前言:
js+vue理论高频面试总结,学习一个方法前,如果对它的理论了如指掌,你会发现原来自己这么牛
- ?生活不是林黛玉,不会因为忧伤而风情万种,运气就是,机会正好碰上了你的努力。加油干
- 篇幅太长,容量很大,为保证语法,语句正确性,么错字
- 我会反反复复检查、持续更新,但速度不会慢

目录
三 、 Js监测方法??JavaScript有哪些数据类型,它们的区别?
八 、H5【超硬核】人脸剪裁、录音、摄像、头像修改、预览图像【宝藏级】
一 、 for in / for of
- Vue v-for详细使用 + for in 、for of + 数组扁平化(flat)
二 、 JS数组方法、随机数
- ?随机数、绝对值、最大值和最小值、数组方法...
【超硬核】js 数组 这一篇就够了 ,九千字总结,值得收藏【宝藏级】![]() https://blog.csdn.net/m0_57904695/article/details/122600416
https://blog.csdn.net/m0_57904695/article/details/122600416
三 、 Js监测方法??JavaScript有哪些数据类型,它们的区别?
- JavaScript共有八种数据类型,分别是 Number、String、Boolean、Undefined、Null、Object、Symbol、BigInt。?
简单的东西必会的,抽象的允许你有瑕疵奥![]() https://blog.csdn.net/m0_57904695/article/details/122598430
https://blog.csdn.net/m0_57904695/article/details/122598430
四 、 call apply bind 在没疑问
- 第一个参数是修改后this的指向,写谁指向谁,第二个参数是传的值,call以散落的形式传递,
- apply传递的是一个数组,bind需要一个括号来调用
- 为什么平时我们在写代码用到的好像很少呢?其实我们一直在用这种编程思想,vue的
- ?源码中清一色的都是this指向 继承...
call apply bind 在没疑问![]() https://blog.csdn.net/m0_57904695/article/details/122507302
https://blog.csdn.net/m0_57904695/article/details/122507302
五 、log输出题
- 在js中true默认是1 false为0 null代表空对象与undefined相同
- 考考你JS 基础牢补牢
 https://blog.csdn.net/m0_57904695/article/details/121370778
https://blog.csdn.net/m0_57904695/article/details/121370778
六? 、继承
- ?? 使用了call apply bind能够修改this指向的特点 进行了对象冒充
- ? ? 但是对象冒充这种方法?子类无法获取父类的原型上的属性和方法,所以组合式继承,手动在原型上添加名字和方法
构造函数的好处![]() https://blog.csdn.net/m0_57904695/article/details/121952694
https://blog.csdn.net/m0_57904695/article/details/121952694
构造函数![]() https://blog.csdn.net/m0_57904695/article/details/121961089
https://blog.csdn.net/m0_57904695/article/details/121961089
对象冒充继承![]() https://blog.csdn.net/m0_57904695/article/details/121408946组合式继承
https://blog.csdn.net/m0_57904695/article/details/121408946组合式继承![]() https://blog.csdn.net/m0_57904695/article/details/121961689
https://blog.csdn.net/m0_57904695/article/details/121961689
七 、this指向问题
搞懂this指向![]() https://blog.csdn.net/m0_57904695/article/details/121959431
https://blog.csdn.net/m0_57904695/article/details/121959431
八 、H5【超硬核】人脸剪裁、录音、摄像、头像修改、预览图像【宝藏级】
【超硬核】人脸剪裁、录音、摄像、头像修改、预览图像【宝藏级】![]() https://blog.csdn.net/m0_57904695/article/details/122404448
https://blog.csdn.net/m0_57904695/article/details/122404448
九 、css相关
纯css实现_活在风浪里的博客-CSDN博客csshttps://blog.csdn.net/m0_57904695/article/details/122426253css总结
![]() https://blog.csdn.net/m0_57904695/article/details/122326251
https://blog.csdn.net/m0_57904695/article/details/122326251
十 、?v-model?
面试官:你真的了解v-model 了吗? ? ? ??
? ? ?? ? ?
