前言
事件处理在vue中也是非常重要的一项技术,它类似于js的事件处理,但是也有不同,下面就简单介绍一下在vue中如何进行事件使用以及一些要点
1 事件基本使用
在这里我们使用单击事件为例,简单讲讲在vue中单击事件的编写以及细节问题
在vue中想要实现点击事件,需要新增一个指令:v-on:click,后面跟对应的函数
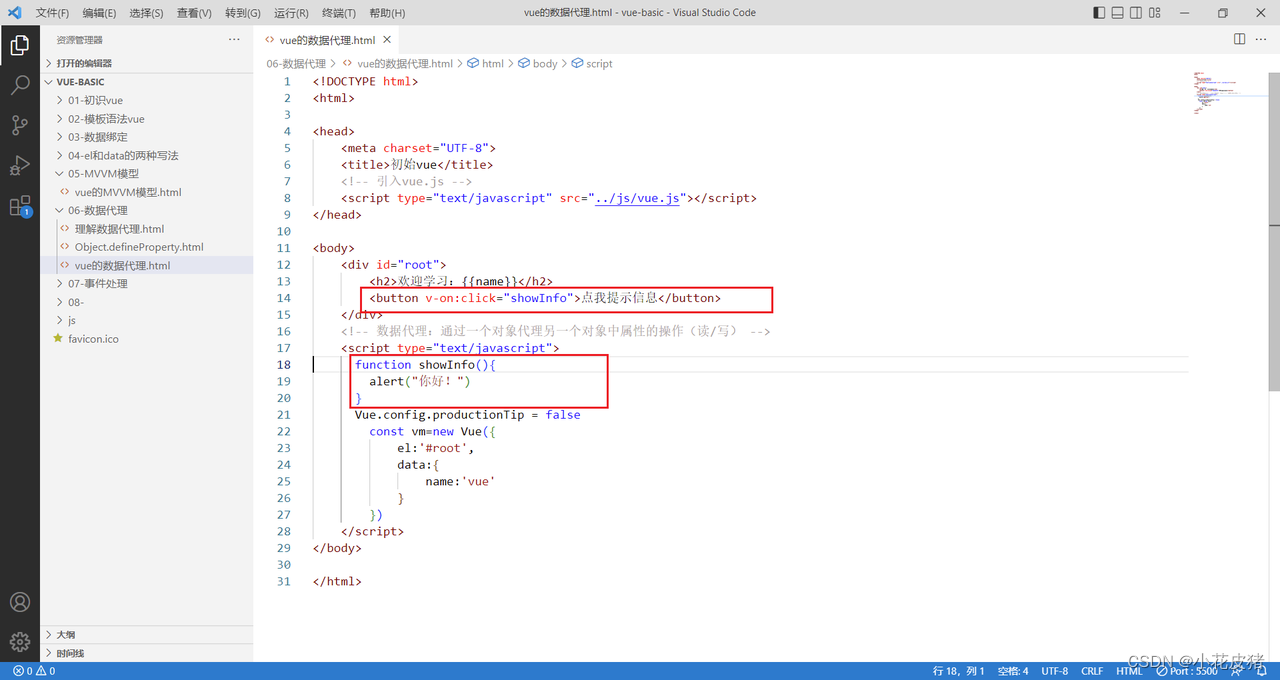
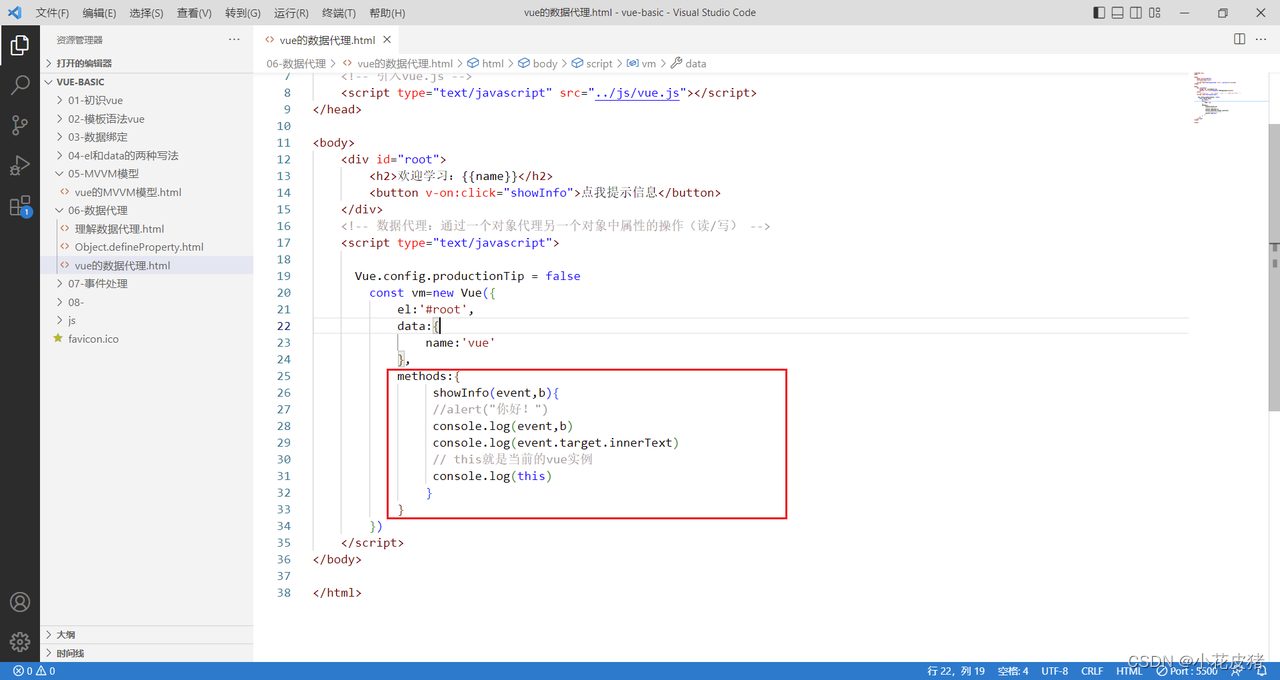
