Vue3+vite使用 Highlight.js代码高亮实现网页显示代码
这里只展示了Vue中如何使用,如需要其他使用或者自定义高亮,请访问 Highlight.js官网
安装npm install highlight.js @highlightjs/vue-plugin
npm i @highlightjs/vue-plugin
npm install highlight.js
全局组件注册使用
这里为了方便,笔者使用全局注册组件使用,如果您只需要部分引用,则可以在组件中单独引用。
在main.ts中引入和注册全局组件
//引入依赖和语言
import hljs from "highlight.js/lib/core";
import javascript from "highlight.js/lib/languages/javascript"; //引入语言
hljs.registerLanguage("javascript", javascript);
import hljsVuePlugin from "@highlightjs/vue-plugin";
import "highlight.js/styles/stackoverflow-light.css";
import "highlight.js/lib/common";
const app = createApp(App);
app.component("hljsVuePlugin", hljsVuePlugin);//全局注册
在页面中直接使用。
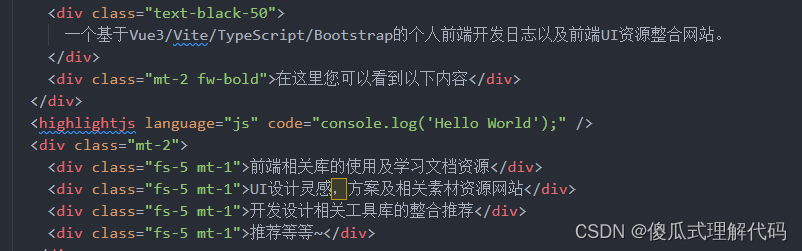
<highlightjs language="js" code="console.log('Hello World');" />
局部组件使用
局部组件单独引入使用,和正常的组件引用一样。
<template>
<highlightjs
language="js"
code="console.log('Hello World');"
/>
</template>
<script>
import 'highlight.js/lib/common';
import hljsVuePlugin from "@highlightjs/vue-plugin";
export default {
components: {
highlightjs: hljsVuePlugin.component
}
}
</script>
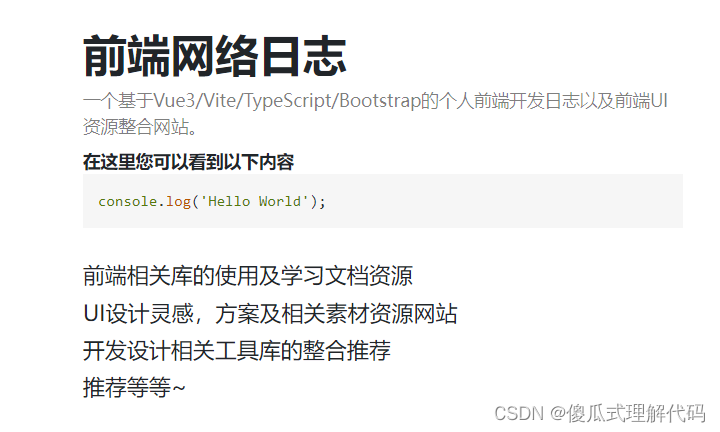
这样就可以了。截个图看个结果。


如果有问题,您可以随时联系我。
这样就可以正常使用了,文章不易,点个赞,
这样就可以正常使用了,文章不易,点个赞,
这样就可以正常使用了,文章不易,点个赞,