? ?
?
?
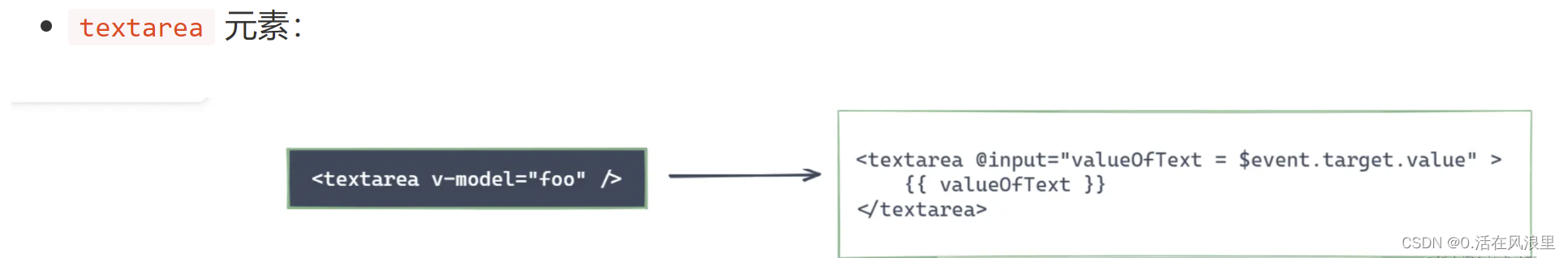
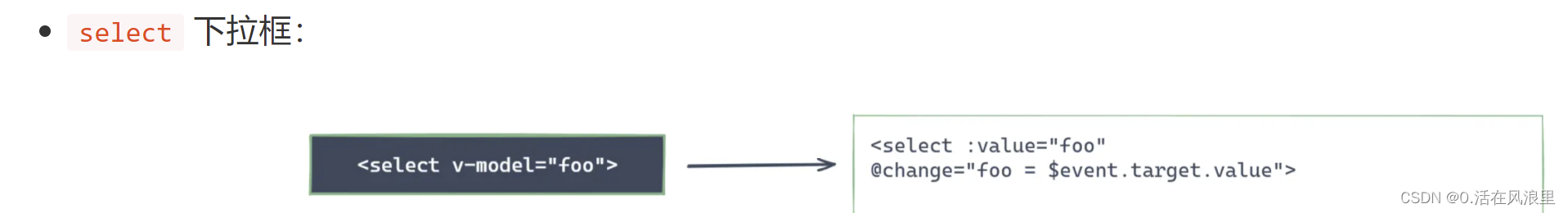
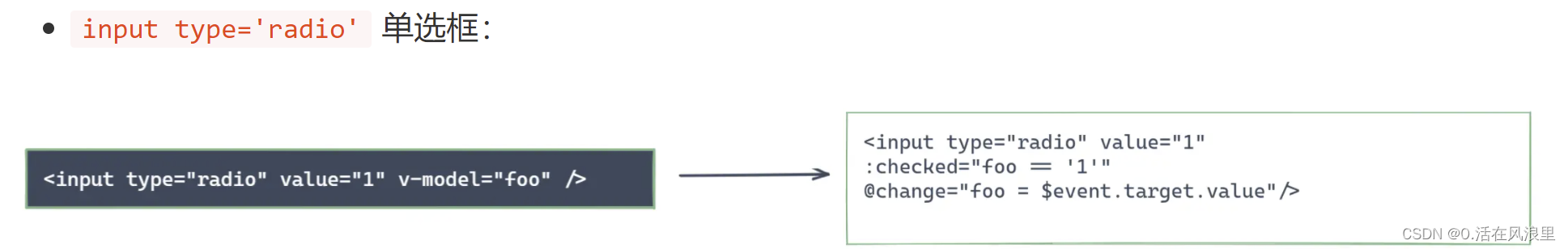
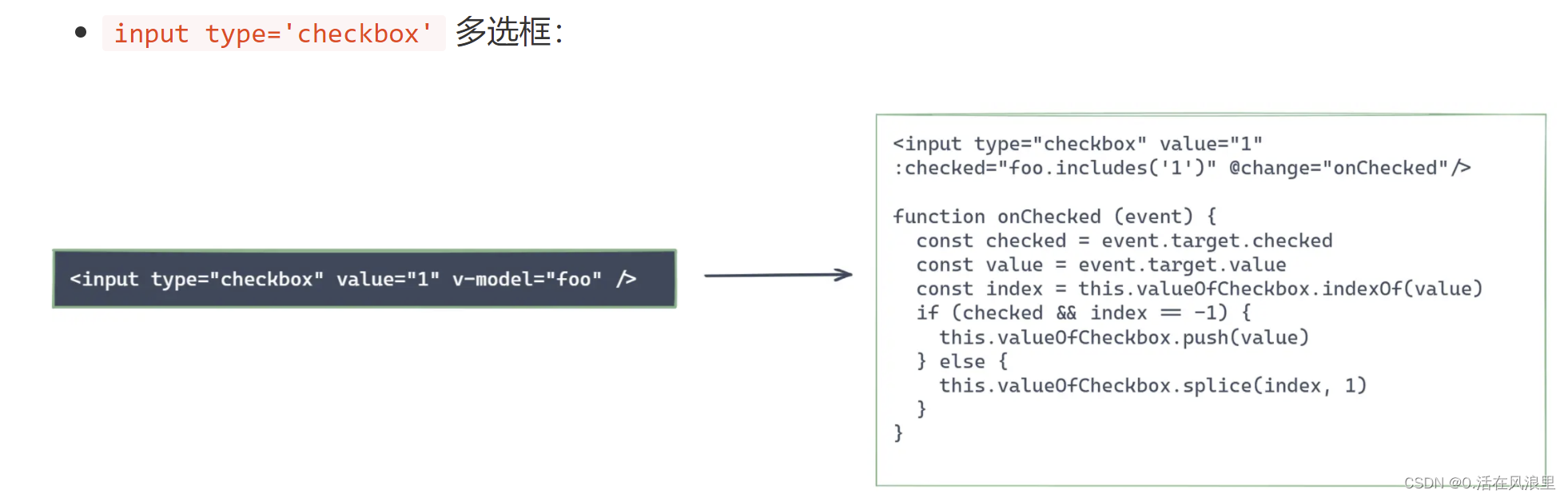
v-model??的本质是语法糖。语法糖,简单来说就是『便捷写法』。-点击这篇博客有说-
?在大部分情况下,?v-model="foo"?等价于?:value="foo"?加上?@input="foo = $event";
<!-- 在大部分情况下,以下两种写法是等价的 -->
<el-input v-model="foo" />
<el-input :value="foo" @input="foo = $event" />
?没错,在大部分情况下如此。
但也有例外:




在编程思想上,这种帮助使用者『隐藏细节』的方式叫封装。
冷知识: 如果v-model绑定了相应式对象里不存在的值,vue会自动增加这个属性,并且是响应式的,
通俗总结:data中的user对象有name属性,没有age属性,但是v-model="user.age",user中就会增加一个相应式属性age
案例
// template
<el-input v-model="user.age"></el-input>
// script
export default {
data() {
return {
user: {
name: '活在风浪里',
}
}
}
}
面试官:?如何让你开发的组件支持?v-model
组件使用v-model相当于在组件上添加:value @input事件,可以通过model属性自定义设置,与data、props同级
在定义?vue?组件时,你可以提供一个?model?属性,用来定义该组件以何种方式支持?v-model。
model?属性本身是有默认值的,如下:
// 默认的 model 属性
export default {
model: {
prop: 'value',
event: 'input'
}
}
案例:
/*
子组件
*/
<template>
<div>
我几岁:{{ propsAge }}
<el-button @click="age(1)">加</el-button>
<el-button @click="age(-1)">减</el-button>