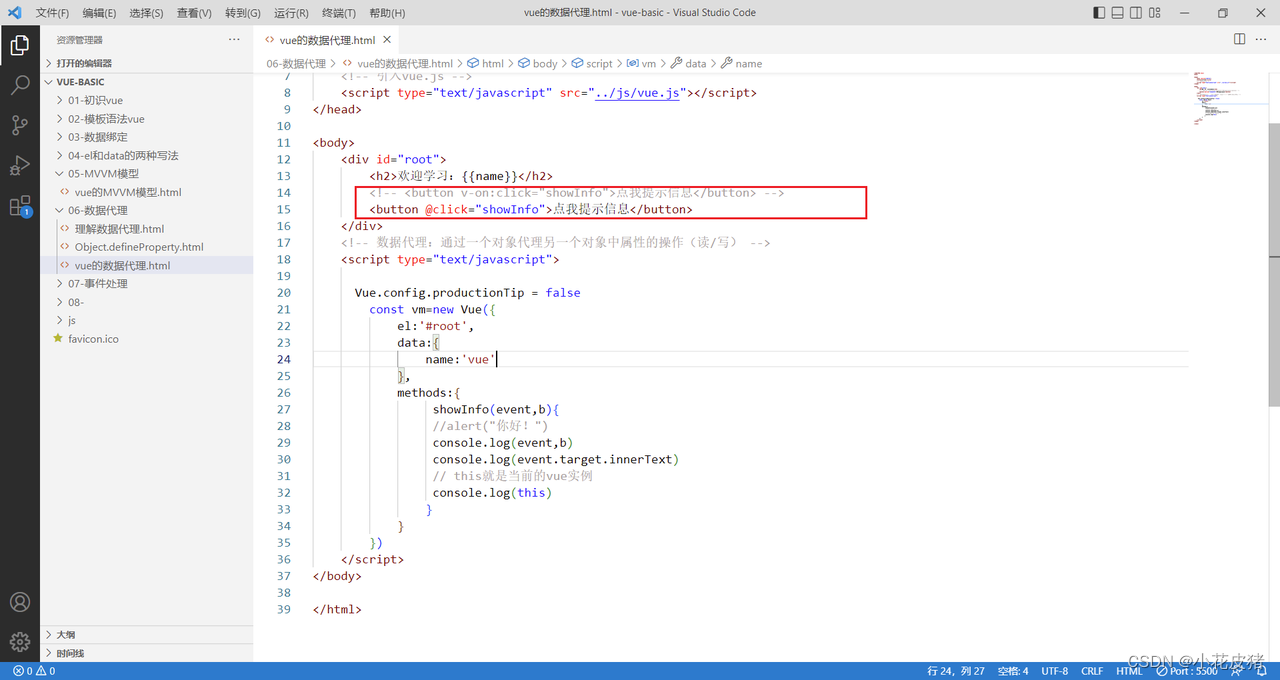
<button v-on:click="showInfo">点我提示信息</button>
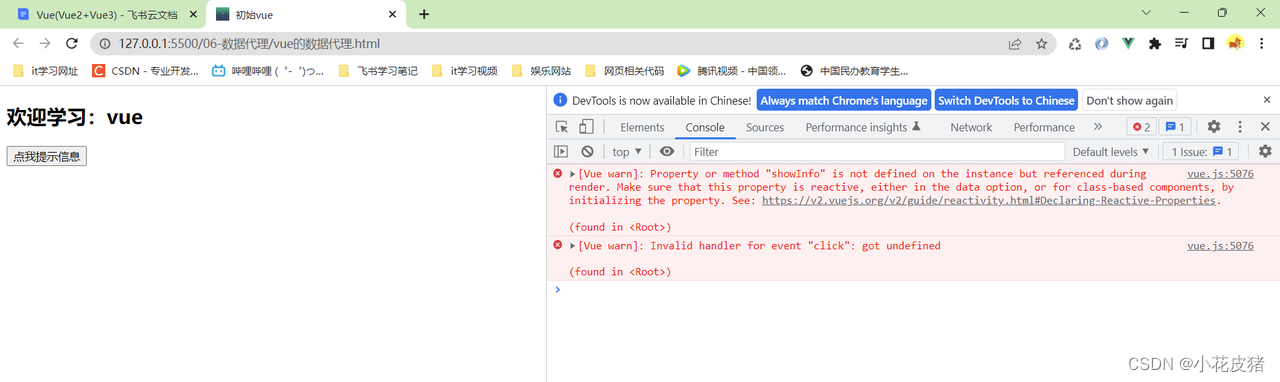
对于这个函数的编写,也是有讲究的,如果按照下图直接按照传统函数JS编写会报错


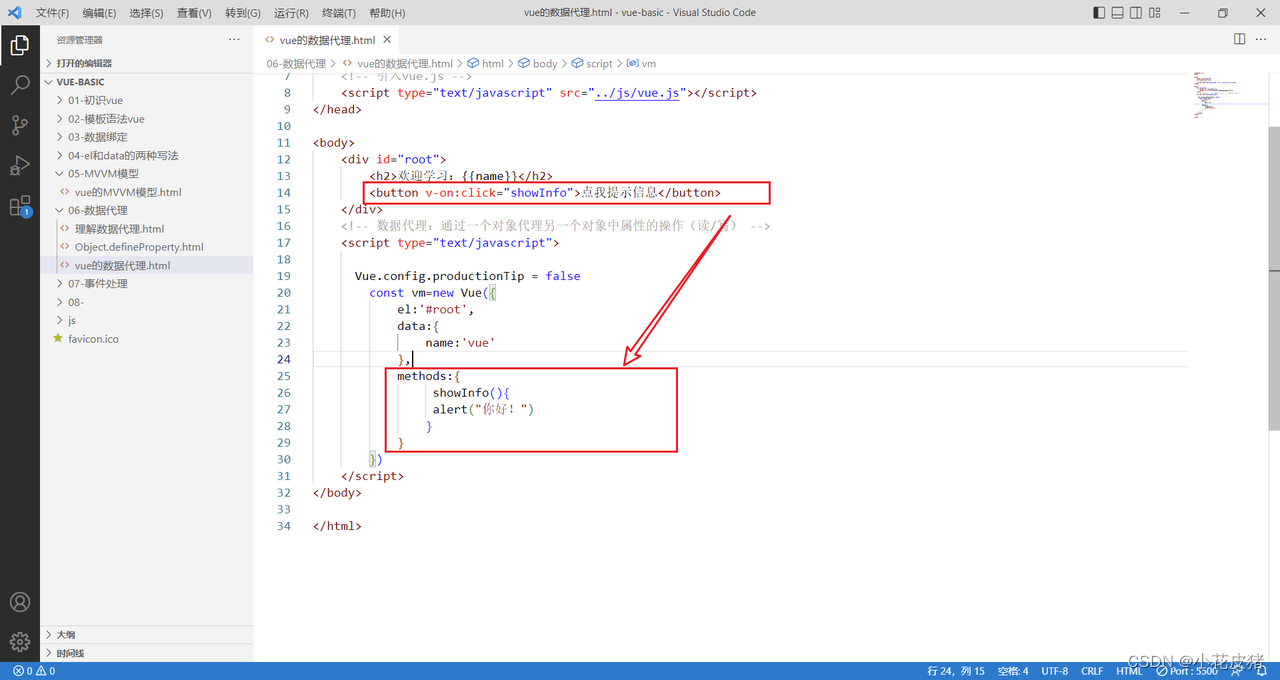
