@TOC
1.引用值
1.1数组
length:数组的长度
1.2对象
2.typeof
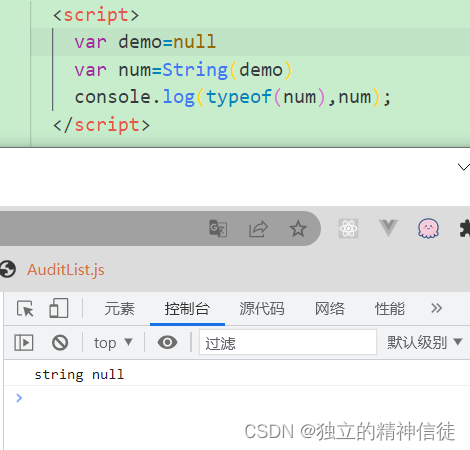
判断出的数据类型 null是空对象
null是空对象
 数组也返回object
数组也返回object


3.类型转换
1.强制类型转换
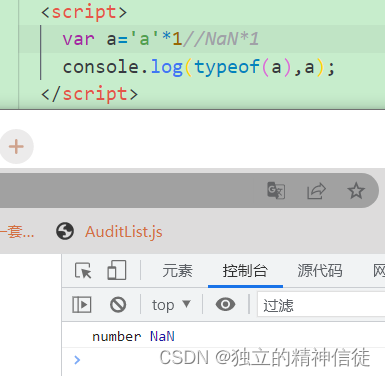
如果是加就是字符串连接,乘是强制类型转换

显示类型转换

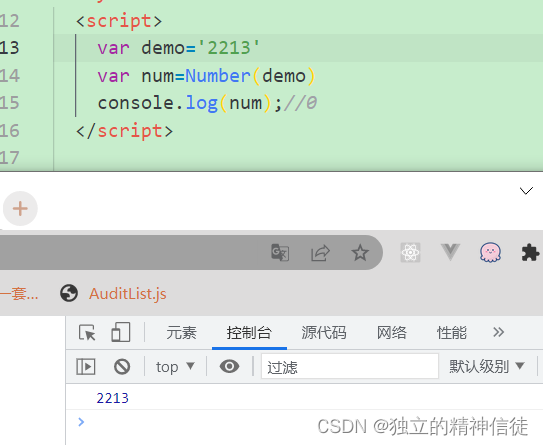
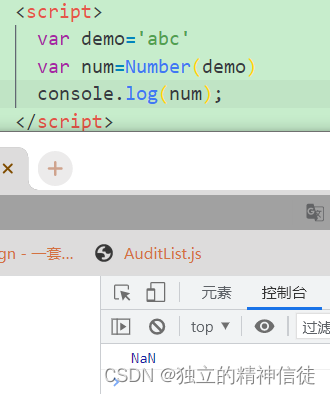
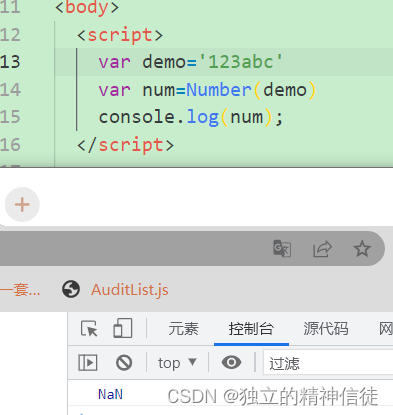
3.1 Number



