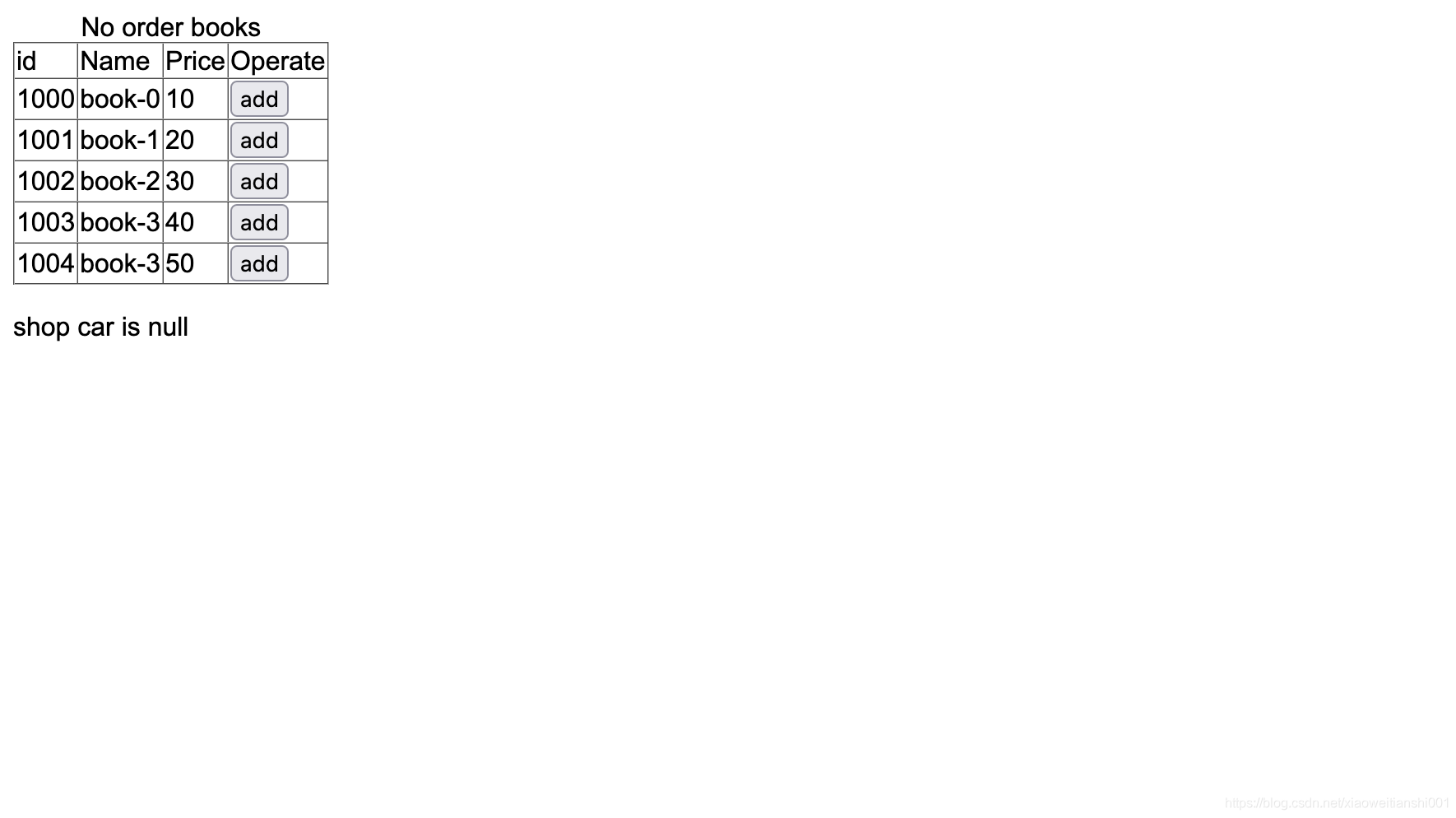
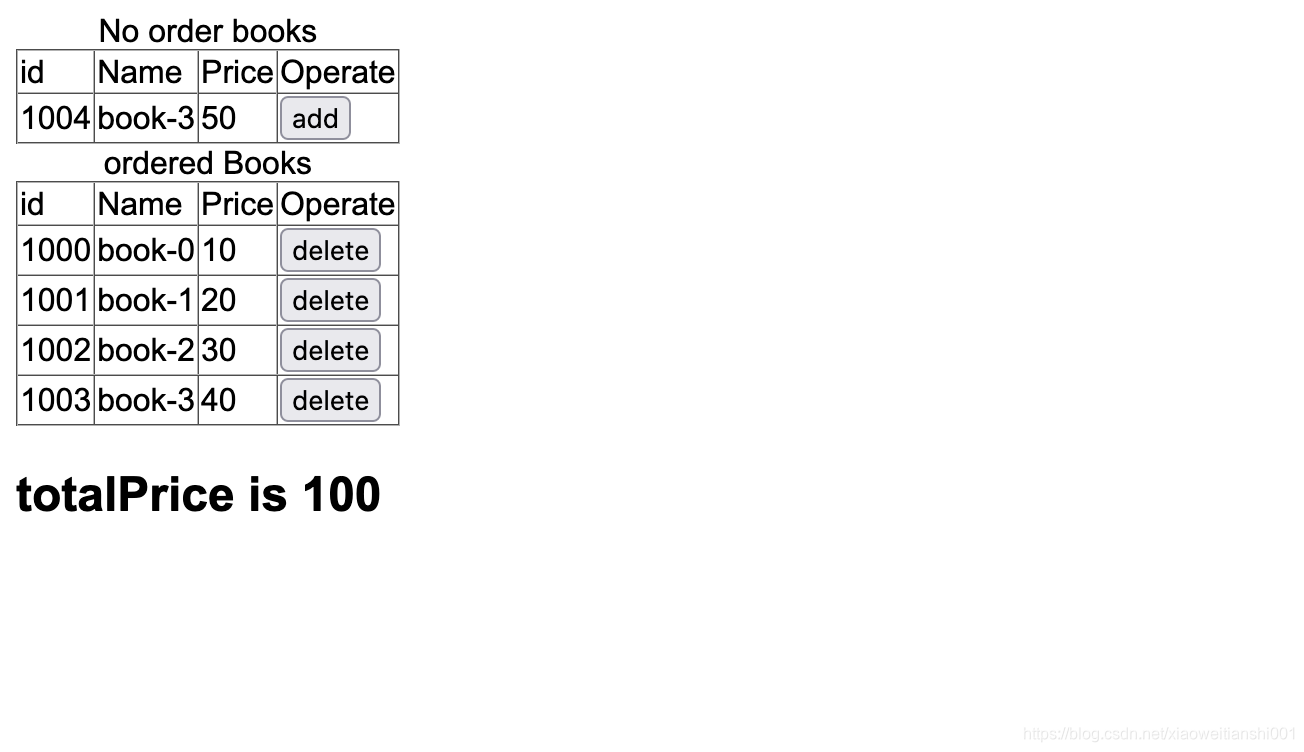
<table v-if="deleteBooks.length > 0" border="1px">
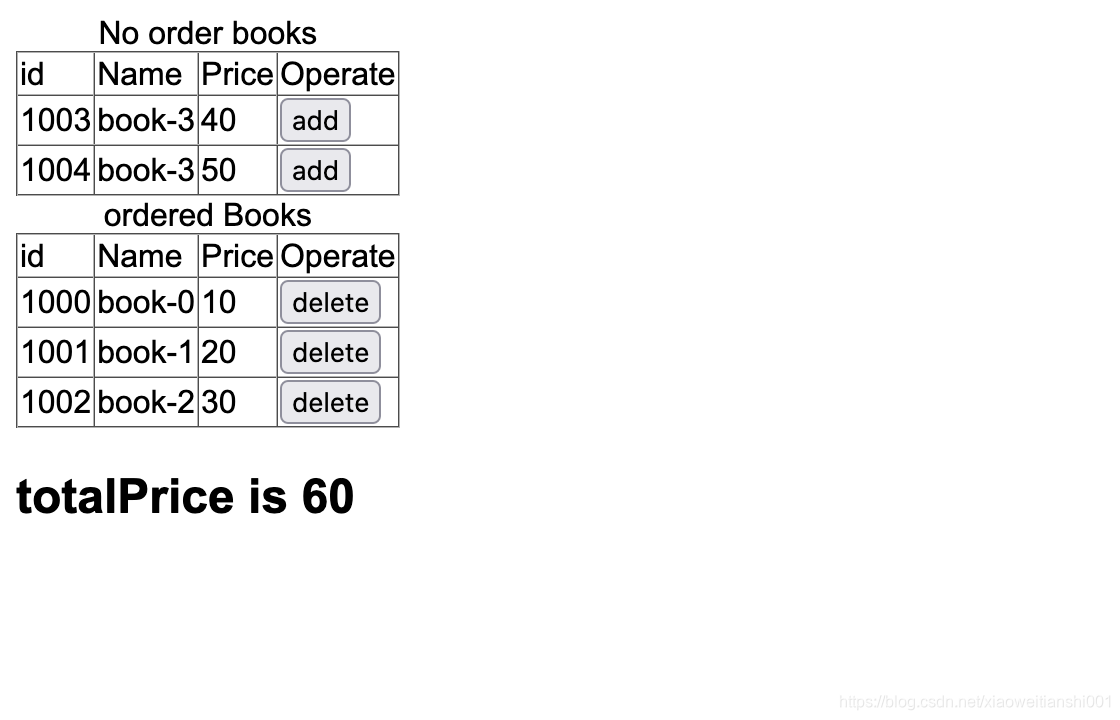
<caption>No order books</caption>
<thead>
<td>id</td>
<td>Name</td>
<td>Price</td>
<td>Operate</td>
</thead>
<tr v-for="(item, index) in deleteBooks">
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>{{item.price}}</td>
<td>
<button @click="addShopCar(index)">add</button>
</td>
</tr>
</table>
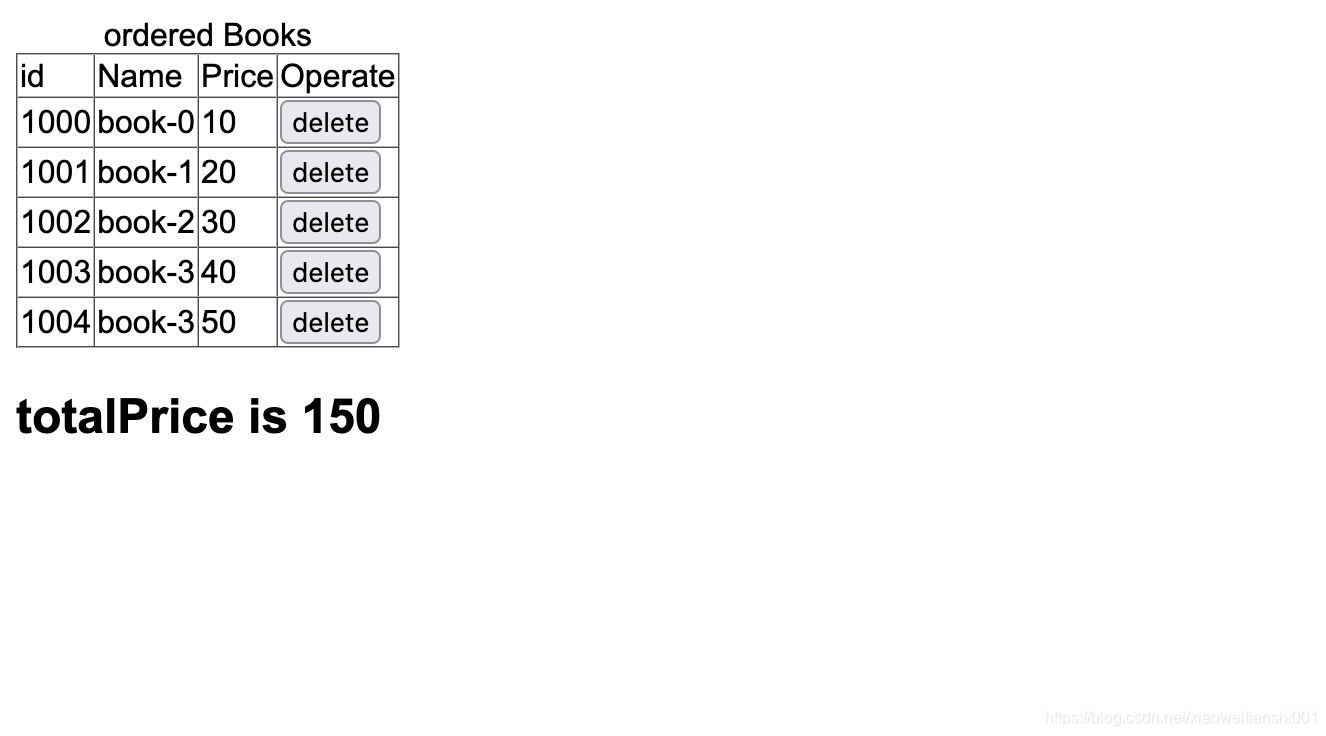
<div v-if="books.length > 0">