因为vue实例读取不到这个函数,我们需要配置methods属性,把事件的回调写到里面

再次运行,完美解决

其他回调函数也是一样的写法,都要写在vue的属性methods里面,让vue可以读取到这个回调函数
2 验证问题(是否可以传参和this的指向)
基本的事件使用之后,会有两个疑问:
1 回调函数是否可以传参
2 回调函数里面的this是什么
下面一一验证

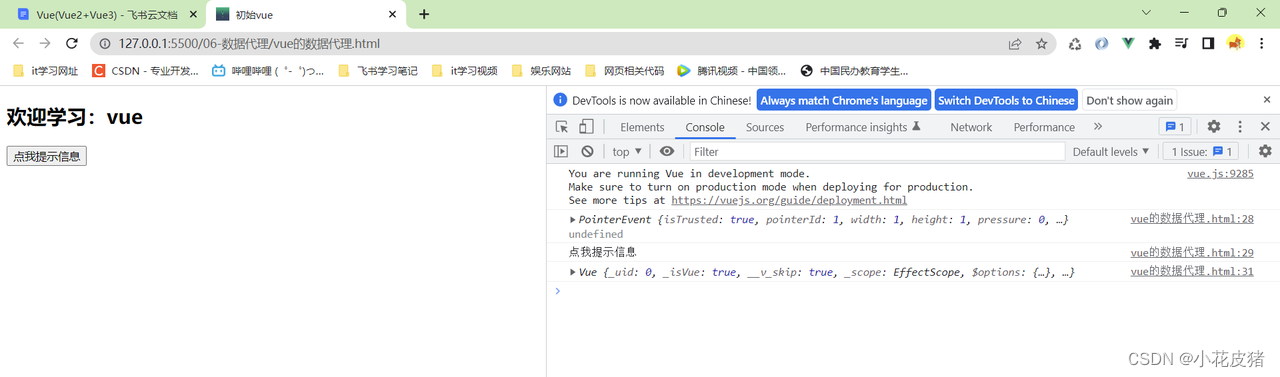
