一、搭建(vue.js+webpack的项目)
1.vite
//vue cli 版本在 4.5.0 以上--我用的5.0.4
npm install -g @vue/cli
vue -V
//创建项目
vue create 项目名字
//安装依赖运行项目
cd 项目名
//注意node版本,我用的v16.14.2
npm install

2.webpack
//vue cli 版本在 4.5.0 以上--我用的5.0.4
npm install -g @vue/cli
vue -V
//创建项目
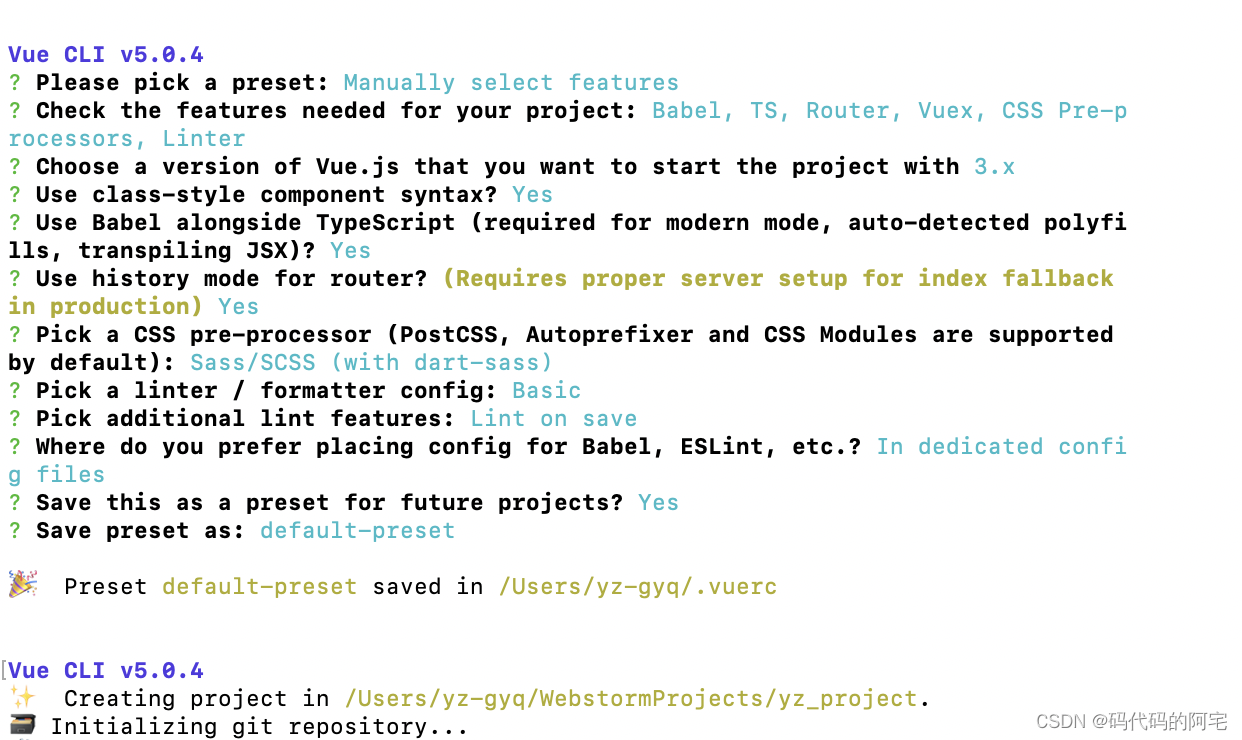
vue create vue_ts 项目名字
//安装依赖运行项目
cd 项目名
//注意node版本,我用的v16.14.2
npm install
选择 Manually select features; 接下来选择babel,typescript,router,vuex,CSS Pre-processors,Linter / Formattervue

