目录
大体介绍
在进行组件移动的同时,可能会出现组件移动出错或者是更改组件的zIndex层的问题,只靠预览区已经没有办法进行实现了,所以我们引入了编辑区,这样的话,我们就可以实现重做、撤销、导入、导出、清空、删除等一系列的功能。
具体思路
我起初打算是在编辑区添加一系列的按钮来实现对组件的所有控制操作,添加的功能按钮主要包括
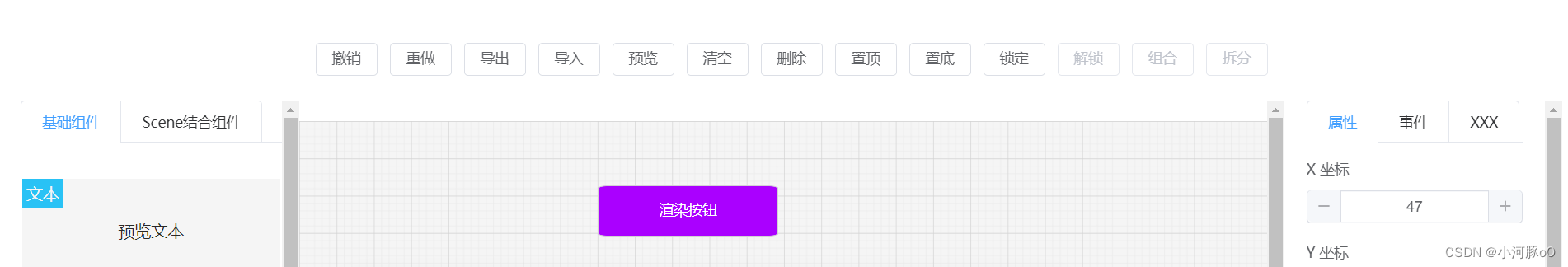
撤销:当移动或者引入组件发生错误的时候能够实现回溯的效果。
重做:当撤销的操作发生错误的时候能过实现撤销“撤销”的效果
导出:最终引入的组件包括它的位置、样式等通过json数据的形式进行传输出来
导入:通过导入json语句来实现引入组件位置、样式等一系列的操作。
预览:通过预览来实现就组件功能的展示功能,包括组件的跳转、弹出事件。
清空:通过清空可以实现对当前画布中的组件的清空功能。
删除:通过选定一个组件,点击删除按钮,这样就可以实现删除指定的组件。
置顶:实现将组件的zIndex置于最高层。
置底:实现将组件的zIndex置于最低层。
锁定:通过选定一个组件,对这个组件进行锁定的功能(在画布上不能进行拖拽的功能)。
解锁:就是对锁定的组件进行解锁的功能。、
组合:通过选定一系列的组件,将这些组件进行组合,从而实现合并成为一个组件。
拆分:就是对已经组合的组件进行拆分的操作,这样就可以将合并的组件分开。
部分代码实现
<div class="editor-top">
{buttons.map((btn, index) => {
// console.log(JSON.stringify(data.value))
let deleteDisabled = true
let topDisabled = true
let bottomDisabled = true
let lockDisabled = true
let unlockDisabled = true
data.value.blocks.forEach((block, idx) => {
if (block.focus === true && block.lock === false) {
deleteDisabled = false
topDisabled = false
bottomDisabled = false
lockDisabled = false
}
if (block.focus === true && block.lock === true) {
unlockDisabled = false
}
})
// console.log(index)
if (index === 6) {
// 删除
return <ElButton class="editor-top-button" disabled={deleteDisabled} onClick={btn.handler}>
<span class={btn.label}>{btn.label}</span>
</ElButton>
} else if (index === 7) {
return <ElButton class="editor-top-button" disabled={topDisabled} onClick={btn.handler}>
<span class={btn.label}>{btn.label}</span>
</ElButton>
} else if (index === 8) {
return <ElButton class="editor-top-button" disabled={bottomDisabled} onClick={btn.handler}>
<span class={btn.label}>{btn.label}</span>
</ElButton>
} else if (index === 9) {
return <ElButton class="editor-top-button" disabled={lockDisabled} onClick={btn.handler}>
<span class={btn.label}>{btn.label}</span>
</ElButton>
} else if (index === 10) {
return <ElButton class="editor-top-button" disabled={unlockDisabled} onClick={btn.handler}>
<span class={btn.label}>{btn.label}</span>
</ElButton>
} else if (index === 11) {
return <ElButton class="editor-top-button" disabled={true} onClick={btn.handler}>
<span class={btn.label}>{btn.label}</span>
</ElButton>
} else if (index === 12) {
return <ElButton class="editor-top-button" disabled={true} onClick={btn.handler}>
<span class={btn.label}>{btn.label}</span>
</ElButton>
} else {
return <ElButton class="editor-top-button" onClick={btn.handler}>
<span class={btn.label}>{btn.label}</span>
</ElButton>
}
})}
</div>预期效果
?大体就暂时实现这部分功能,这样的话,对组件的编辑功能差不错就可以全部覆盖了,当然这一个篇文章只是讲述了要实现的功能,具体实现的话,我会在后面的文章中具体呈现出来。