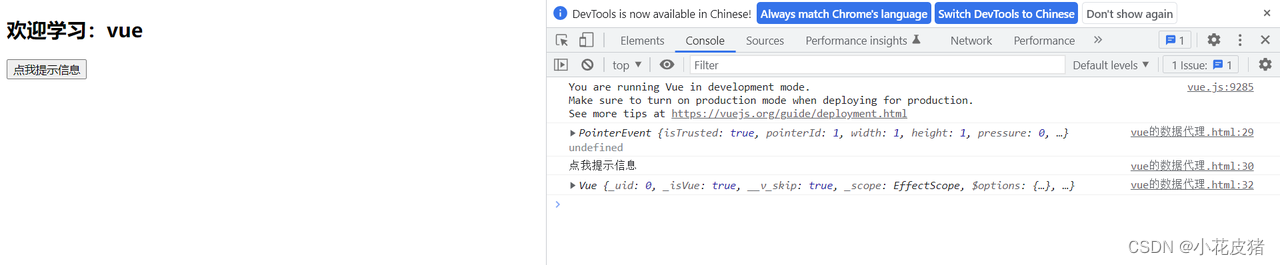
验证1:发现只能接受到第一个参数,第一个参数就是调用函数本身的元素,我们通过这个元素获取到了它对应的文本
验证2:函数里面当前的this就是vue实例对象

3 事件指向this原则
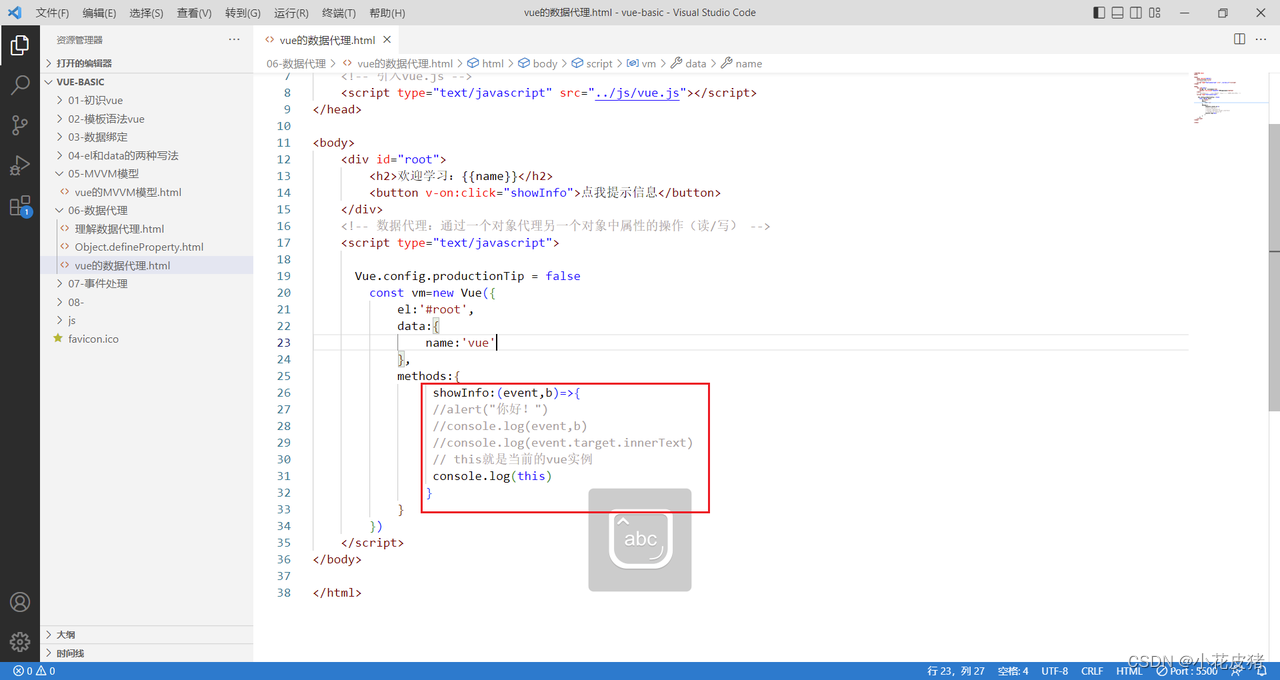
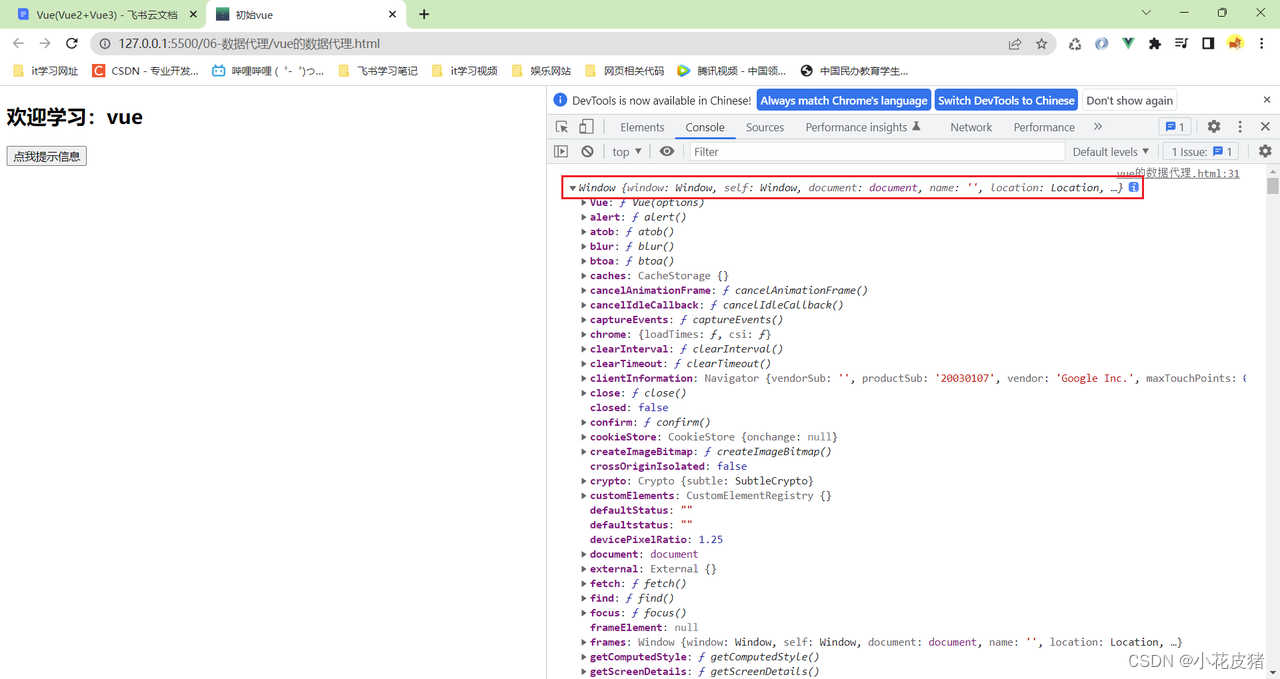
