Taro 3.x 开发 APP 记录
样式 style
- 任何组合选择器 样式均会被 RN 忽略,仅支持 类选择器;
- css 属性均使用驼峰命名法,部分样式不支持;
- 不支持background-image 可以使用Image 标签 做背景图;
- 对于文本的样式 只在Text 标签生效;
- border-radius 只在View 标签生效;
- Android 上的RN font-weight 值 只有400 700 normal bold 生效;

- 好用的UI组件库 :推荐 React Native Elements
页面 page
生命周期:useReachBottom Taro自带生命周期 触底触发 ,但在使用中发现 个别页面 不仅是触及下底 ,触及上底也会触发,usePullDownRefresh 下拉刷新函数居然不执行。做下拉刷新上拉加载的时候要注意;
按钮贴底 : 可以通过 flex:1 通过RN端默认的flex 布局去做,具体该属性的用法&作用 这里不做阐述,一个简单的思路就是在最外层和需要撑起页面空白部分的一层 添加 flex:1 是其撑起空间 从而实现 按钮贴底;
我的理解:
- 最外层flex:1 则 最外层撑起 满屏高度;
- 需要撑起页面空白部分的一层 flex:1 则 该层撑起空白部分;
(个人理解,欢迎评论区讨论~)
这里有一些理解思路,可以看看
插入HTML文本 / 外部网页:Taro 目前不支持RN端插入HTML字符串,推荐使用 react-native-webview 引入webView 还有一些个性化配置 自查 ;(RN原生是有webview 组件的);
2021.8.3 — 动态获取内容高度 用到 injectedJavaScript 时,注入的js
获取内容高度 建议使用document.body.offsetHeight 比 scrollHeight 准确一些
禁止 react-native-webview 组件可滚动,有属性
scrollEnabled={false}
使其高度自适应: 这里可以参考~(
style={{ flex: 0, height: height }}设置高度必须 设置flex:0)
官网有解释:you need to add flex: 0 to the style if you want to use height property.
加载视频组件:Taro 组件库的 Video 组件是不支持RN端的 (其他端均支持),推荐使用 react-native-video 使用它的Video 配置简单 ;
2021.7.8 — 这个需要壳工程的配置,楼主是配置完没效果 一直报错 最后没有选择这个方案)
2021.7.9 — 特意抽时间搞了一下 这个组件不仅要在 项目内install 还要在 壳工程 taro-native-shell 中 npm install && cd ios/ && pod install
2021.7.23 在Android上需要更多配置,不然乱了套了 ,默认controls 会在页面乱跑,尤其是视频列表时。
!注意:
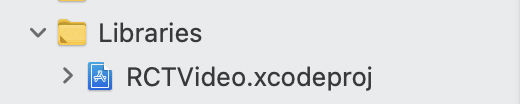
查看 taro-native-shell/ios 下Libraries/ 下有没有 RCTVideo.xcodeproj 文件
没有的话 右键点 Libraries – add files to … 把它加入 (它位于 node_modules /react-native-video/ios/ )
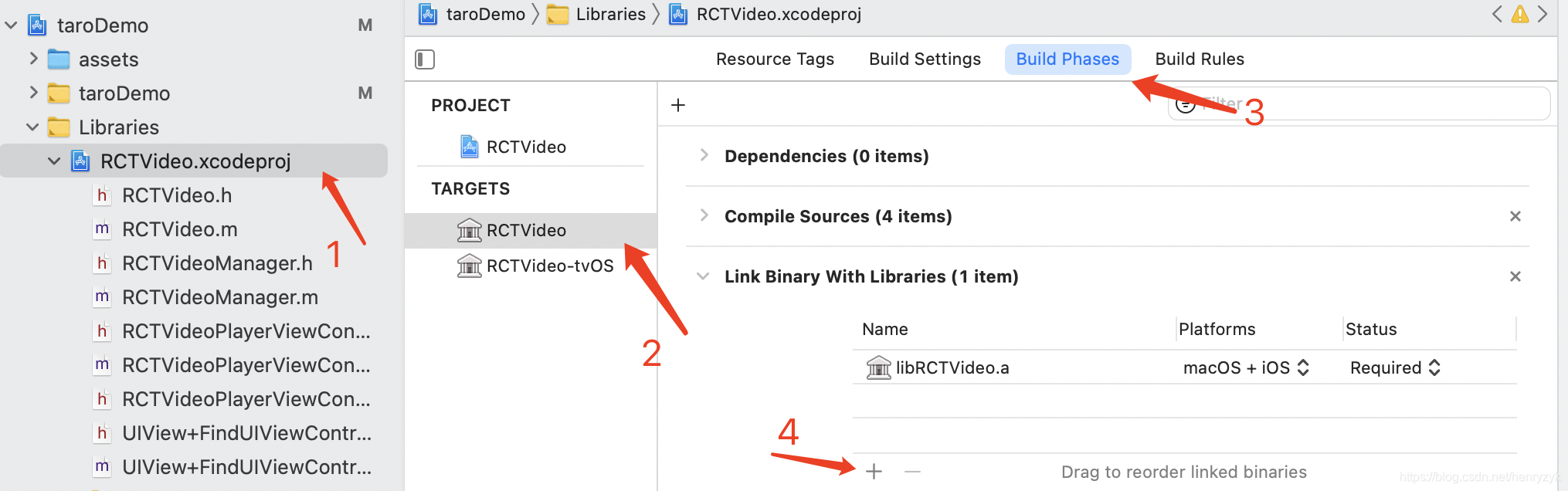
建立连接:
将libRCTVideo.a ----> 加入到 Link Binary With Libraries
重新编译启动后如果报错 可以在github 找找解决办法 戳这里解决问题~~~
时间显示问题:
-
获取到的数据 为 格林威治时间 要转换为local 时间, App内 通过
Date.parse()newDate()转换失败 显示为NaN; -
调研得知:在移动端
new Date()中只支持YYYY/MM/DD hh:mm:ss格式的时间转换格式; -
解决:网上的方法不好使 ,手动将 格林威治时间 拆解成 如上格式 然后
+8 * 3600 * 1000转换为当地时间。避免手动处理跨天跨月等情况。 -
其他方法有兴趣可以试试 :(思路类似)
const data = new Date(str).toJSON();
let creationTimeStr = new Date(+new Date(data) + 8 * 3600 * 1000)
.toISOString()
.replace(/T/g, " ")
.replace(/\.[\d]{3}Z/, "")
Xcode 配置 :允许http请求
- 打开 info.plist
- 在 App Transport Security Settings 下 增加 Allow Arbitrary Loads 值为 YES
详细配置解释:
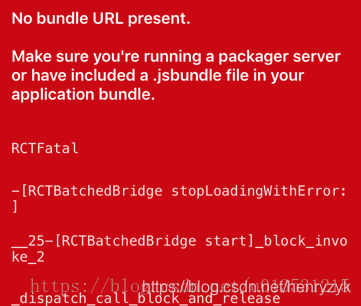
真机调试 报错
(如图所示)

