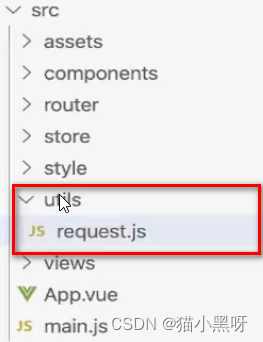
首先我们在src文件下创建utils目录的文件夹

utils下面创建一个request.js

打开request.js
1.定义变量,先安装axios(3选一)
Using npm :
$ npm install axios
Using bower:
$ bower install axios
Using yarn:
$ yarn add axios
//引用axios
import axios from 'axios';
//导出去
export const post = (url,data = {}) =>{
//Promise接收回调,会发一个axios请求
return new Promise(()=>{
//axios 开始请求
axios.post(url,data,{
//拼接服务器地址前缀
baseURL:'https://www.baidfadfadu.com/',
//请求的数据类型(json)
headers:{
'Content-Type':'application/json'
}
//如果成功了,会拿到一个服务器的返回内容,会通过resolve把response带出去,只带data数据出去,其余数据用不到暂时。
}).then((response)=>{
resolve(response.data)
//如果失败了就通过reject,把errr带出去
},err =>{
reject(err)
})
})
}
使用的时候,在页面引入
import { post } from '../../utils/request'
const reslut = await post('接口具体地址',{
请求值:值,
请求值:值
})