当我们写vue回调函数的时候,最好不要写成箭头函数,不然这个this就不是vue实例对象,而是全局的window对象
所有被vue管理的函数,最好都要写普通函数,不要写成剪头函数,不然就使用不了this了


所以有一个原则:所有被vue管理的函数,最好都要写普通函数,不要写成剪头函数,不然就使用不了this了
4 事件简写模式
v-on-click可以简写成@click,效果是一样的(v-on=@),由于后者编写比较简便,通常后者使用的更多


5 自由传参以及参数占位符
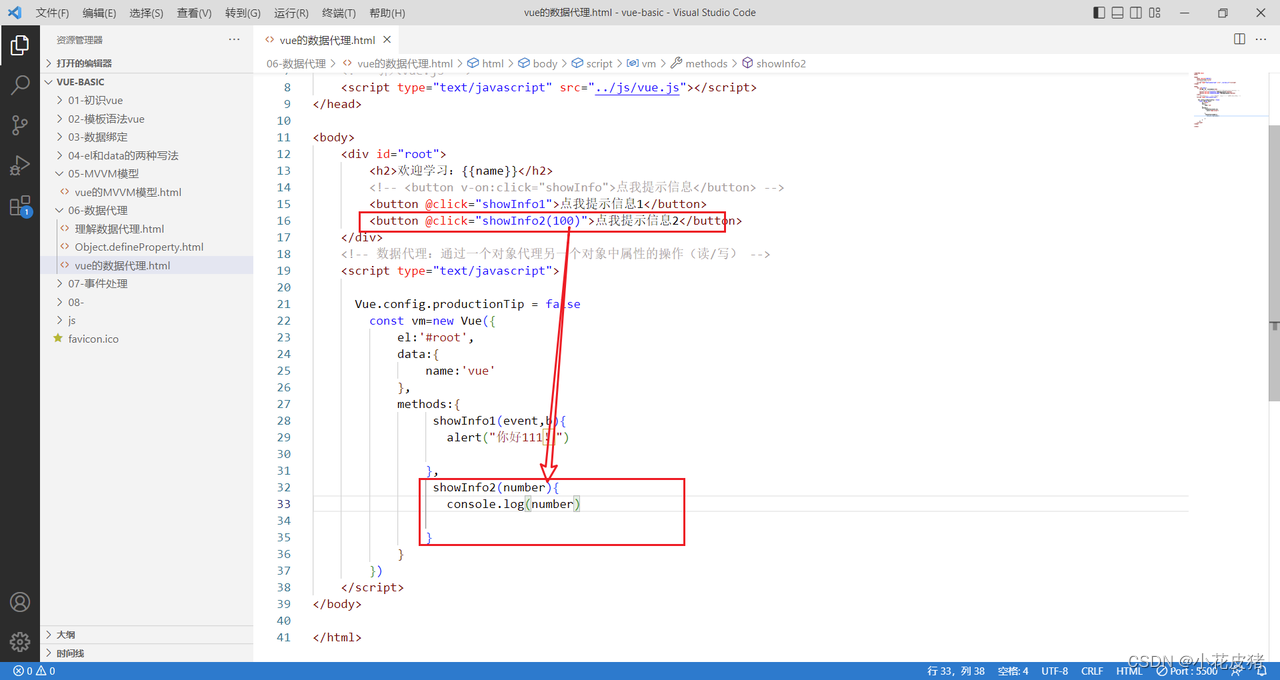
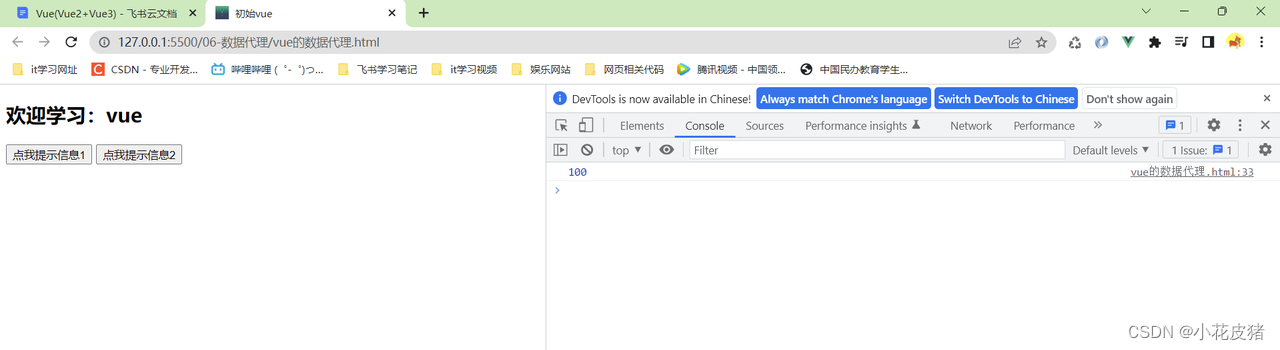
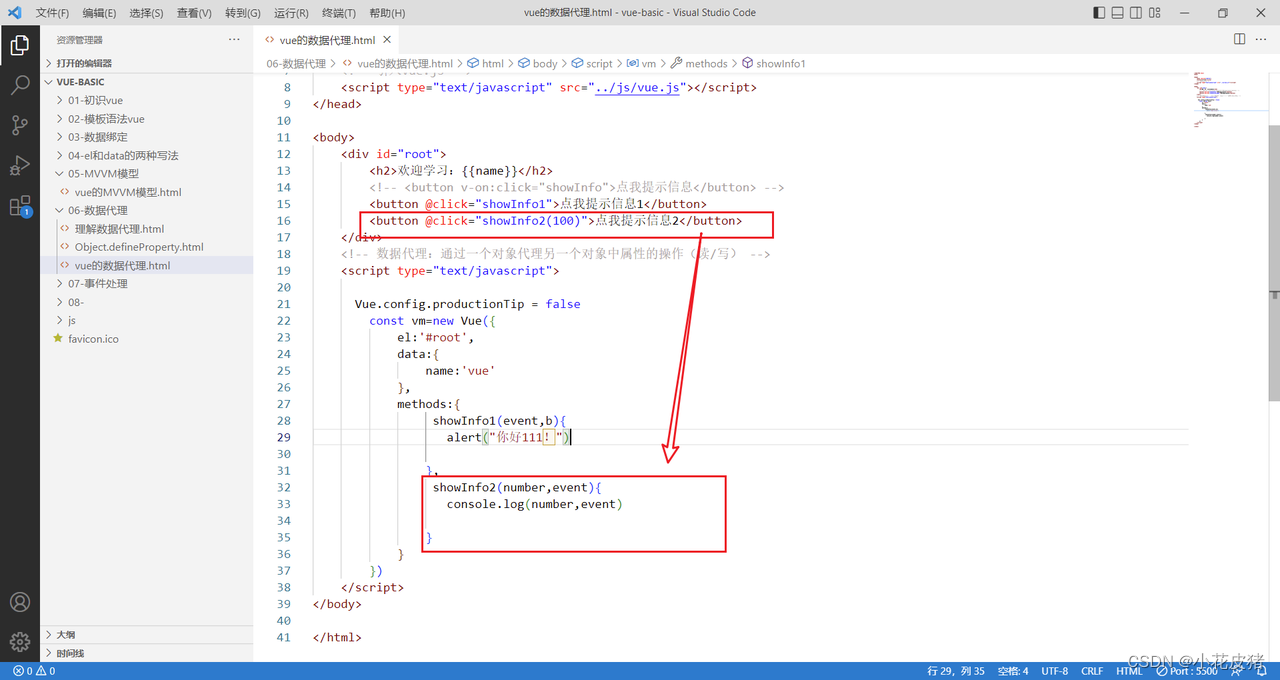
如果我们想传参,比如点击删除按钮,需要吧id传到函数里面,我们可以在方法后跟参数
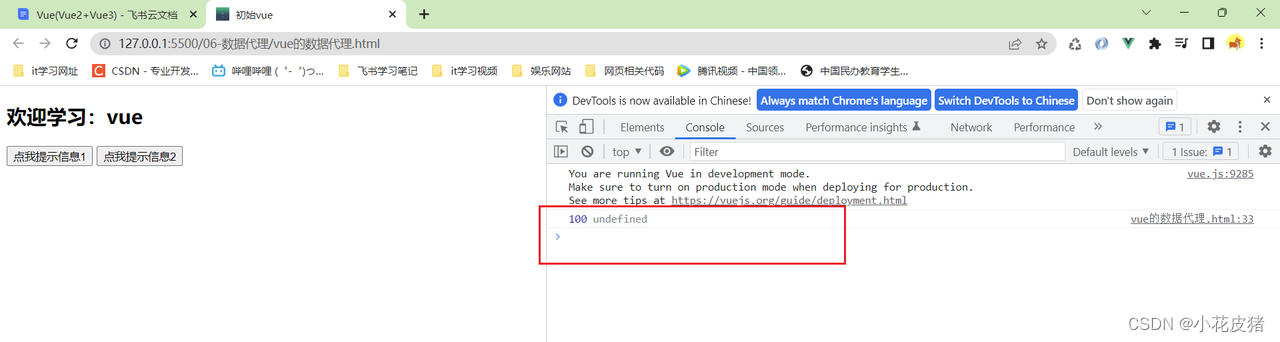
