前言
前段国庆假期时间,去了清远玩顺便过了一把diy手工陶瓷的瘾,回来后和几位技术吹水起这件事,结果技术A笑嘻嘻的对我说:diy手工算什么,diy小程序、H5你见过吗?
diy小程序?我第一时间想到的是低代码平台,事实上A聊的也是低代码平台,只不过在他的一阵吹夸下,便激起了我的好奇心:这玩意真有这么神?
神不神,咱们上手一遍不就好了
DIY官网
DIY官网可视化工具,从官网的信息来看,它能做的事情确实挺多的,但这玩意,又不是比谁更能者多劳,而是看DIY的自由度,下面咱们就根据我的设计图来DIY一款小程序吧
DIY小程序
前期工作
既然要DIY小程序,咱们就找个复杂又常见的页面来DIY,于是到DCloud插件市场中找了热度较高的商城小程序来进行还原DIY

创建DIY应用
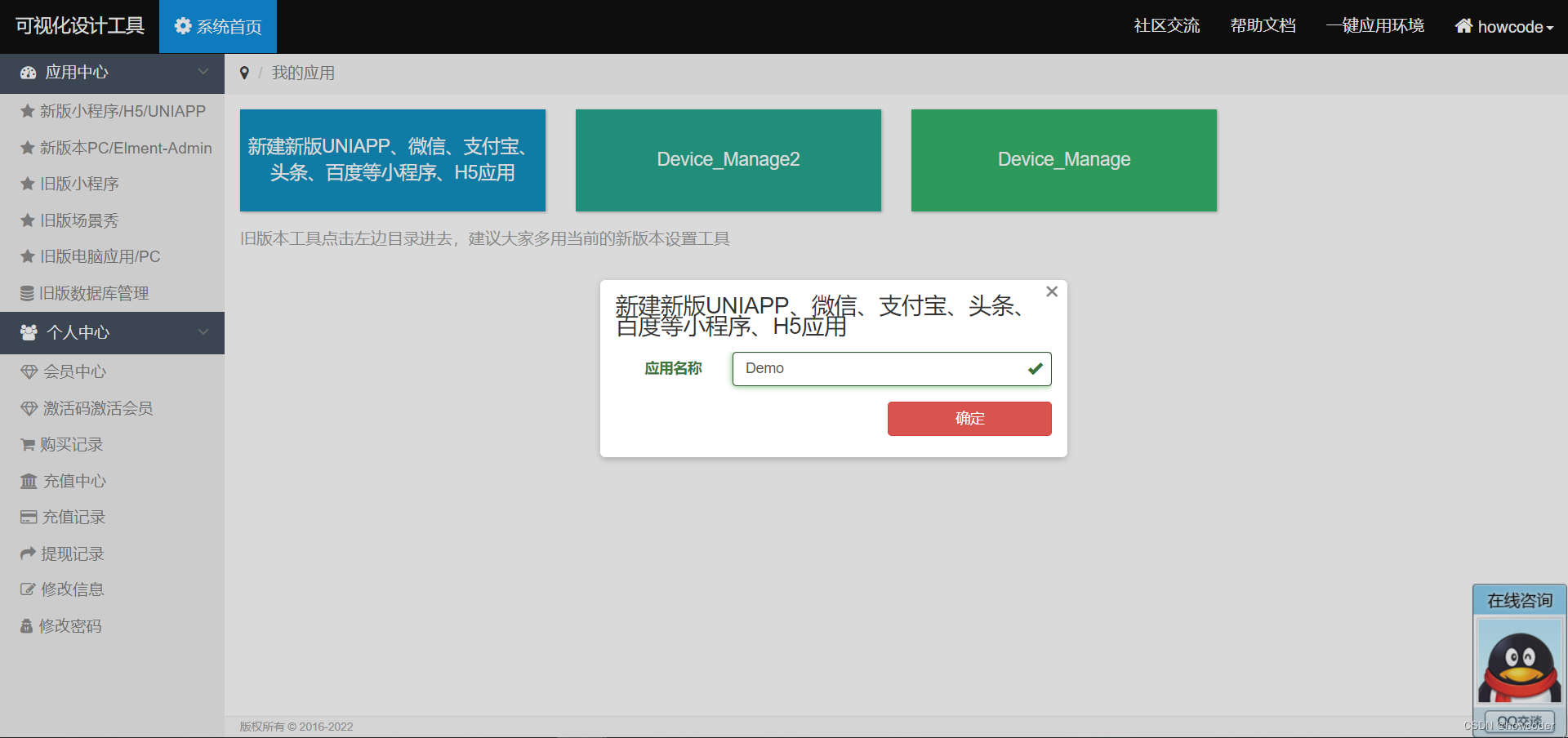
在首页中找到立即定制按钮(需注册登陆)进入我的应用页面,然后新建应用命名Demo