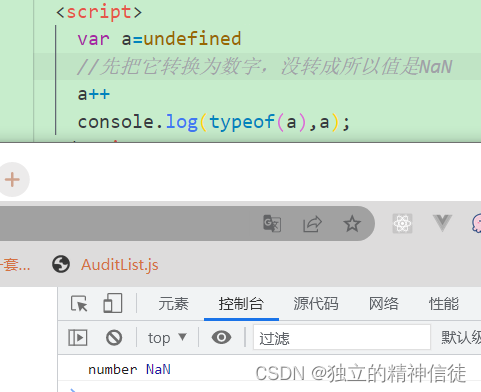
undefined转换是NaN,看起来不像数字的无法转换的结果都是NaN


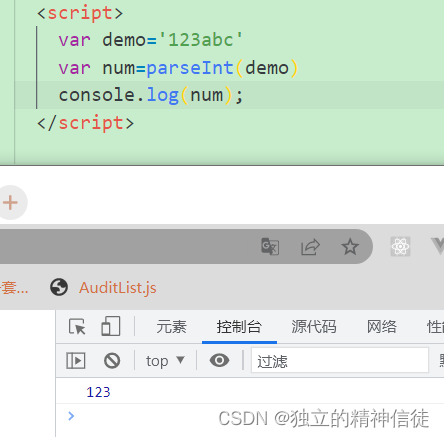
3.2 parseInt
转换为整型




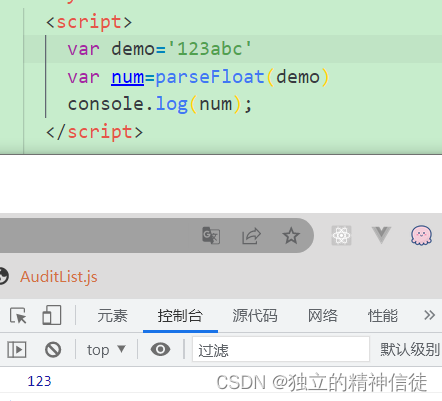
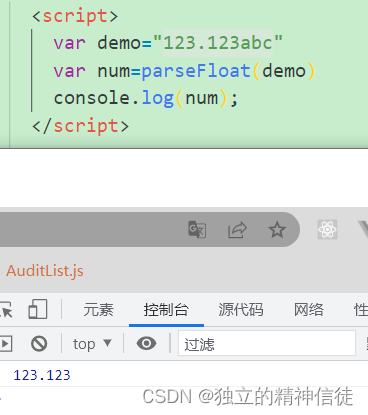
3.3parseFloat
转换为浮点型



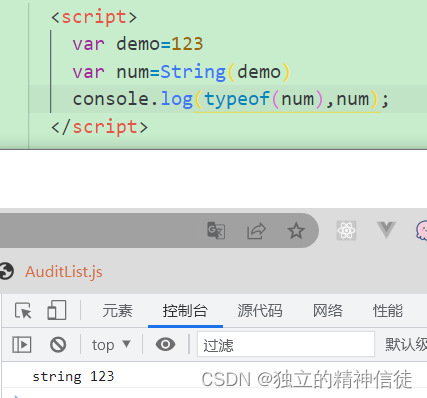
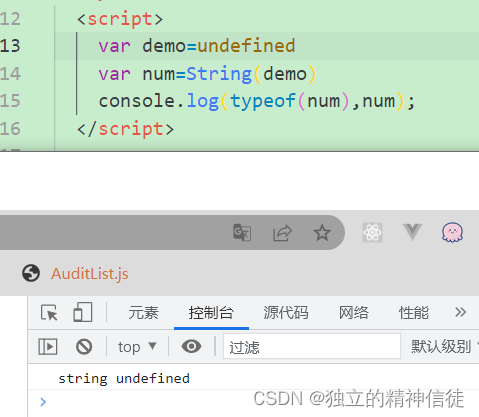
3.4String转换为字符串



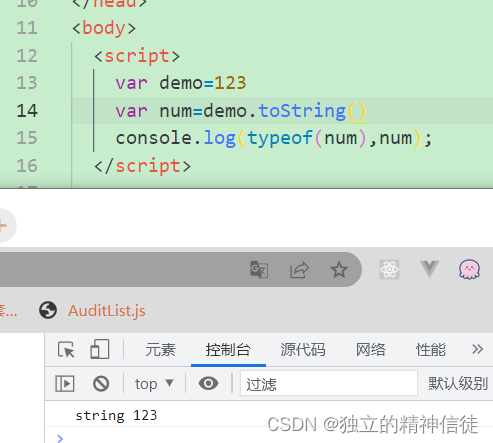
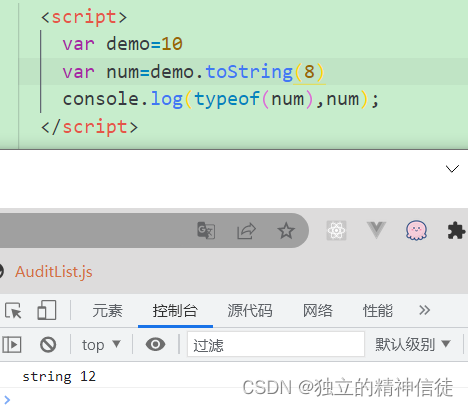
3.5 toString转换为字符串
注意 null和undefined不能用toString会报错

