初学 dart & Flutter;
在跟着B站视频边看边写的时候,遇到了一个这样的问题;
class Person{
void printInfo(){
print("${this.x}----${this.y}");
}
num x, y;
Person(num x, num y) {
this.x = x;
this.y = y;
}
}
main(){
Person p1 = new Person(1,2);
p1.printInfo();
}
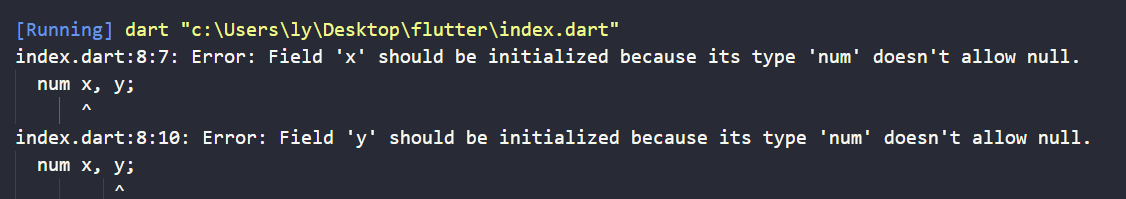
执行以上代码会报这样的错。

看着代码一样的,但会报错,虽然猜测是版本的原因导致,再在网上不好找到对应的说明。
再自己的摸索下,直接使用构造函数的语法糖,就能避免这个问题。
class Person{
void printInfo(){
print("${this.x}----${this.y}");
}
num x, y;
Person(this.x, this.y);
}
main(){
Person p1 = new Person(1,2);
p1.printInfo();
}
再后面找到了一个说法是:使用默认情况下的Non-Null(NNBD)版本的Dart,可以通过在类型后面加问号变可以避免此问题。