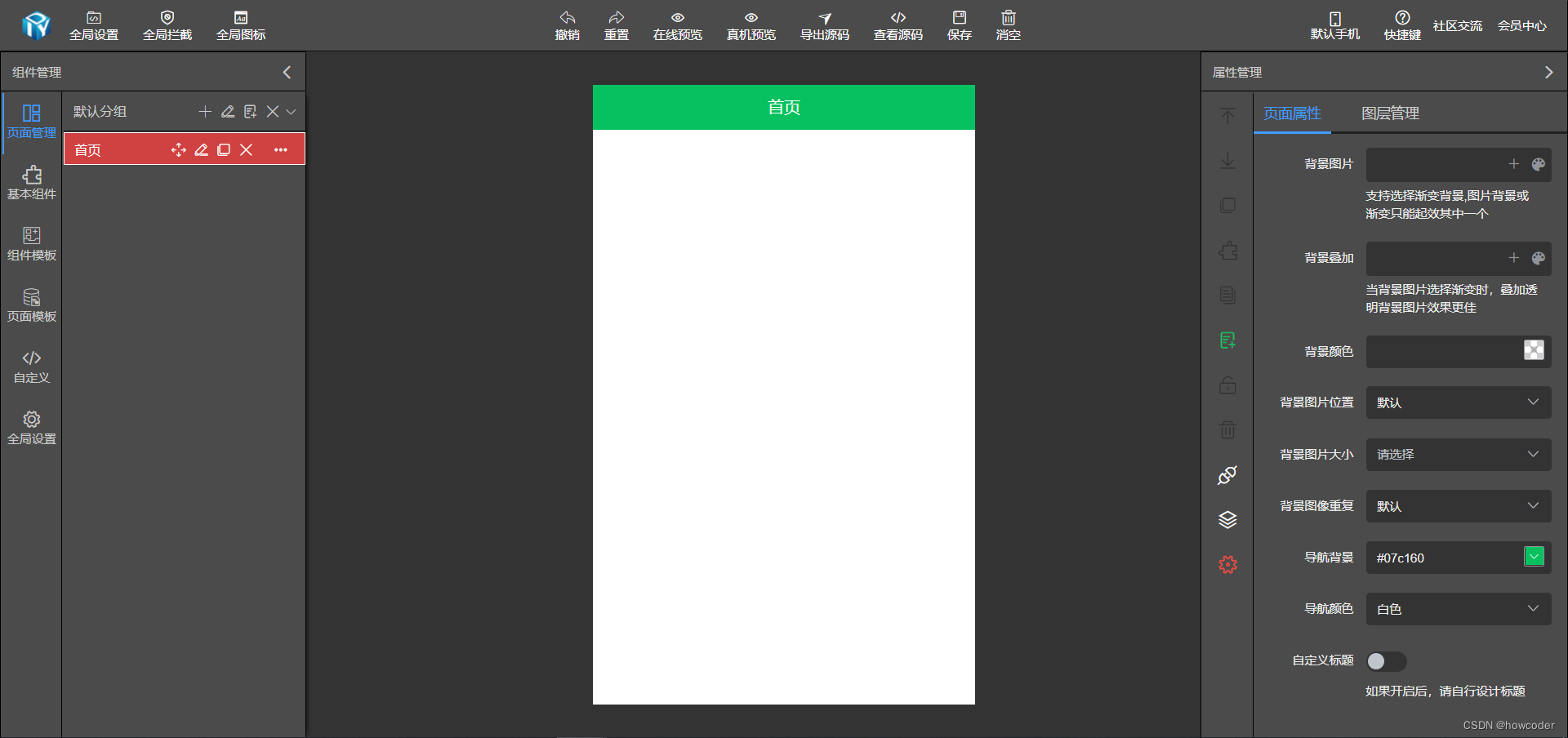
找到刚创建的应该,点击编辑应用,稍等资源加载完毕后便显示一下页面

标题
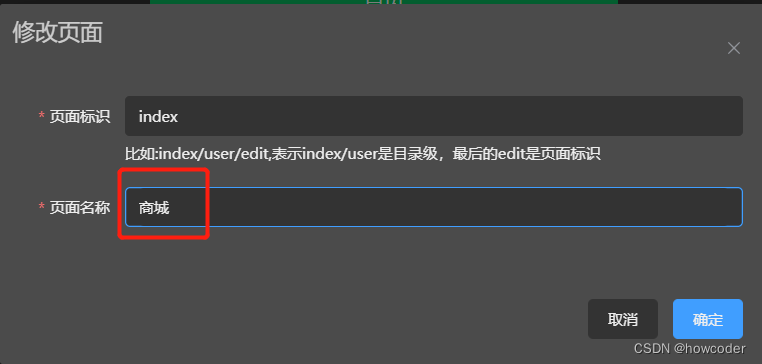
对比原型图,我们找到需要修改的部分:
- 标题:商城
- 导航栏背景色:白色
- 导航栏字体色:黑色
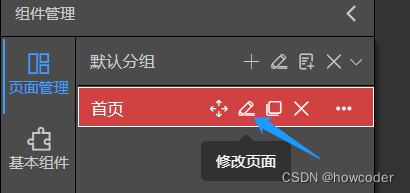
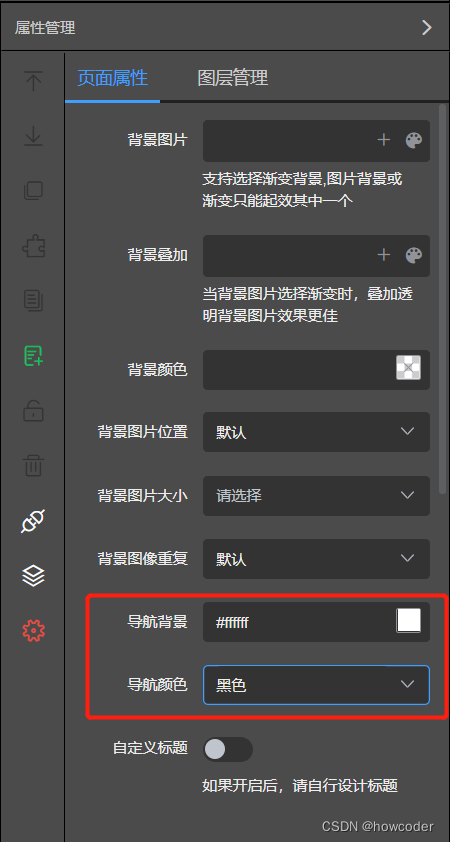
修改


修改导航栏背景色与字体色

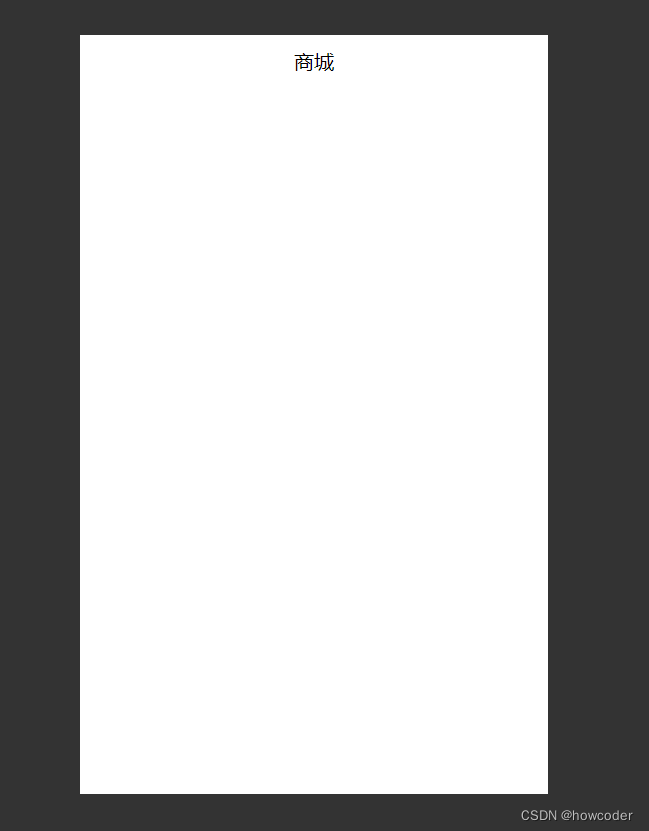
效果图

搜索框
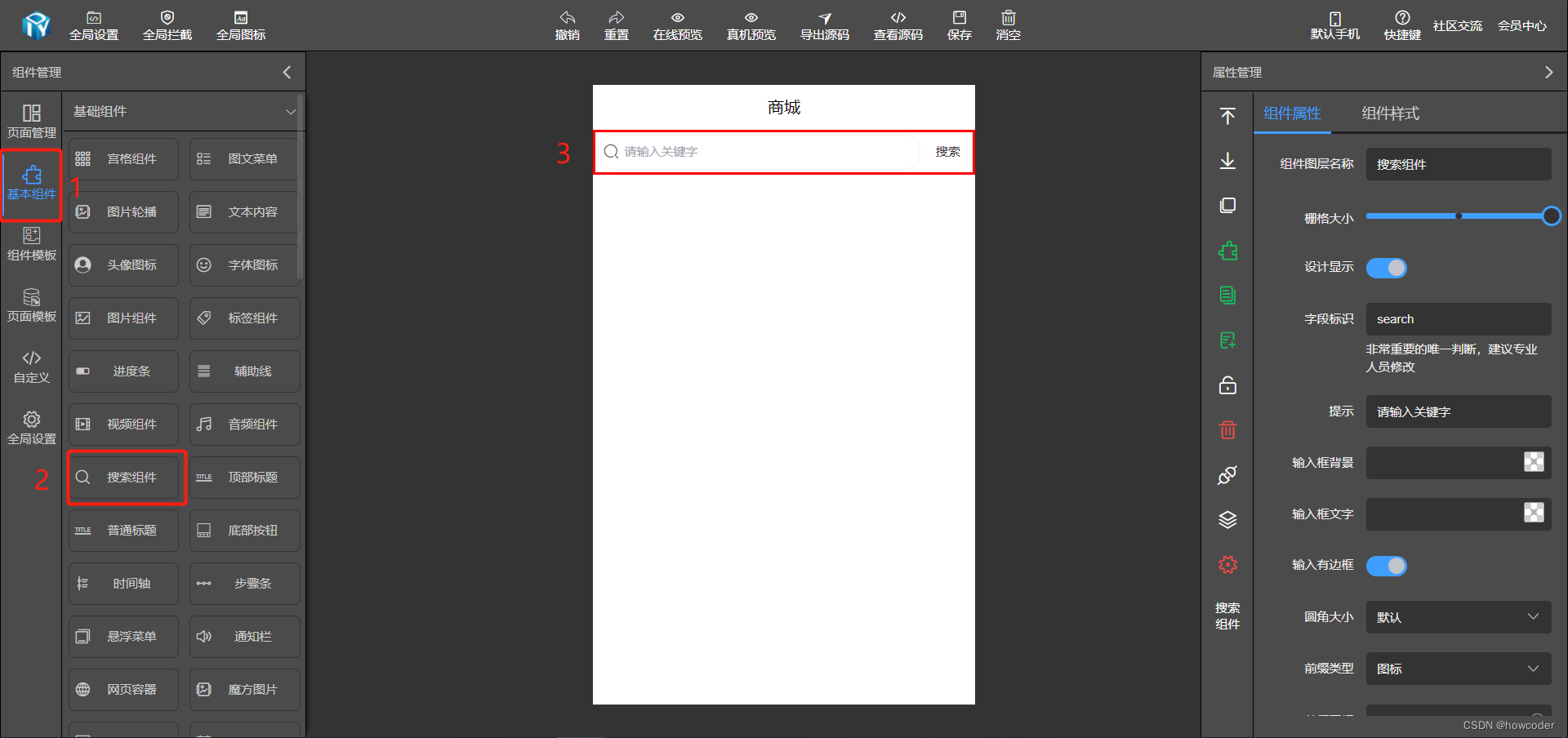
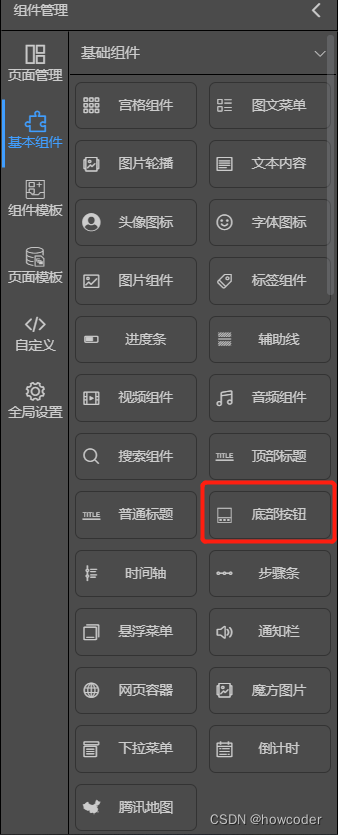
在左侧菜单栏中找到基础组件—>搜索组件,点击该组件长按拖拽到应用设计页面

