国际化配置即多语言配置,使用到的插件是vue-i18n,本例中亦通过设置下拉选框,切换界面语言;
安装依赖
npm install vue-i18n@8.26.5 --save亲测该版本有效~
在main.js中引入并尝试打印看下是否引入成功;
import VueI18n from 'vue-i18n'
console.log(VueI18n, 'VueI18n');控制台输出则表明成功引入;
配置多语言文件
在项目asset目录下新建language/language文件夹,里面放置local_en.js和local_zh.js文件,
// local_zh.js
module.exports = {
"language": {
"chinese": "中文",
"english": "英文"
},
"menu": {
"home": '首页',
"ad_manage": '广告管理',
"goods_manage": '货物管理'
},
"page": {
"select_lang": "请选择所用语言"
}
}// local_en.js
module.exports = {
"language": {
"chinese": "chinese",
"english": "english"
},
"menu": {
"home": "home",
"ad_manage": "advertisement manage",
"goods_manage": "goods manage"
},
"page": {
"select_lang": "select language"
}
}在language文件夹下新建index.js文件,对上述两个文件利用i18配置;
import Vue from 'vue'
import VueI18n from 'vue-i18n'
Vue.use(VueI18n);
// 使用插件
const i18n = {
locale: window.localStorage.getItem('info.lang') || 'zh', // 语言标识,第一次登录默认是中文
messages: {
zh: require('./language/local_zh'), // 汉语
en: require('./language/local_en'), // 英语
}
}
console.log(i18n.locale, 'locale');
export default i18n在main.js中挂载i18n:
import i18n from './assets/language' // 引入多语言配置文件index.js
new Vue({
el: '#app',
router,
i18n,
components: { App },
template: '<App/>',
store
})页面设置
配置完文件之后,就可以写相应页面并实现根据选择页面自动切换语言功能;
<template>
<div>
<div class="pageheader">
<span>{{$t('page.select_lang')}}</span>
<el-select v-model="form.lang" @change="change">
<el-option :label="$t('language.chinese')" value="zh"></el-option>
<el-option :label="$t('language.english')" value="en"></el-option>
</el-select>
</div>
<div class="content">
<router-view></router-view>
</div>
</div>
</template>
<script>
export default {
name: 'Pagecontent',
props: ['iscollapse'],
data() {
return {
form: {
lang: "zh"
}
};
},
methods: {
changeMenu() {
this.$emit('changeCollape')
console.log(this);
console.log('要改菜单了');
console.log(this);
},
change() {
console.log(localStorage.getItem('info.lang'));
if (this.form.lang === 'en') {
this.$i18n.locale = 'en'
} else {
this.$i18n.locale = 'zh'
}
localStorage.setItem('info.lang', this.$i18n.locale)
console.log(this.$t('menu.home'))
// 在js中这样使用
},
mounted() {
},
}
}
</script>
<style scoped>
.pageheader {
margin-top: 0;
background-color: rgb(174, 197, 197);
height: 40px;
margin-left: 200px;
padding-top: 10px
/* width: 100%; */
}
.content {
margin-left: 200px;
}
</style>注意:
在模版字符串中要$t(''),在js中要这样使用:this.$t('')
若遇到如下情况:
"phone.title": "您确定要将设备'{phonename}'设为公开吗"则替换时应:
title: this.$t('phone.title', {phonename: this.info.name}),
// js中格式
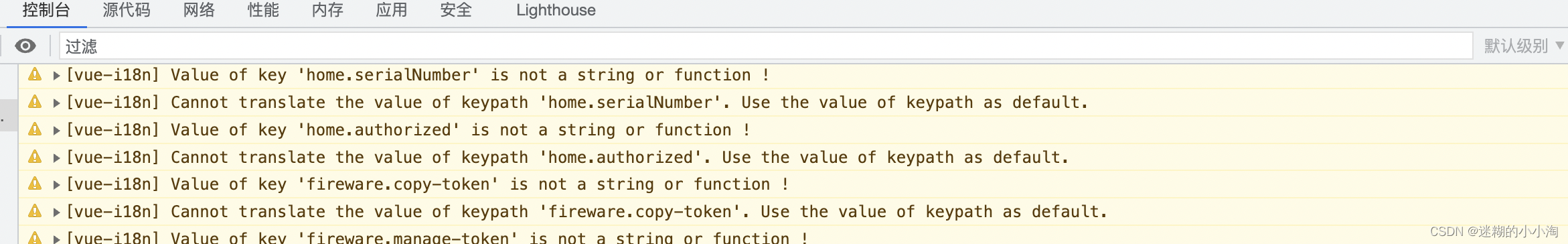
// 其中,this.info.name就是js中变量若控制台中出现多处警告,如下:

可通过在language/index文件中设置silentTranslationWarn: true即可
const i18n = new VueI18n({
locale: lang, // set locale
messages, // set locale messages
silentTranslationWarn: true
});若用在filter下提示$t未定义,是因为this未定义的原因,可在data中设置全局变量:that: this,在过滤器中传入that参数,通过that.$t()正常操作即可:
<span>{{ Data[key] | format(key, that) }}</span>
// html部分
// js部分
data () {
return {
that: this
// 定义that接收this
}
},
filters: {
format (value, key, that) {
return key === 'throughput' ? that.$t('money.throughput') : none
}
}