
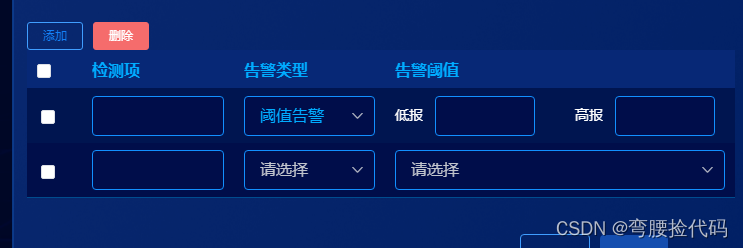
elementui表格修改成这个样子
上代码
<el-table-column prop="address" label="告警阈值" :formatter="stateFormat" width="350">
<template slot-scope="scope">
<el-select v-model="scope.row.address" v-if="scope.row.value == 0" placeholder="请选择">
<el-option v-for="item in optionsaddress" :key="item.value" :label="item.label"
:value="item.value">
</el-option>
</el-select>
<el-form v-else :inline="true" style="margin: 0;" :model="scope.row.listForm" class="demo-form-inline">
<el-form-item label="低报" style="margin-right:40px;margin-bottom: 0;">
<el-input v-model="scope.row.listForm.LowQuote" style="width:100px;"></el-input>
</el-form-item>
<el-form-item label="高报" style="margin-bottom: 0;">
<el-input v-model="scope.row.listForm.highQuote" style="width:100px;"></el-input>
</el-form-item>
</el-form>
</template>
</el-table-column>
动态添加行
addtab() {
let row = {
id: '',
value: '',
testitem:'',
address: '',
listForm:{
LowQuote:'',
highQuote:''
}
}
this.tableData.unshift(row)
},
修改行内元素,这个函数根据上边的:formatter="stateFormat"函数去修改,上边的el-table-column中判断前一个表格的字段的修改,然后根据判断。就这么简单,嘿嘿
stateFormat(row) {
if (row.value == '0') {
return 0
} else {
return 1
}
},
所有的代码都在这里了,欢迎各位铁子来查看