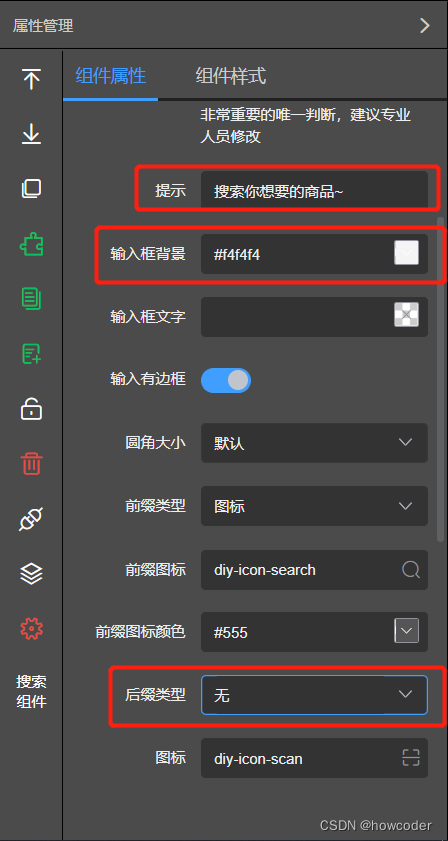
对比原型图,我们找到需要修改的部分:
- 提示文字:搜索你想要的商品~
- 输入框背景:#f4f4f4
- 后缀类型:无
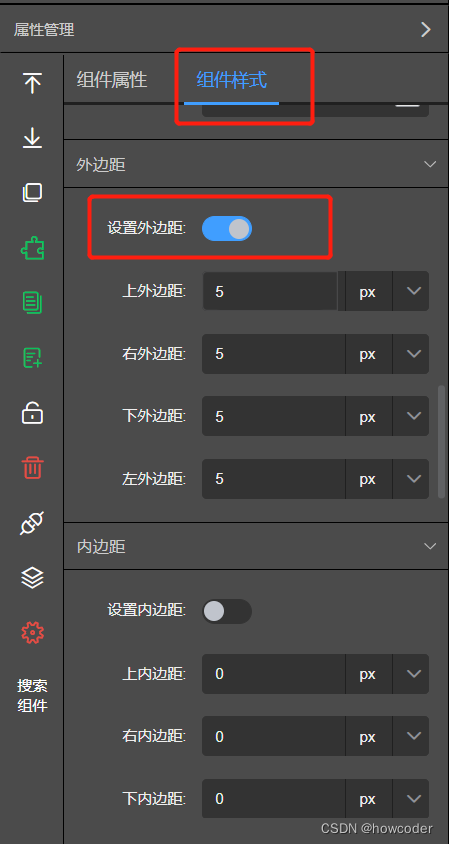
- 外边距:5
修改