<!-- 5+(-2)=3 -->
</div>
</template>
<script>
export default {
props: {
propsAge: {
// 子组件接受的类型
type: Number,
}
},
model: { // 自定义v-model的格式
prop: 'propsAge', // 代表 v-model 绑定的prop数据名
event: 'ev' // 代码 v-model 通知父组件更新属性的事件名
},
methods: {
age(num) {
const sum = this.propsAge + num
// 传到父组件,让父组件可以操作
this.$emit('ev', sum)
}
}
}
</script>
/*
父组件
*/
<template>
<div id="about">
<Hello-world v-model="d"></Hello-world>
</div>
</template>
<script>
import HelloWorld from '../components/HelloWorld.vue'
export default {
data() {
return { d: 8 };
},
components: {HelloWorld},
};
</script>
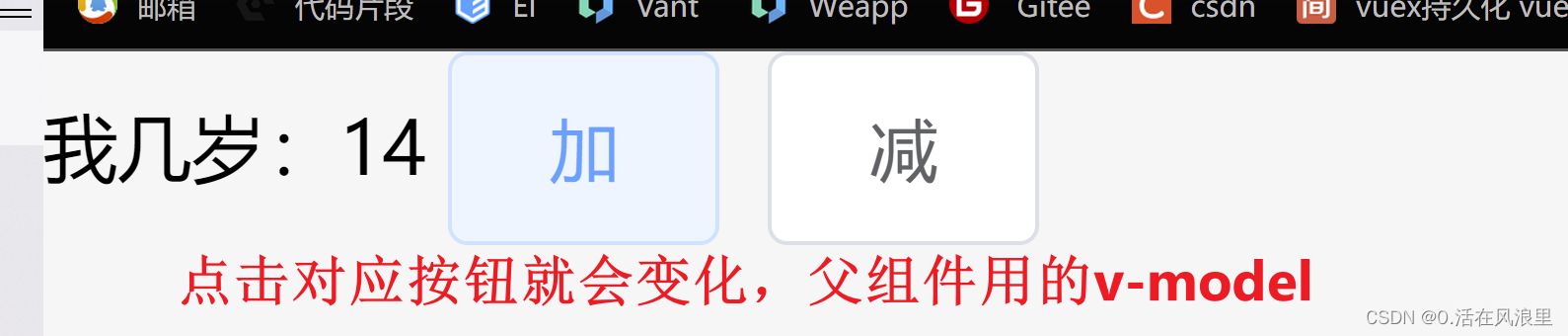
效果图例:

对应博客:?
Vue多种组件通讯方式Vue2 父子传值的 6 种方法https://blog.csdn.net/m0_57904695/article/details/121723392?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522164345621016781683931479%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fblog.%2522%257D&request_id=164345621016781683931479&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~blog~first_rank_ecpm_v1~rank_v31_ecpm-1-121723392.nonecase&utm_term=%E9%80%9A%E8%AE%AF&spm=1018.2226.3001.4450详讲子父、父子、props接受形式
![]() https://blog.csdn.net/m0_57904695/article/details/121661892?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522164345621016781683931479%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fblog.%2522%257D&request_id=164345621016781683931479&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~blog~first_rank_ecpm_v1~rank_v31_ecpm-2-121661892.nonecase&utm_term=%E9%80%9A%E8%AE%AF&spm=1018.2226.3001.4450?
https://blog.csdn.net/m0_57904695/article/details/121661892?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522164345621016781683931479%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fblog.%2522%257D&request_id=164345621016781683931479&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~blog~first_rank_ecpm_v1~rank_v31_ecpm-2-121661892.nonecase&utm_term=%E9%80%9A%E8%AE%AF&spm=1018.2226.3001.4450?
十一 、?
更新中。。。2022/11/29?19:40
我是浪哥。
我热爱 vue.js , ElementUI , Element Plus 相关技术栈,我的目标是给大家分享最实用、最有用的知识点,希望大家都可以早早下班,并可以飞速完成工作,淡定摸鱼🐟。
你可以在csdn关注我:活在风浪里,也可以在快手里找到我:张坤【视频达人】。
希望大家在 2022 变得更强。
 ? ?
? ?