百度有很多解决办法,楼主通过如下方法解决 :
// 修改AppDelegate.m代码:
return [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@"index.ios" fallbackResource:nil];
改为 =>
[NSURL URLWithString:@"http://127.0.0.1:8081/index.ios.bundle?platform=ios&;dev=true"];
// 如果不行 可以将127.0.0.1 改成 自己电脑局域网 ip ( 此时手机和电脑应该在同一局域网下 !!)
xcode 编译代码报错:
ld: library not found for -lpcre
clang: error: linker command failed with exit code 1 (use -v to see invocation)
xcode编译代码的时候 ld: library not found for -xxx 解决方法
另外 有些库引入了但是因为目录路径不准确找不到,因此需要 :
Build Setting”->“Search Paths”->”Library search Paths” 中找到 not found 的库
将其 值改为 recursive (递归查找)

IOS 打包详解
更改 ios App icon & Launch Screen
更改 ios App icon 和 进入app 显示图片
设置 ios App 启动图
iOS LaunchScreen.storyboard 的使用和适配
第三步 “清空Launch Screen File” 有待商榷 ,我清空之后整个界面竖向变窄 底部默认tab消失
生成Android 签名证书 or 秘钥
来吧 直接上链接 !
参考:
官方文档(在window系统生成签名)
Mac 下生成Android 签名证书
Mac 下生成keystore,并对apk进行签名
更改 Android App icon & Launch Screen
values/strings.xml
Android 修改app图标和名称
【Android学习笔记】设置App启动页
React Native打包Apk,修改app图标,名称,启动页