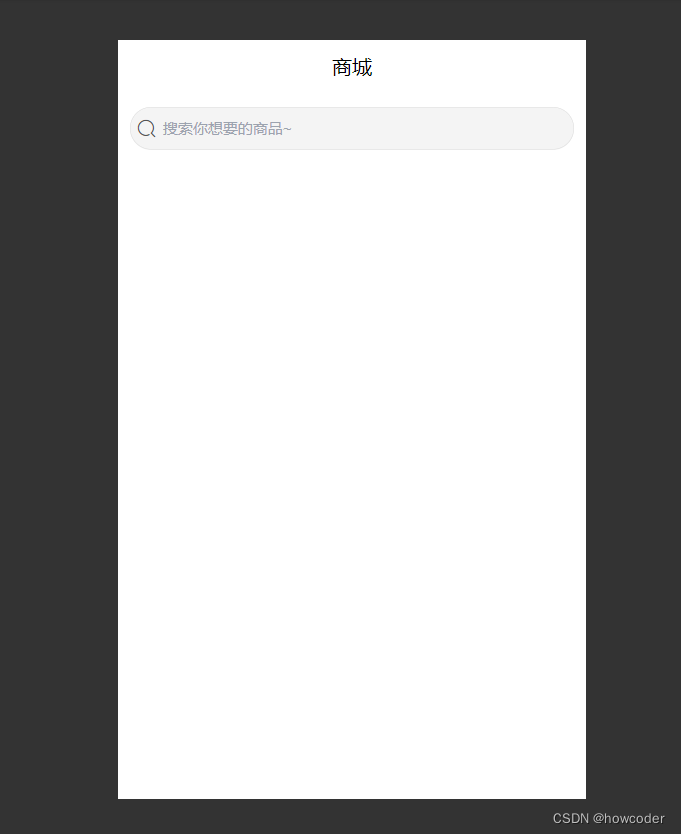
效果图

轮播图
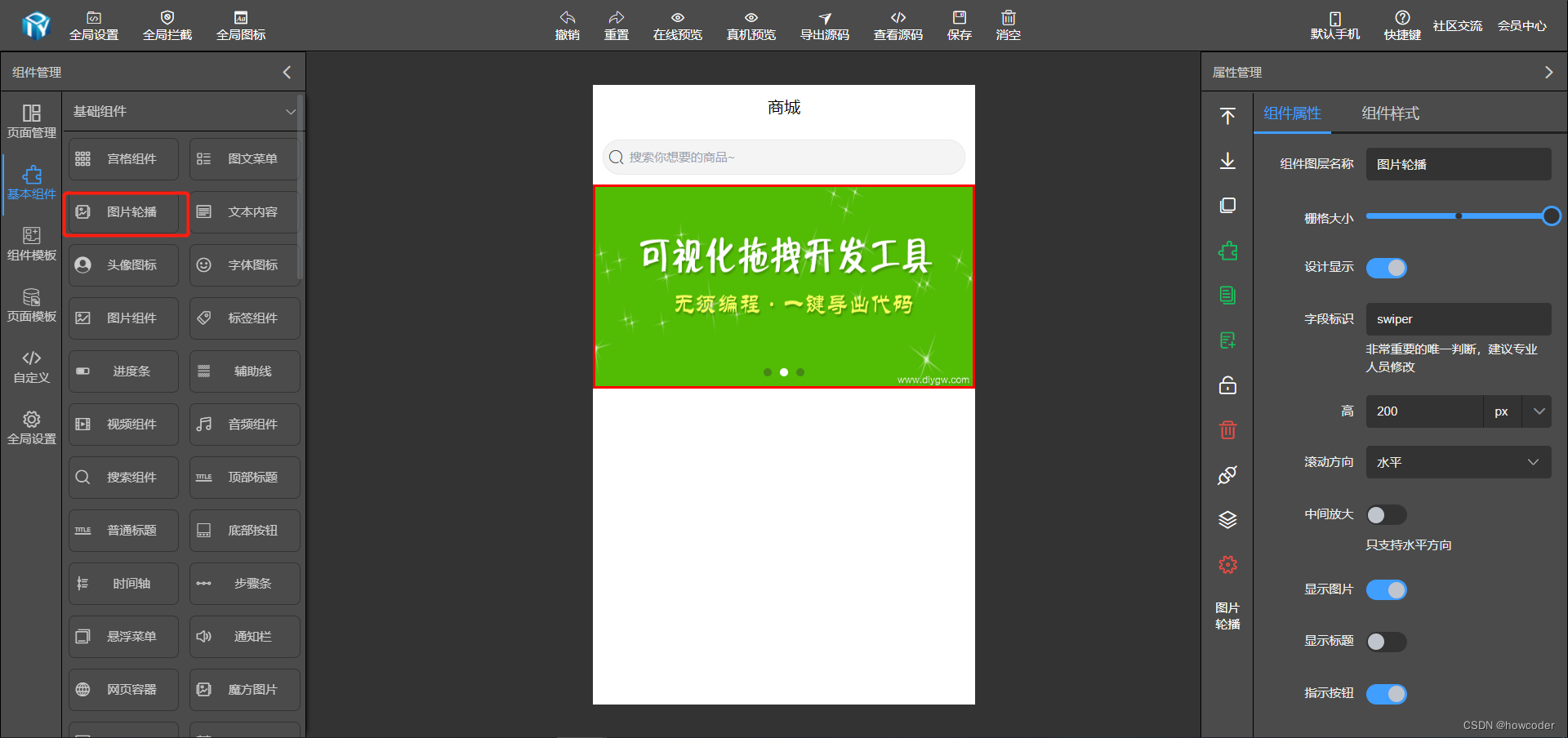
在左侧菜单栏中找到基础组件—>图片轮播,点击该组件长按拖拽到应用设计页面

对比原型图,我们找到需要修改的部分:
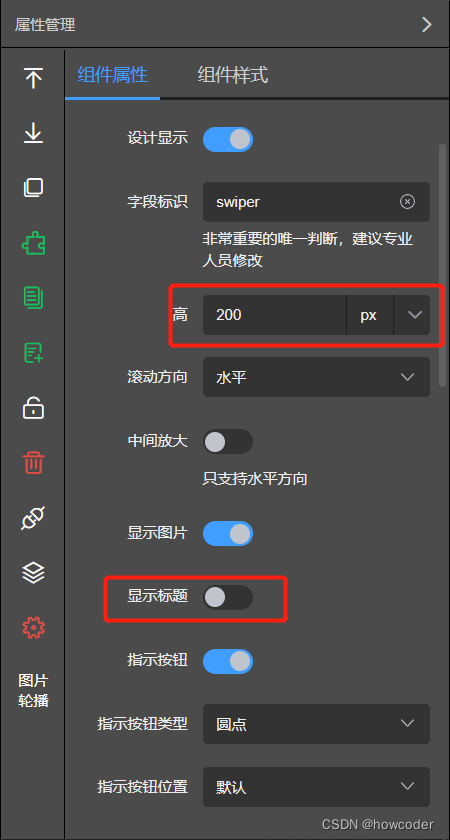
- 高:200
- 显示标题:关闭
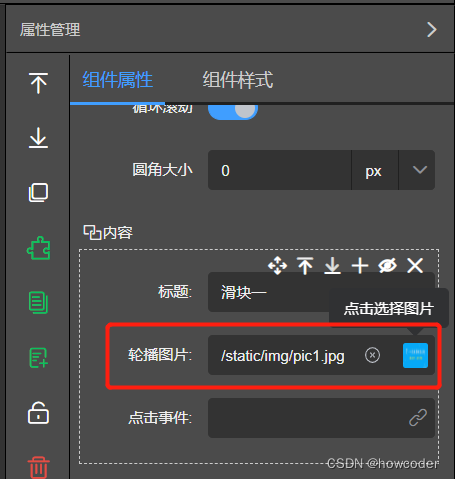
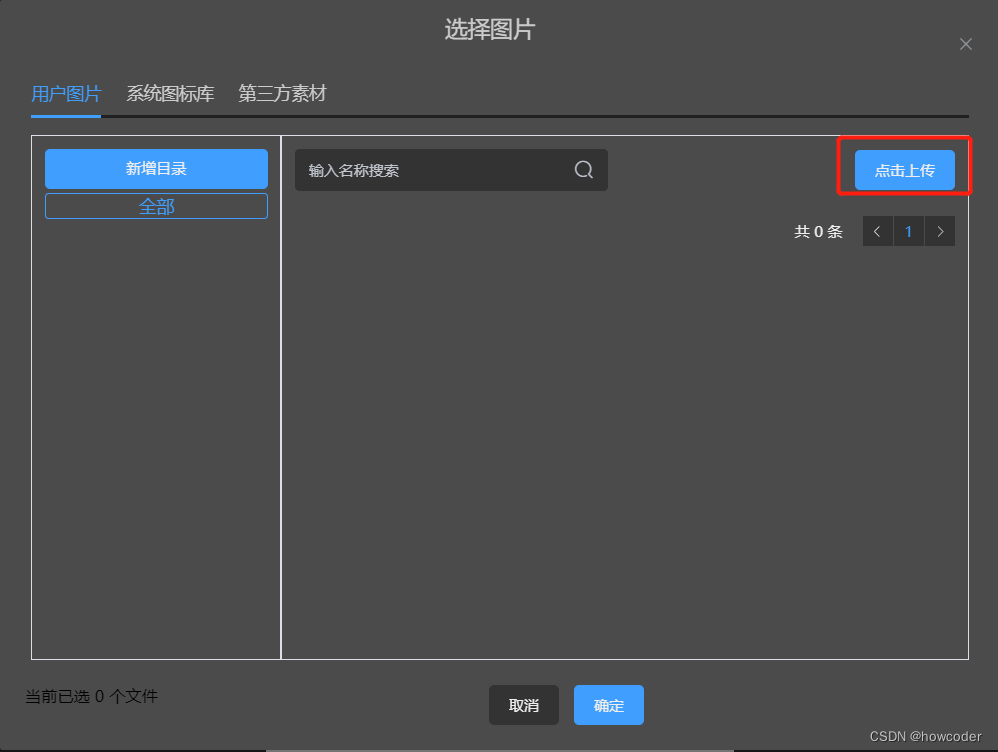
- 轮播图片
修改



