2.21
小组会议,头脑风暴提出可能的需求,筛掉没有可行性的功能。
产品定位: 线上学习辅助平台。
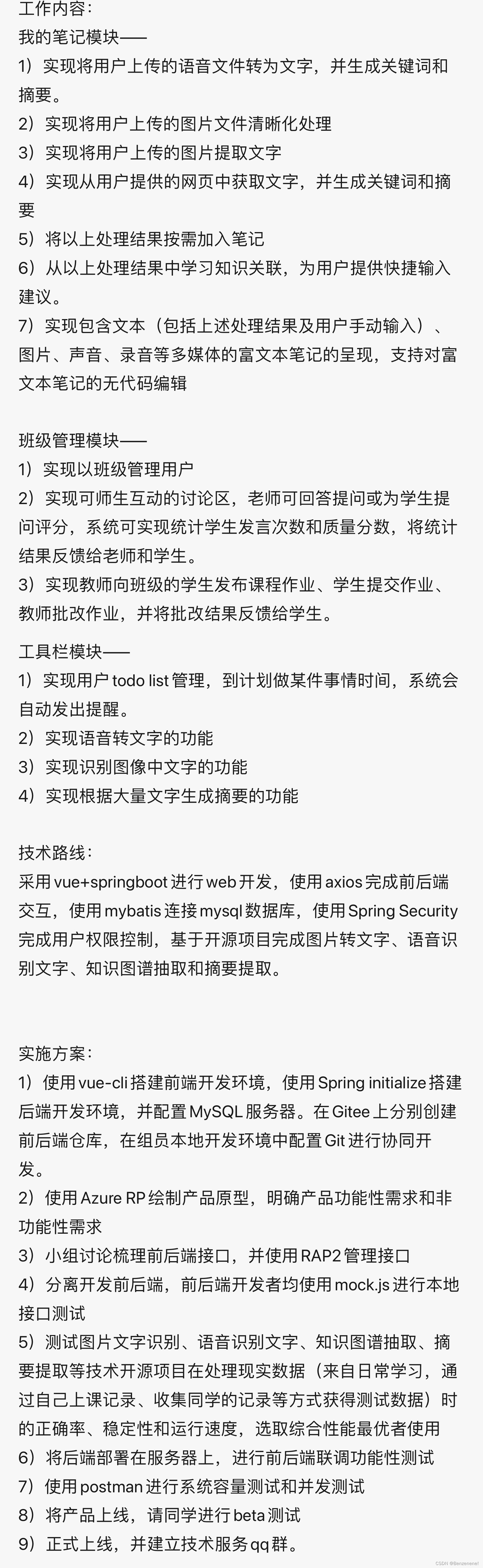
暂时保留的功能: 辅助笔记,线上课监督,线上批改作业,自动获取别的资料,班级成组,作业查重,自习室,提醒上课,平时分累计,上课互动的平时分累计,即时通讯。
技术选型: 后端Spring Boot(持久层MyBatis), 前端vue(组件element-ui)
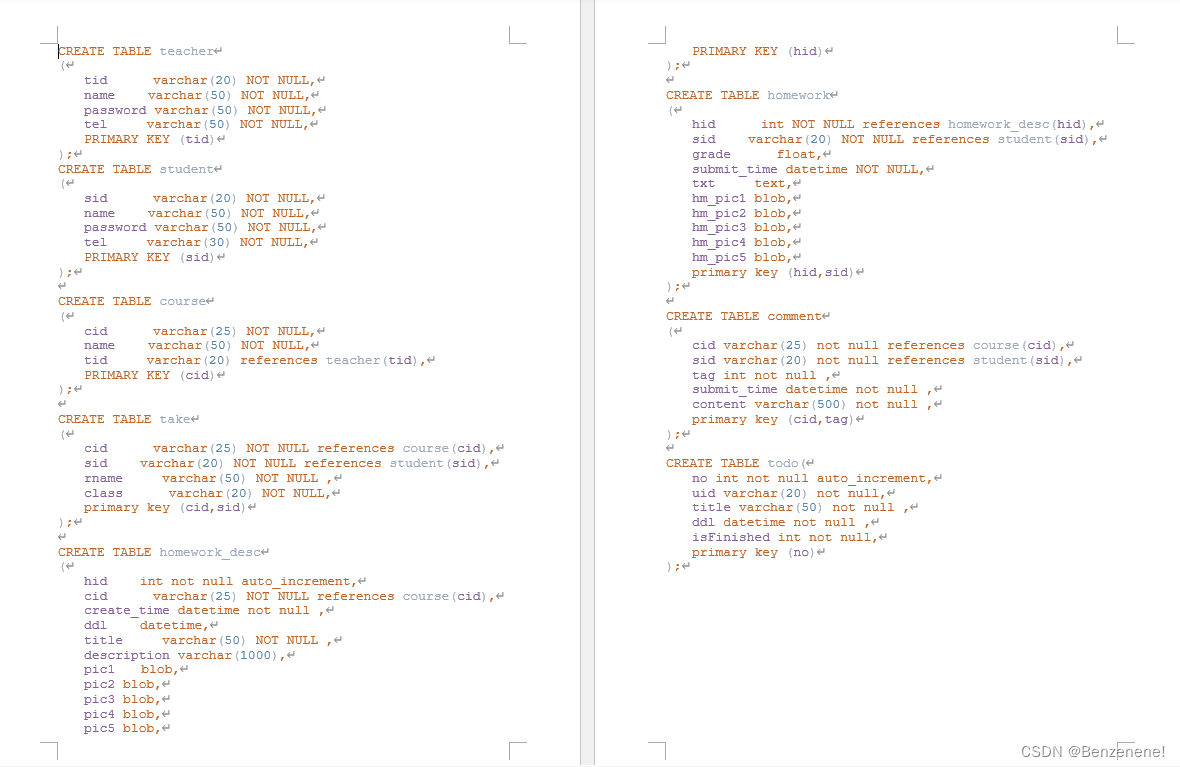
并且确定了数据库中数据的格式、名称。
2.24
撰写部分开题文档

2.27
摘要
在gitee上创建前后端仓库,前端使用vue-cli 搭建好了脚手架,后端用Spring Initializr 搭建Spring Boot框架,并且上传至远端仓库。并且给小组成员编写了配置教程。
搭建前端脚手架过程:
前端使用vue-cli
之前做项目的时候用过vue cli,所以C:\Users\20190\AppData\Roaming\npm\node_modules中已有vue-cli文件夹。我在命令行中用npm uninstall -g @vue/cli,显示up to date in 0.068s。再使用npm install -g @vue/cli,报错:
npm ERR! code EEXIST
npm ERR! path C:\Users\20190\AppData\Roaming\npm\node_modules\@vue\cli\bin\vue.js
npm ERR! dest C:\Users\20190\AppData\Roaming\npm\vue
npm ERR! EEXIST: file already exists, cmd shim 'C:\Users\20190\AppData\Roaming\npm\node_modules\@vue\cli\bin\vue.js' -> 'C:\Users\20190\AppData\Roaming\npm\vue'
npm ERR! File exists: C:\Users\20190\AppData\Roaming\npm\vue
npm ERR! Remove the existing file and try again, or run npm
npm ERR! with --force to overwrite files recklessly.
在node_modules中删除vue-cli文件夹也没有用。而且创建项目时,原本打算按照教程,在Vue Cli选项中使用本地下载好的vue cli,但它显示找不到C:\Users\20190\AppData\Roaming\npm\node_modules\vue-cli,当我试图用文件浏览选项打开这个文件夹,发现20190目录下确实没有AppData目录。