但是这样就收不到event了


但是这样就收不到event了


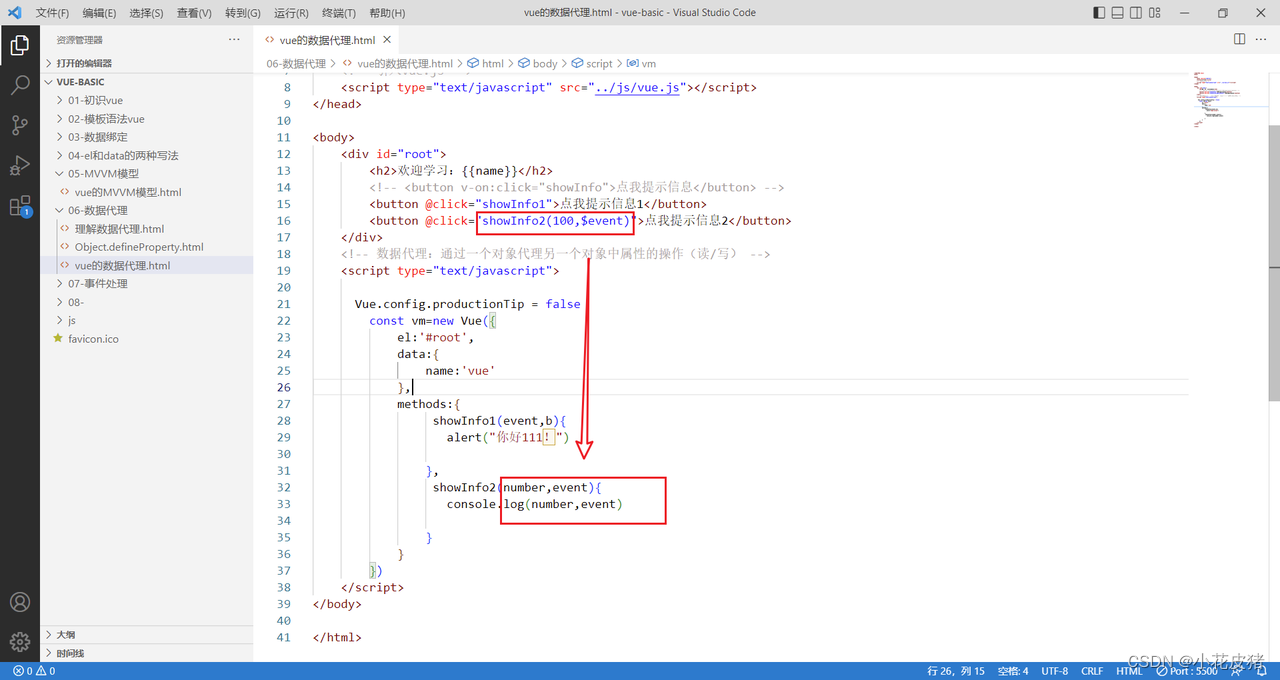
那么这个问题怎么解决呢?其实vue提供了占位符可以给供我们使用
注意:$event是vue的关键字,只能这么写,不然识别不出来,而且参数顺序必须对上!

6总结
1 使用v-on:xxx或者简写成@xxx绑定事件,其中xxx是事件名称
2 事件的回调需要配置在methods对象中,最终会在vm上
3 methods中配置的函数,不要用箭头函数!否则this就不是vm了
4 methods中配置的函数,都是被vue管理的函数,this的指向是vm或组件实例对象
5 @click="xxx"和@click="xxx(100, e v e n t ) " 效果是一样的,但是后者可以传参,可以用 event)"效果是一样的,但是后者可以传参,可以用 event)"效果是一样的,但是后者可以传参,可以用event作为参数占位符,需要注意传参和接受参数的顺序是否一致