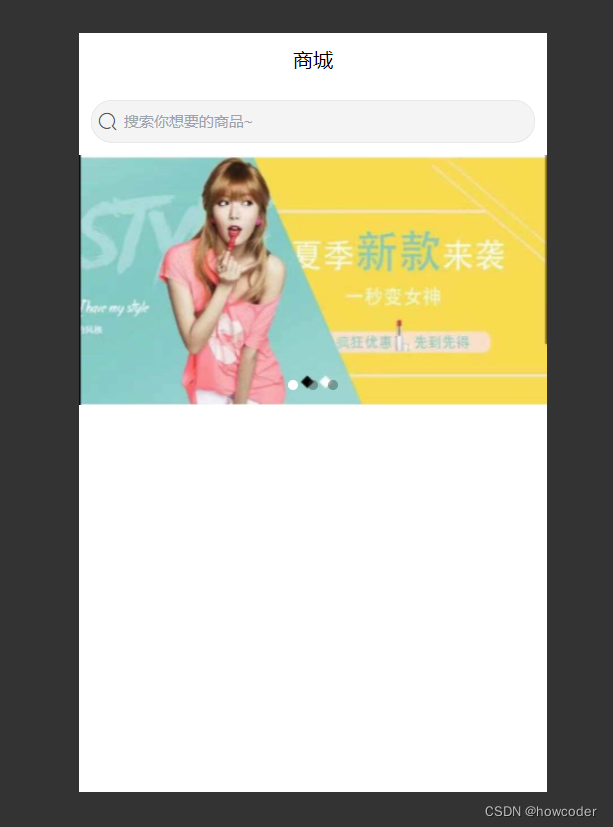
效果图

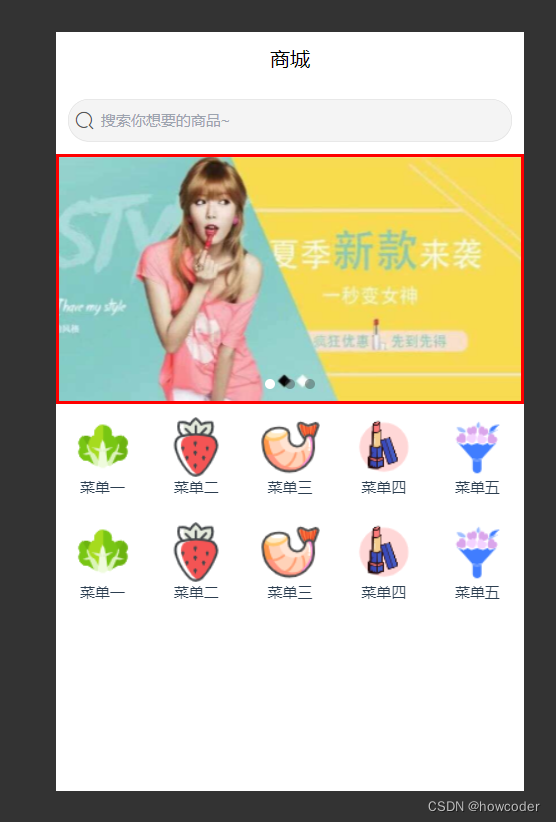
九宫格
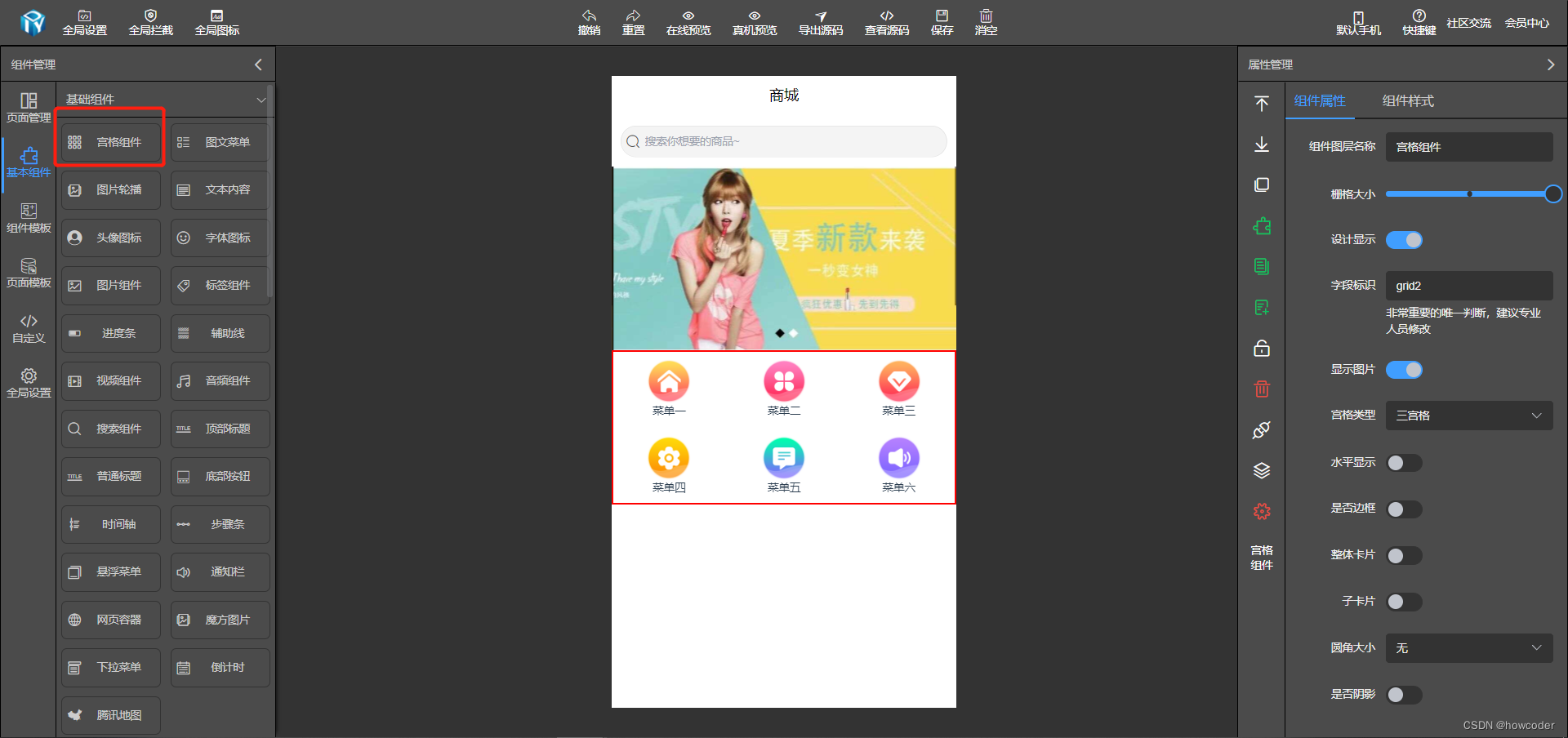
在左侧菜单栏中找到基础组件—>宫格组件,点击该组件长按拖拽到应用设计页面