解决方案是Vue Cli选项中使用默认npx --package @vue/cli vue方式创建脚手架。但这样做的问题是下载速度极慢,在fetchMetadata时完全卡死。解决方法是在Terminal中将npm的仓库地址改为淘宝镜像:npm config set registry [https://registry.npm.taobao.org](https://registry.npm.taobao.org/) --global再创建vue项目(npm安装vue-cli时速度慢,fetchMetadata经常卡住)。
使用npm run serve启动服务。
如果发生端口冲突,解决方案:
1.使用npm run serve -- --port 端口号启动服务
2.在项目根目录下创建文件vue.config.js,内容如下:
module.exports = {
devServer: {
port: 端口号, // CHANGE YOUR PORT HERE!
},
}
以上两种方案任一即可解决问题。需要提到的是,网上有很多解决方案是更改config/index.js,但这是针对vue2.x提出的,在vue3.x中移除(隐藏)配置文件 build 和 config 等目录(Vue cli 项目 修改运行命令和端口号),所以这种方法也就行不通了。
在浏览器地址栏输入http://localhost:端口号/,看到下图说明配置成功:

后端采用Spring Boot框架,完成基本配置
后端使用Idea进行开发。
在Idea中使用Spring Initializr创建新项目,需要注意的是Artifact和Name要保持一致,父项目不需要选依赖,创建子模块时选择Web-Spring Web(我还选了SQL-JDBC API)。另外,网上教程中说创建父项目时Type选项中要选择Maven POM,创建子模块时选择Maven Project,但当前Idea版本中没有做这样的区分,所以创建时取消此步,但创建好父项目后需要删除其中的target, .mvn, src文件夹和mvnw, mvnw.cmd文件。然后在父项目的根目录下New module…,创建子模块。打开子模块pom.xml,将父项目的pom.xml中
<groupId>course_design.database</groupId>
<artifactId>second_hand_trading_platform</artifactId>
<version>0.0.1-SNAPSHOT</version>
这几行替换子模块pom.xml中内相应标签,实现继承关系。
尝试运行src/main/java/course_design/database/products_management/ProductsManagementApplication.java,结果报错:Failed to configure a DataSource: 'url' attribute is not specified and no embedded datasource could be configured.
