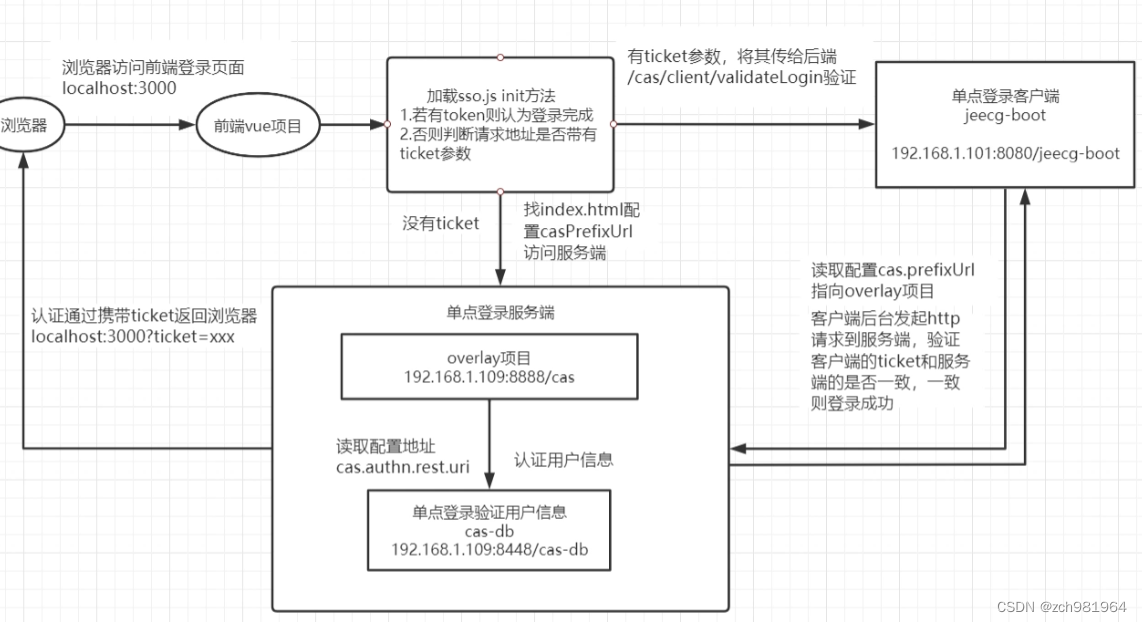
1.配置单点服务,可参考官方文档:http://doc.jeecg.com/2044170

- 打开.env文件,UE_APP_SSO=true即代表开启SSO登录
NODE_ENV=production
VUE_APP_PLATFORM_NAME=Jeecg-Boot 企业级快速开发平台
VUE_APP_SSO=true
- 打开.env.development文件,修改VUE_APP_CAS_BASE_URL,指向需要配置的单点服务地址。
...忽略其他配置 需要修改这个地址指向单点服务端
VUE_APP_CAS_BASE_URL=http://cas.test.com:8443/cas
- 后端boot修改yml配置 prefixUrl配置的地址需与VUE_APP_CAS_BASE_URL配置的一致
cas:
# 配置CAS服务地址,cas为工程目录,部署到ROOT目录下http://cas.test.com:8443即可
prefixUrl: http://cas.test.com:8443/cas
2.配置完成后,可以正常登录,点击其他页面跳转后,再刷新页面,则跳回到了单点登录的登录页,当然,我们不希望出现这样的操作,刷新页面后仍留在原来页。
3.查阅资料,发现每次刷新后,会实例化Vue对象,新实例化的Vue对象,没有存入token值,导致单点登录后token丢失,导致每次刷新后,跳到了单点登录服务的登录页。
4、解决思路,利用sessionStorage,将第一次登录时地址url中的token进行保存,再次刷新页面时候,从sessionStorage获取token值,然后再判断刷新页面。
5.找到src/cas/sso.js文件,这个文件是单点登录服务开启后,会调用的单点登录初始化方法。

然后对其修改。
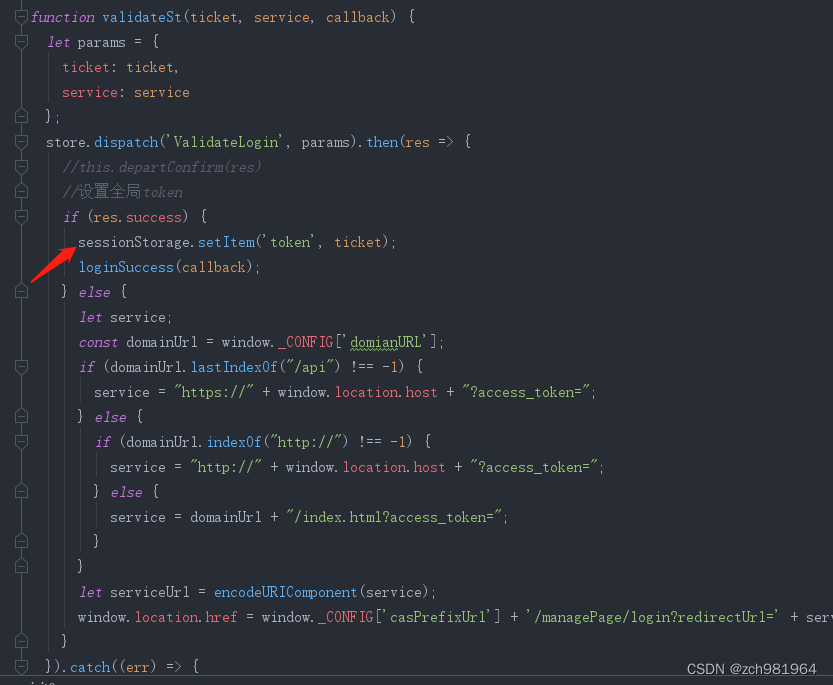
- 1)将第一次登录的url中的token值进行存储,找到validateSt方法,登录成功后,利用sessionStorage,存入token;