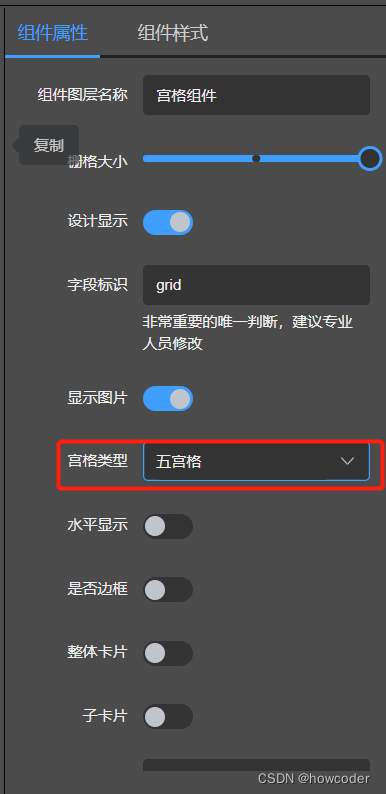
对比原型图,我们找到需要修改的部分:
- 宫格类型:五宫格
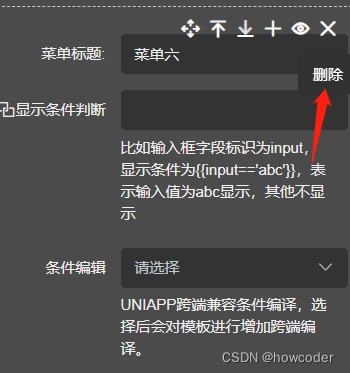
- 内容:①替换图标 ②删除菜单六
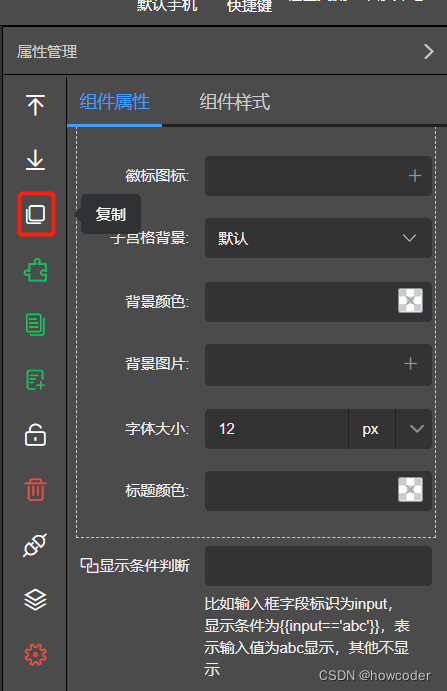
- 复制一次宫格
修改



效果图

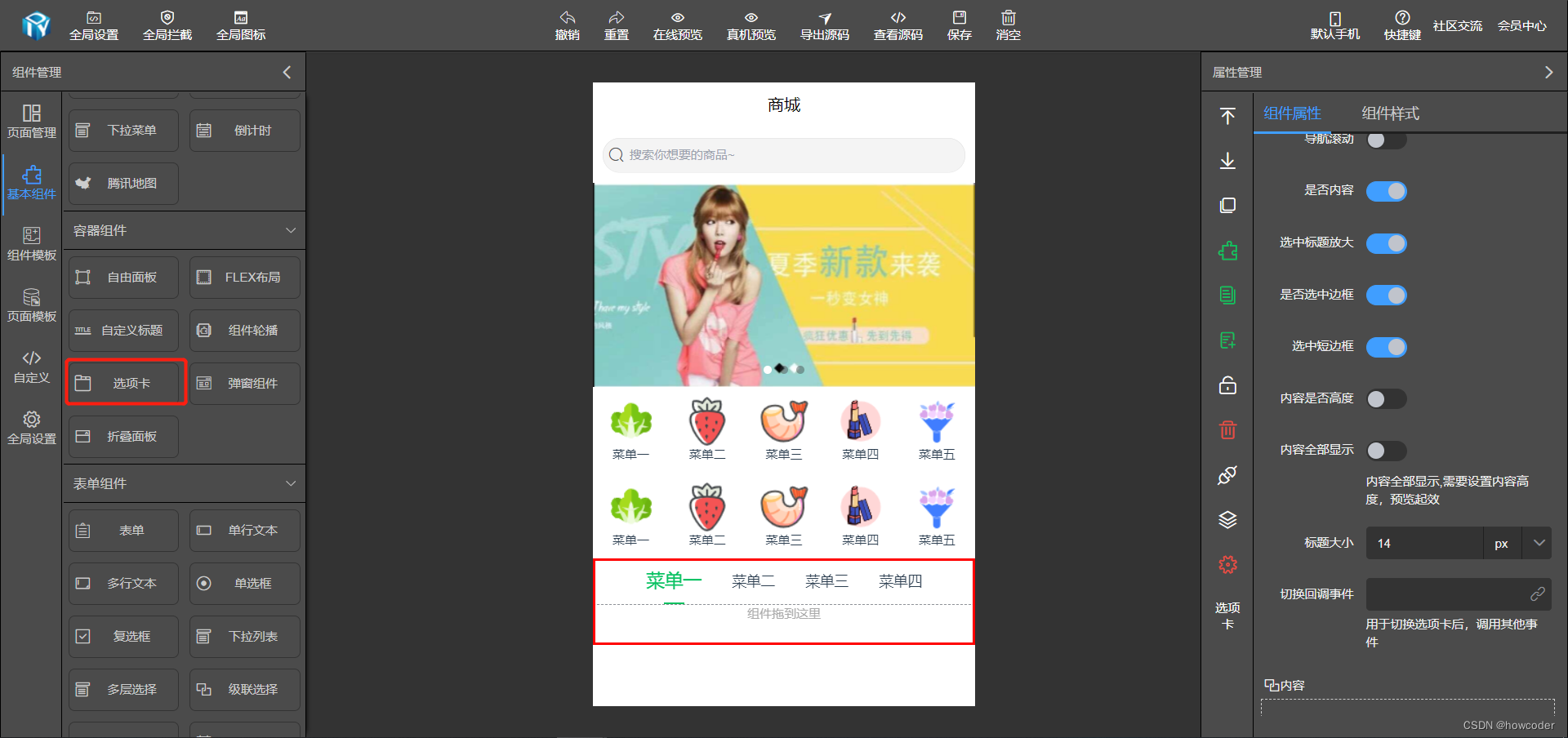
选项卡
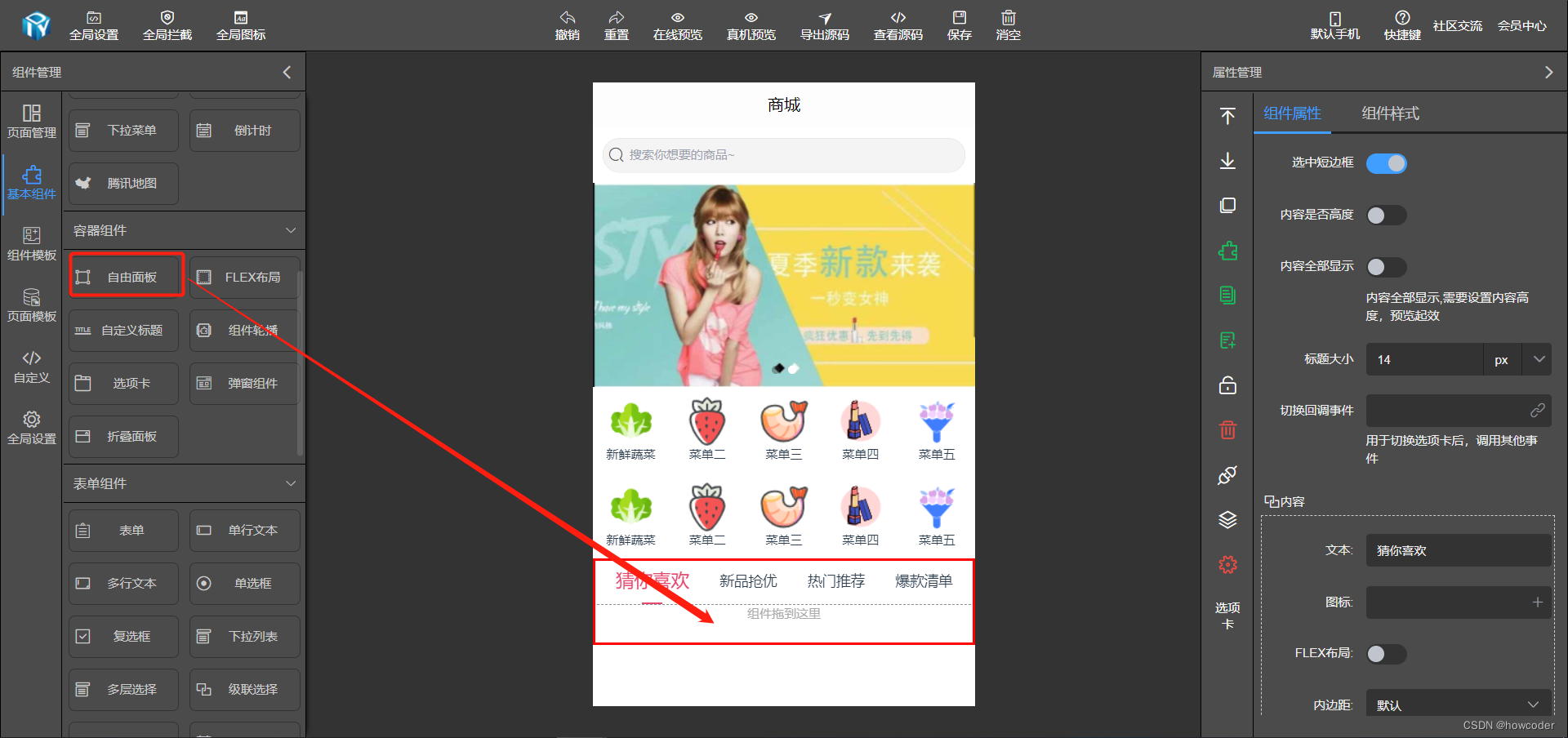
在左侧菜单栏中找到基础组件—>容器组件—>选项卡,点击该组件长按拖拽到应用设计页面