这是因为我引入了数据库,但没有配置数据库信息。解决方案是在src/main/resources/application.yml中将数据库配置完整(顺便配好了端口,避免冲突):
server:
port: 8081
spring:
datasource:
url: jdbc:mysql://localhost:3306/OOproject?useSSL=false&serverTimezone=Asia/Shanghai
driver-class-name: com.mysql.cj.jdbc.Driver
password: xxxxxxxxxx
username: root
值得注意的是,application原本是properties格式的,但我通过修改后缀名改为yml格式,因为yml格式看起来比properties格式简介明了很多。
再次运行,命令行不报错,在浏览器地址栏输入http://localhost:8081/,成功:)
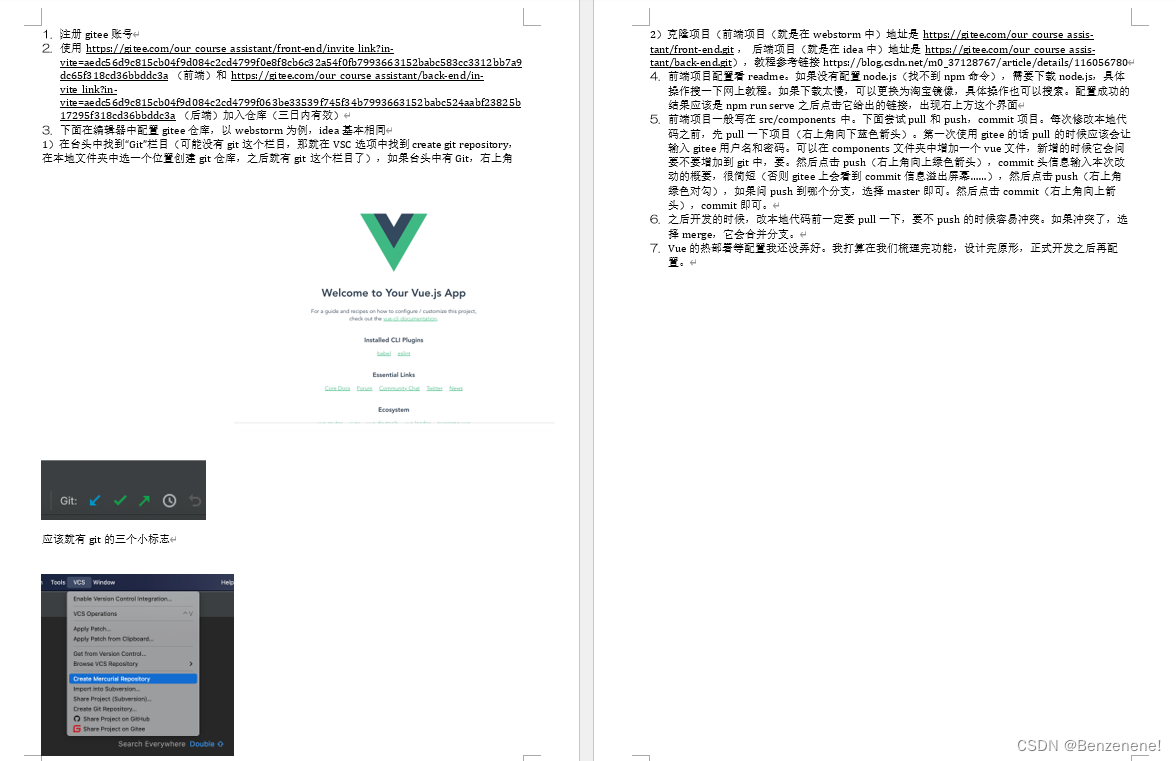
撰写配置教程
此外,我从如何进入gitee、如何下载仓库、如何在本地配置远端仓库、如何commit、push、pull等等,事无巨细地给同组同学写了配置教程:

3.7
完成数据库配置,写成sql脚本发给同组同学。由于大家都是在自己的电脑上进行开发,我们没有连接到统一的数据库上,而是通过分享sql脚本的方式同步数据库。