最近在github中看到一个很不错的下拉选择器项目Android-PickerView,决定自己试一下。
首先,导入Android-PickerView包:
implementation 'com.contrarywind:Android-PickerView:3.1.0'
然后,去聚合数据申请了一个天气预报的接口,copy了相关城市数据,然后把它装到json文件中,这边避免了每次都去请求接口调用数据,当然,也可以直接在Android中使用sql-lite存储数据,我的数据部分如下:

然后,我们在Android项目app下的main文件中创建文件夹assets文件夹,把city.json文件放进去:
 ?
?
接着,我们就可以进行正常编写了,首先是编写一个CityUtils工具类,主要是为了读取城市文件json数据?:
package com.huatec.pickerviewdemo.utils;
import android.content.Context;
import android.content.res.AssetManager;
import com.google.gson.Gson;
import com.google.gson.reflect.TypeToken;
import com.huatec.pickerviewdemo.entity.CityBean;
import org.apache.http.util.EncodingUtils;
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStream;
import java.io.InputStreamReader;
import java.lang.reflect.Type;
import java.util.ArrayList;
import java.util.List;
/**
* 读取城市json文件数据工具
* date:2021.06.23
* */
public class CityUtils {
private static final String FILE_NAME="city.json";//文件名
//读取json文件,并转化为string字符串
private static String readJsonFile(Context con){
String s="";
InputStream in=con.getClass().getClassLoader().getResourceAsStream("assets/"+FILE_NAME);
try {
int len=in.available();
byte[] bytes=new byte[len];
in.read(bytes);
s= EncodingUtils.getString(bytes,"UTF-8");
} catch (IOException e) {
e.printStackTrace();
}
return s;
}
//封装城市数据,json转list实体
public static List<CityBean> getCityList(Context con){
String jsonStr=readJsonFile(con);
Gson gson=new Gson();
Type type=new TypeToken<ArrayList<CityBean>>(){}.getType();
List<CityBean> list=gson.fromJson(jsonStr,type);
return list;
}
}
这里,我们用到了CityBean类,主要是为了更好的把json内转换成object类,所以,我们需要创建CityBean类:
package com.huatec.pickerviewdemo.entity;
//城市实体类
public class CityBean {
private String id;
private String province;
private String city;
private String district;
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getProvince() {
return province;
}
public void setProvince(String province) {
this.province = province;
}
public String getCity() {
return city;
}
public void setCity(String city) {
this.city = city;
}
public String getDistrict() {
return district;
}
public void setDistrict(String district) {
this.district = district;
}
@Override
public String toString() {
return "CityBean{" +
"id='" + id + '\'' +
", province='" + province + '\'' +
", city='" + city + '\'' +
", district='" + district + '\'' +
'}';
}
}
然后,我们就可以去使用Android-PickerView了,首先,我们需要对城市数据进行封装,以满足选择器需要:
//部分关键代码
private void cityPicher(){
OptionsPickerView pvOptions = new OptionsPickerView.Builder(this, new OptionsPickerView.OnOptionsSelectListener() {
@Override
public void onOptionsSelect(int options1, int options2, int options3, View v) {
//返回的分别是三个级别的选中位置
// String tx = op1.get(options1) +"-"+
// op2.get(options1).get(options2);
String chcity="";
if(op3.get(options1).get(options2).size()!=0||op3.get(options1).get(options2)!=null){
// tx+="-";
// tx+=op3.get(options1).get(options2).get(options3);
chcity=op3.get(options1).get(options2).get(options3);;
}else{
chcity=op2.get(options1).get(options2);
}
citypicker.setText(chcity);
}
})
.setTitleText("城市选择")
.setCancelText("取消")
.setCancelColor(R.style.AppTheme)
.setSubmitText("确定")
.setContentTextSize(20)
.setSelectOptions(25,0,2)
.setOutSideCancelable(false)// default is true
.build();
pvOptions.setPicker(op1, op2, op3);//三级选择器
pvOptions.show();
}
//封装数据op1、op2、op3
private void initdata(){
//
List<CityBean> pro=provincelist();
List<CityBean> city=findCitylist();
for (CityBean prolist:pro){
op1.add(prolist.getProvince());
ArrayList<ArrayList<String>> disList=new ArrayList<>();
ArrayList<String> cityList=new ArrayList<>();
for (CityBean cityl:city){
if(prolist.getProvince().equals(cityl.getProvince())){
cityList.add(cityl.getCity());
ArrayList<String> disstr=new ArrayList<>();
for (CityBean cl:citylist){
if (cityl.getCity().equals(cl.getCity())&&(!cl.getDistrict().equals(cl.getCity()))){
disstr.add(cl.getDistrict());
}
}
disList.add(disstr);
}
}
op2.add(cityList);
op3.add(disList);
}
}
//获取省
private List<CityBean> provincelist(){
List<CityBean> list=new ArrayList<>(citylist);
for (int i=0;i<list.size();i++){
for (int j=i+1;j<list.size();j++){
if(list.get(i).getProvince().equals(list.get(j).getProvince())){
list.remove(j);
j--;
}
}
}
return list;
}
//获取市
private List<CityBean> findCitylist(){
List<CityBean> list=new ArrayList<>(citylist);
for (int i=0;i<list.size();i++){
for (int j=i+1;j<list.size();j++){
if(list.get(i).getCity().equals(list.get(j).getCity())){
list.remove(j);
j--;
}
}
}
return list;
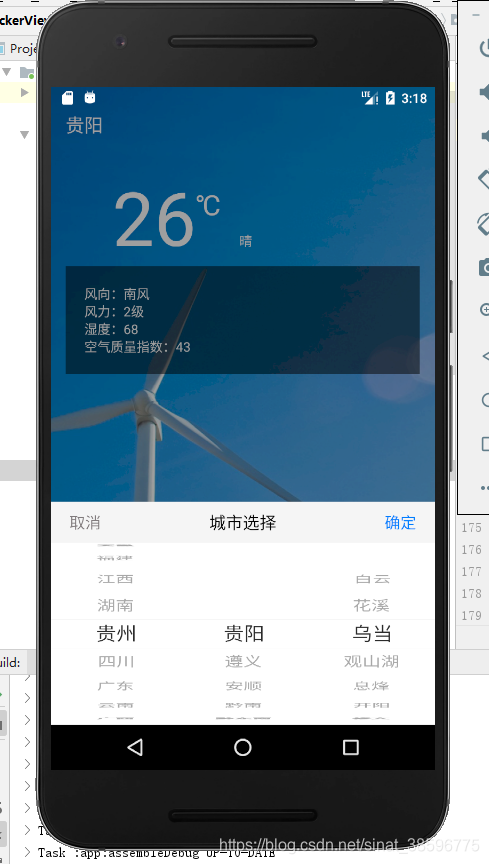
}具体效果:

如果对于?Android-PickerView或者代码有疑问的地方,可以搜索Android-PickerView或者加QQ群:1039603877进行交流。
-------------------------------------------------------------------------
QQ群:1039603877,本群创建于2020/2/3: ?本群原为1999人大群,主要是进行java开发技术交流,里面有重庆等地区java开发的业界大佬、牛人,很多群友都是CTO或者技术负责人。欢迎大家进群学习和交流