对比原型图,我们找到需要修改的部分:
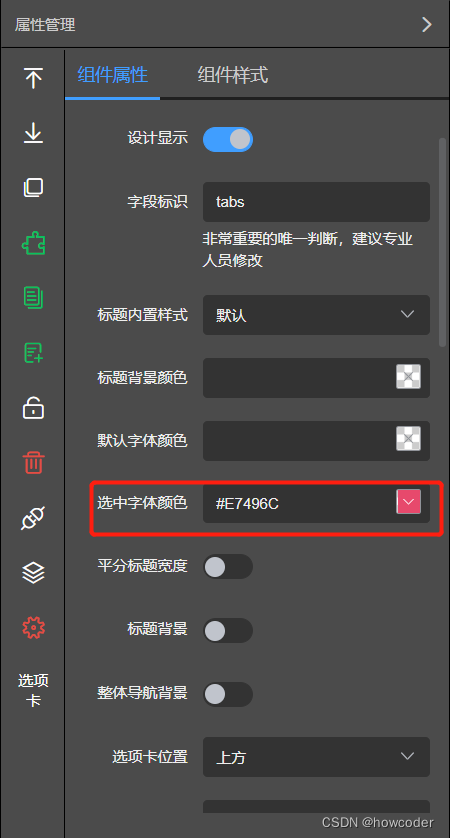
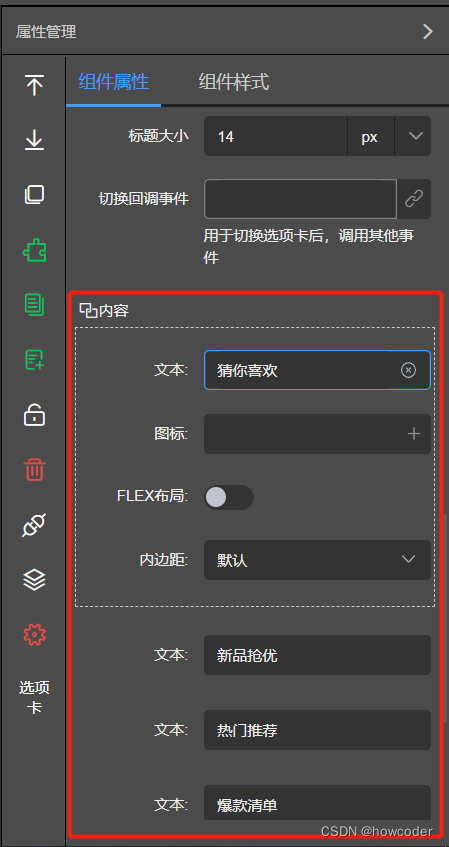
- 菜单文本
- 选中字体颜色
修改


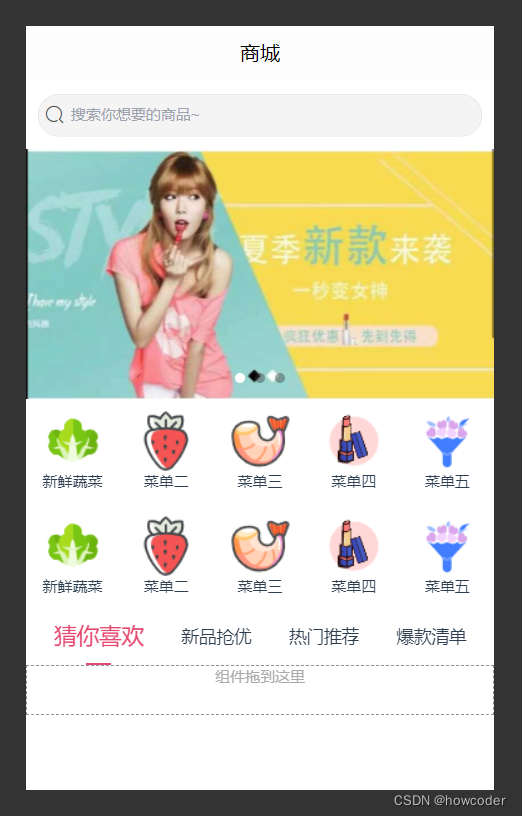
效果图

商品
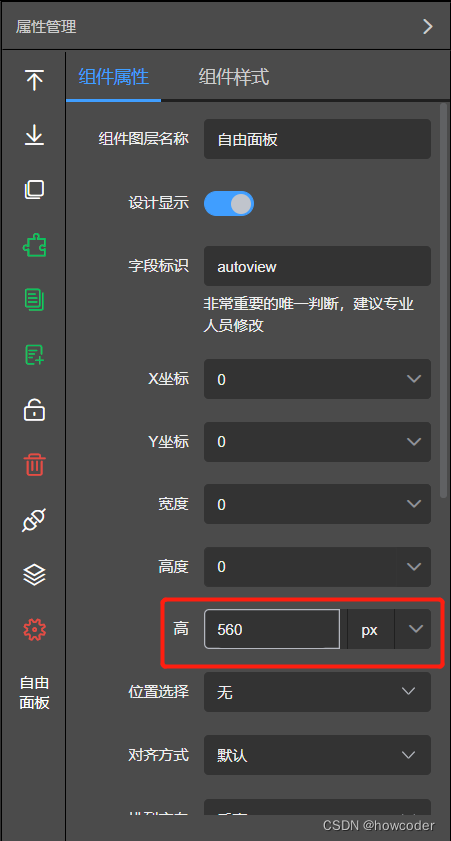
添加自由面板到tab

修改高度

添加商品组件
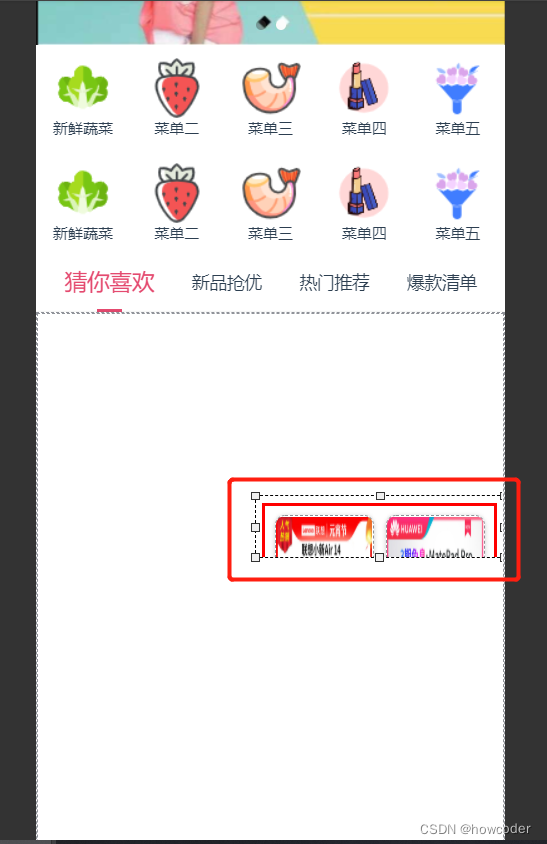
在组件模板中找到商品模板添加到自由面板中
此时的组件会跑的自由面板的下方,需要手动将商品组件拖到自由面板的上方