function validateSt(ticket, service, callback) {
let params = {
ticket: ticket,
service: service
};
store.dispatch('ValidateLogin', params).then(res => {
//this.departConfirm(res)
//设置全局token
if (res.success) {
sessionStorage.setItem('token', ticket);
loginSuccess(callback);
} else {
let service;
const domainUrl = window._CONFIG['domianURL'];
if (domainUrl.lastIndexOf("/api") !== -1) {
service = "https://" + window.location.host + "?access_token=";
} else {
if (domainUrl.indexOf("http://") !== -1) {
service = "http://" + window.location.host + "?access_token=";
} else {
service = domainUrl + "/index.html?access_token=";
}
}
let serviceUrl = encodeURIComponent(service);
window.location.href = window._CONFIG['casPrefixUrl'] + '/managePage/login?redirectUrl=' + serviceUrl;
}
}).catch((err) => {
//that.requestFailed(err);
});
}
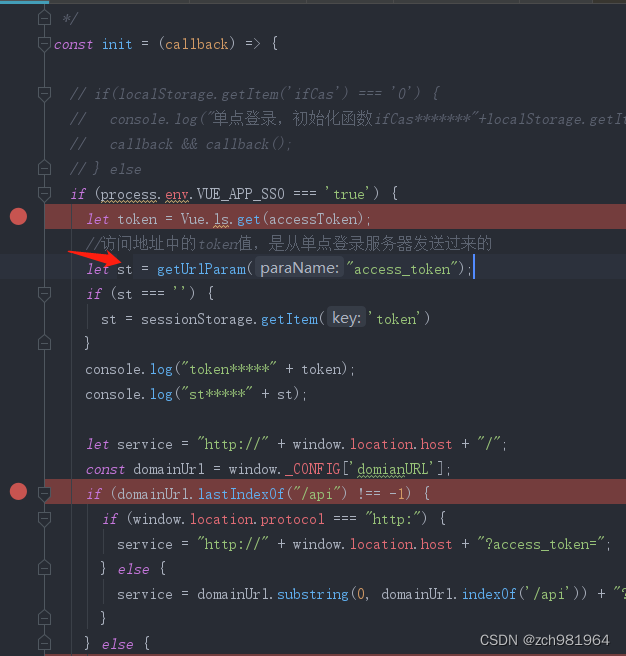
- 2)找到 init 方法,添加token判断, 下图中第一个token是Vue中存的token,每次刷新页面的话,会初始化,这个token为空,st是第一次访问是url中的token,如果刷新时,url中没token的话,再从seessionStorage中获取,如果存了,则跳到1)中的方法,进行页面验证,就不会跳到登录页面了。

const init = (callback) => {
// if(localStorage.getItem('ifCas') === '0') {
// console.log("单点登录,初始化函数ifCas*******"+localStorage.getItem('ifCas'));
// callback && callback();
// } else
if (process.env.VUE_APP_SSO === 'true') {
let token = Vue.ls.get(accessToken);
//访问地址中的token值,是从单点登录服务器发送过来的
let st = getUrlParam("access_token");
if (st === '') {
st = sessionStorage.getItem('token')
}
console.log("token*****" + token);
console.log("st*****" + st);
let service = "http://" + window.location.host + "/";
const domainUrl = window._CONFIG['domianURL'];
if (domainUrl.lastIndexOf("/api") !== -1) {
if (window.location.protocol === "http:") {
service = "http://" + window.location.host + "?access_token=";
} else {
service = domainUrl.substring(0, domainUrl.indexOf('/api')) + "?access_token=";
}
} else {
if (window.location.protocol === "http:") {
service = "http://" + window.location.host + "?access_token=";
} else {
service = domainUrl + "/index.html?access_token=";
}
}
if(sessionStorage.getItem('ifCas') === '0') {
console.log("单点登录,初始化函数ifCas*******"+localStorage.getItem('ifCas'));
callback && callback();
}else
if (token) {
loginSuccess(callback);
} else {
if (st) {
validateSt(st, service, callback);
} else {
//如果访问路径中含有login,则不用单点登录页面访问
let url = document.location.toString();
if(url.includes('/login')) {
//设置全局ifCas判断是否是单点登录
sessionStorage.setItem('ifCas','0');
callback && callback()
}else
{
let serviceUrl = encodeURIComponent(service);
window.location.href = window._CONFIG['casPrefixUrl'] + '/managePage/login?redirectUrl=' + serviceUrl;
}
}
}
} else {
callback && callback()
}
};
至此,刷新页面的话,就不会跳到首页了。