toString的参数是基底 比如这个是将10转换为8进制

2.隐式类型转换

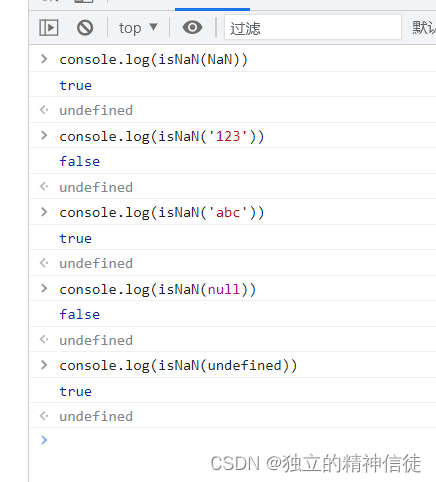
1.isNaN
虽然是隐式类型转换,但是内部用了显示类型转换的方法
比如isNaN会将括号里先调用Number()方法,再和NaN进行比对,正确返回true,错误返回false


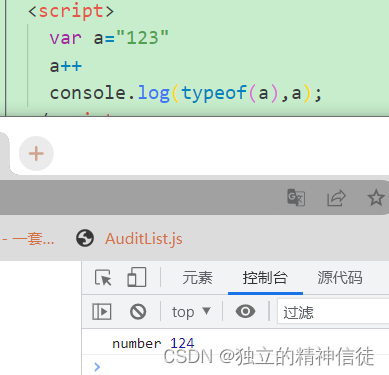
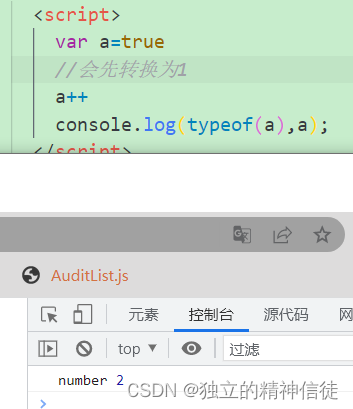
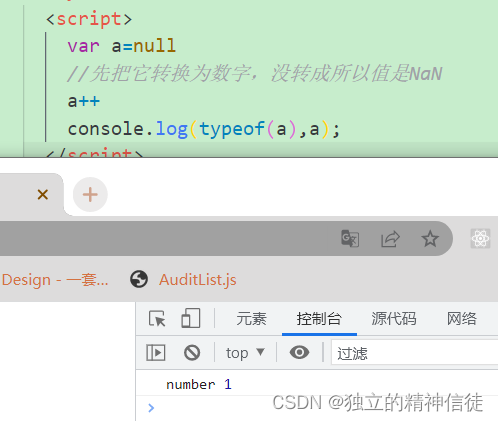
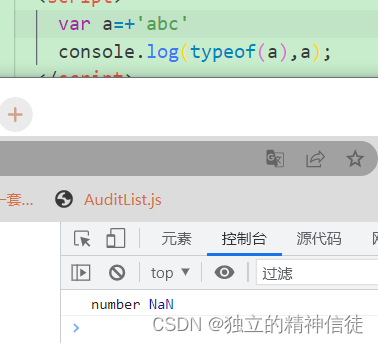
2.++/-- +/-(正负)
会转成数字