3.node-sass
npm install node-sass
二、环境配置
根目录下面新建如下文件

本地
NODE_ENV = 'development'
VUE_APP_BASE_API = /api
VUE_APP_FLAG = 'development'
VUE_APP_API_URL = 'http://192.168.1.82:8080/'
测试
NODE_ENV = 'test'
VUE_APP_FLAG = 'test'
VUE_APP_BASE_API = /api
outputDir = test
VUE_APP_API_URL = '地址'
生产
NODE_ENV = 'production'
VUE_APP_FLAG = 'production'
VUE_APP_BASE_API = /api
outputDir = dist
VUE_APP_API_URL = '地址'
在public文件夹下面建一个config文件夹,再建一个index.ts文件,文件内容如下:
const envConfig = process.env;
let envName = null;
console.log(process.env);
switch (process.env.NODE_ENV) {
case 'development':
envName = '开发';
break;
case 'production':
envName = '生产';
break;
case 'test':
envName = '测试';
break;
}
export default { envConfig, envName };
mian.ts文件
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import envName from '../public/config';
console.log('pub', envName);
import "core-js/stable";
import "regenerator-runtime/runtime";
// import '@babel/polyfill'
// import 'core-js'
import AntDesign from '@/plugins/ant'
import swiper from '@/plugins/swiper'
createApp(App).use(store).use(router).use(AntDesign).use(swiper).mount('#app')
三、按需引入ant-design-vue
在src下建plugins文件夹,文件夹下新建ant.ts文件,文件内容如下
import { Dropdown,Menu, Carousel, Grid } from 'ant-design-vue'
import { SyncOutlined } from '@ant-design/icons-vue'
import { App } from 'vue' // App是类型
const AntDesign = {
install: function (Vue: App) {
Vue.component('a-dropdown', Dropdown)
Vue.component('a-menu', Menu)
Vue.component('a-carousel', Carousel)
Vue.component('a-row', Grid)
Vue.component('a-col', Grid)
Vue.component('SyncOutlined', SyncOutlined)
}
}
export default AntDesign //在main.ts中引入此文件
四、.eslintrc.js
module.exports = {
root: true,
env: {
node: true
},
'extends': [
'plugin:vue/vue3-essential',
'eslint:recommended',
'@vue/typescript/recommended'
],
parserOptions: {
ecmaVersion: 2020
},
rules: {
'no-console': process.env.NODE_ENV === 'production' ? 'warn' : 'off',
'no-debugger': process.env.NODE_ENV === 'production' ? 'warn' : 'off'
}
}
五、babel.config.js
module.exports = {
presets: [
'@vue/cli-plugin-babel/preset'
]
}
六、vue.config.js
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true
})
module.exports = {
publicPath: process.env.NODE_ENV === 'production' ? './' : '/',
outputDir: 'dist',
assetsDir: 'static',
filenameHashing: true,
// eslint-loader 是否在保存的时候检查
lintOnSave: false,
// 是否使用包含运行时编译器的Vue核心的构建
runtimeCompiler: false,
// 默认状况下 babel-loader 忽略其中的全部文件 node_modules
transpileDependencies: [],
// 生产环境 sourceMap
productionSourceMap: false,
// cors 相关 https://jakearchibald.com/2017/es-modules-in-browsers/#always-cors
// corsUseCredentials: false,
// webpack 配置,键值对象时会合并配置,为方法时会改写配置
// https://cli.vuejs.org/guide/webpack.html#simple-configuration
// configureWebpack: config => {
// if (process.env.NODE_ENV === 'production') {
// // 为生产环境修改配置...
// } else if (process.env.NODE_ENV === 'development') {
// // 为开发环境修改配置...
// process.env.BASE_URL = 'www.lilei.com';
// } else if (process.env.NODE_ENV === 'test') {
// // 为测试环境修改配置...
// }
// },
// webpack 连接 API,用于生成和修改 webapck 配置
// https://github.com/mozilla-neutrino/webpack-chain
chainWebpack: (config) => {
config.resolve.symlinks(true) // 修复热更新失效
// 由于是多页面,因此取消 chunks,每一个页面只对应一个单独的 JS / CSS
config.optimization
.splitChunks({
cacheGroups: {}
});
// 'src/lib' 目录下为外部库文件,不参与 eslint 检测
config.module
.rule('eslint')
.exclude
.add('/Users/maybexia/Downloads/FE/community_built-in/src/lib')
.end()
},
// 配置高于chainWebpack中关于 css loader 的配置
css: {
// 是否使用 css 分离插件 ExtractTextPlugin,采用独立样式文件载入,不采用 <style> 方式内联至 html 文件中
// extract: true,
// 是否构建样式地图,false 将提升构建速度
sourceMap: false,
// css预设器配置项
loaderOptions: {
// 给 sass-loader 传递选项
sass: {
// @/ 是 src/ 的别名
// 因此这里假设你有 `src/variables.sass` 这个文件
// 注意:在 sass-loader v7 中,这个选项名是 "data"
prependData: `@import "~@/variables.sass"`
},
scss: {
prependData: `@import "~@/variables.scss";`
},
}
},
// All options for webpack-dev-server are supported
// https://webpack.js.org/configuration/dev-server/
devServer: {
open: true,
host: '127.0.0.1',
port: 3001,
hot: true,
compress: true, //代码压缩
proxy: {
[process.env.VUE_APP_BASE_API]: {
secure: false, // 使用的是http协议则设置为false,https协议则设置为true
target: process.env.VUE_APP_API_URL,
changeOrigin: true,
ws: true,//是否代理websockets
pathRewrite: {
'^/api': ''
},
},
}
},
// 构建时开启多进程处理 babel 编译
parallel: require('os').cpus().length > 1,
// https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-pwa
pwa: {},
// 第三方插件配置
pluginOptions: {}
};
七、router–index.ts
import { createRouter, createWebHistory, RouteRecordRaw } from 'vue-router'
import HomeView from '../views/home/HomeView.vue'
const routes: Array<RouteRecordRaw> = [
{
path: '/',
name: 'home',
component: HomeView
},
{
path: '/about',
name: 'about',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/AboutView.vue')
}
]
const router = createRouter({
history: createWebHistory(process.env.BASE_URL),
routes
})
export default router