<table border="">
<caption>ordered Books</caption>
<thead>
<td>id</td>
<td>Name</td>
<td>Price</td>
<td>Operate</td>
</thead>
<tr v-for="(item, index) in books">
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>{{item.price}}</td>
<td>
<button @click="removeBooks(index)">delete</button>
</td>
</tr>
</table>
<h2>totalPrice is {{totalPrice}}</h2>
</div>
<div v-if="books.length == 0">
<p>shop car is null</p>
</div>
</div>
</body>
<script type="application/javascript">
let app = new Vue({
el: "#app",
data: {
books: [
],
deleteBooks: [{
id: 1000,
name: "book-0",
price: 10.00
},
{
id: 1001,
name: "book-1",
price: 20.00
},
{
id: 1002,
name: "book-2",
price: 30.00
},
{
id: 1003,
name: "book-3",
price: 40.00
},
{
id: 1004,
name: "book-3",
price: 50.00
}],
},
methods: {
orderArrByPrice: function(arr) {
for (var i = 1; i < arr.length; i++) {
for (var j = 0; j < arr.length - i; j++) {
if (arr[j].price > arr[j + 1].price) {
var tmp = arr[j];
arr[j] = arr[j + 1];
arr[j + 1] = tmp;
}
}
}
},
removeBooks: function(index) {
var tmpBook = this.books[index];
this.books.splice(index, 1);
this.deleteBooks.push(tmpBook);
this.orderArrByPrice(this.books);
this.orderArrByPrice(this.deleteBooks);
},
addShopCar: function(index) {
var tmpBook = this.deleteBooks[index];
this.deleteBooks.splice(index, 1);
this.books.push(tmpBook);
this.orderArrByPrice(this.books);
this.orderArrByPrice(this.deleteBooks);
},
},
computed: {
totalPrice() {
var total = 0.00;
let len = this.books.length;
for (var i = 0; i < len; i++) {
total += this.books[i].price;
}
return total;
}
}
});
</script>
</html>
pic 1

pic 2

pic 3

pic 4

pic 5