 即使转换不成数字,也会变成数字类型的值
即使转换不成数字,也会变成数字类型的值



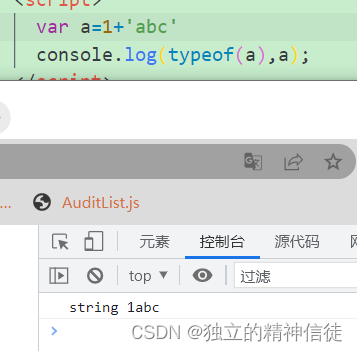
3.+
只要有一个加号都会转换成字符串

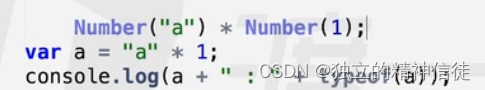
4.减号/*/%
先转换为数字


5.与或非
与和或是返回的是表达式的值,判断的是转换为boolean的值
非 转化为boolean
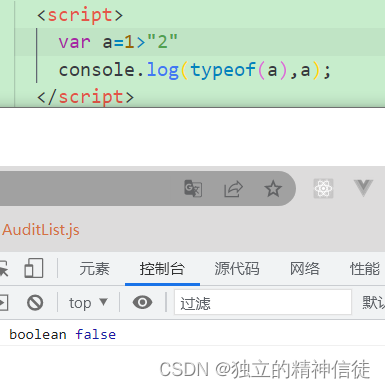
6.> <
和数字一起比转换为数字,字符串比较是比的ASCII码

7.等于和不等于
有隐式类型转换
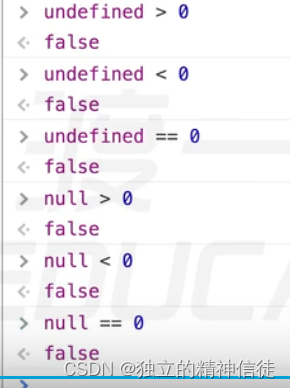
8.特殊的隐式类型转换
 无规则 特殊的
无规则 特殊的
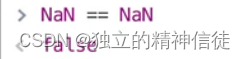
 唯一一个自己不等于自己的 谁都不等于
唯一一个自己不等于自己的 谁都不等于

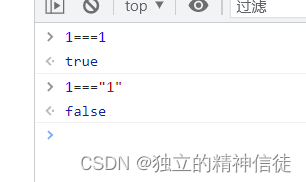
4.不发生类型转换(三等于)


5.其他特殊情况
1.只有一种其他有未定义的不报错,就是将它放进typeof中
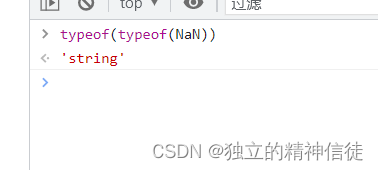
2.两个typeof会发生什么,由于typeof返回的六种数据类型其实都是字符串值,“number”,“string”,"undefined"等,所以两层typeof返回的一定是字符串类型

6.例题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
</style>
</head>
<body>
<script>
var str =false+1//类型转换false转换为0 0+1
console.log(str);//1
var demo=false==1//从右至左执行,false不等于1所以返回false demo=false
console.log(demo);//false
/*
type返回的数据类型都被双引号包裹的,都是字符串形式
-true转换成-1 (+undefined)转换为NaN
-1加NaN还是NaN,再加空串就是"NaN"字符串
所以&&左右两边都是字符串形式的 都为true
*/
if(typeof(a)&&-true+(+undefined)+""){
console.log('打印的出来吗');//能打印
}
console.log(Boolean(undefined));//false
console.log(Boolean("undefined"));//true
//先乘除再加减 *会使字符串"11"转换为数字
if(11+"11"*2==33){//"11"-"2"也都会转换为数字,结果为9
console.log('打印2');//能打印出来
}
/*第一个是空格字符串,第二个是空串
!!是将其他值强制类型转换为布尔值
!!" "变为布尔值,为true+false+false为1 或运算符遇到真就停,直接返回第一个表达式
所以不会打印出3
*/
!!" "+!!""-!!false||console.log('打印3');//不会打印
</script>
</body>
</html>