此时需要拉伸商品组件到适配

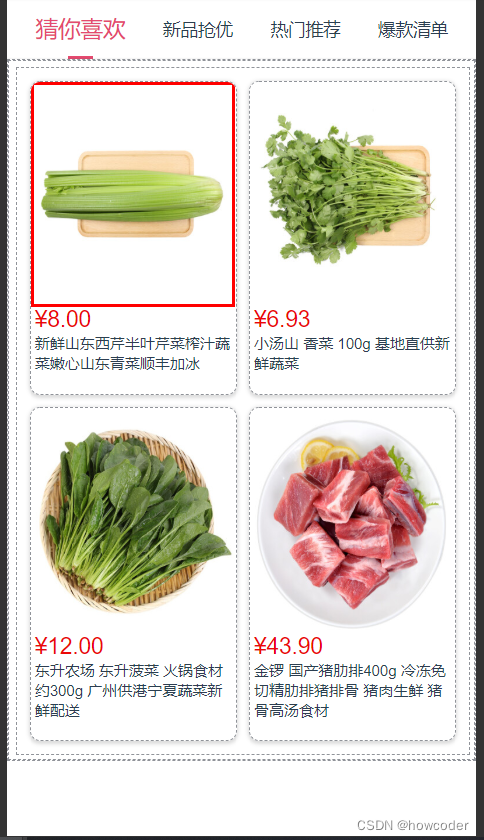
按之前的套路,换下图片,修改金额与文字描述

添加底部菜单

跟前面一样,替换文字和图片

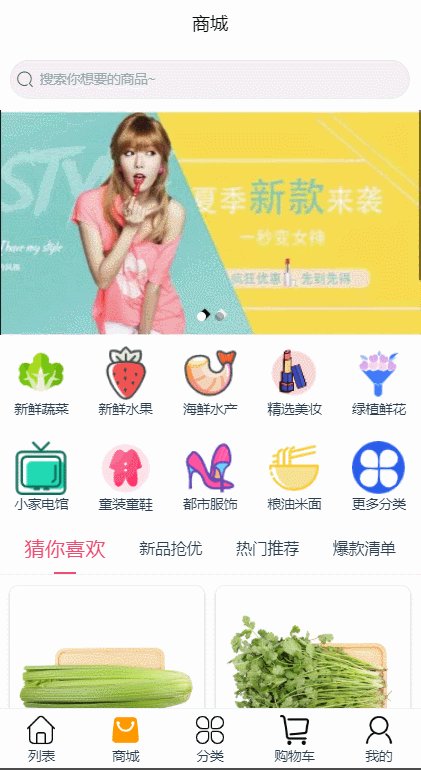
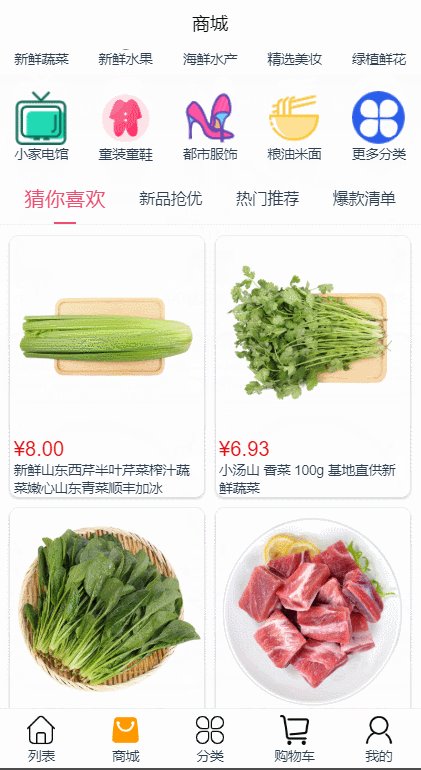
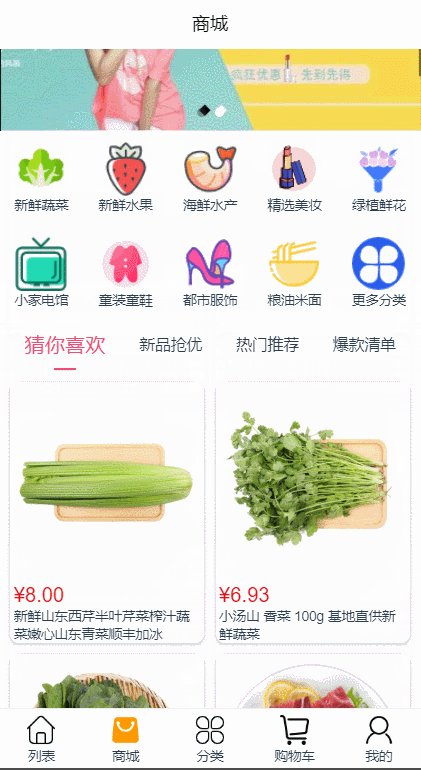
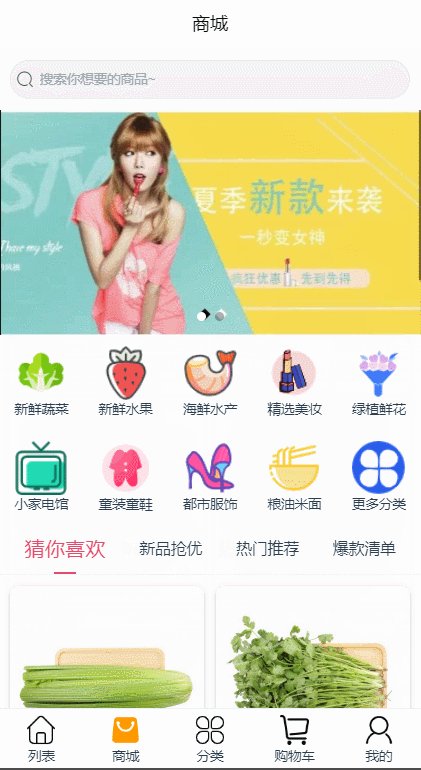
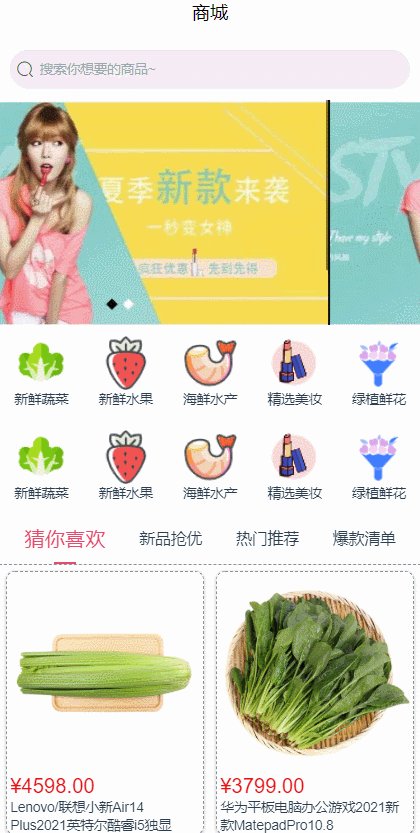
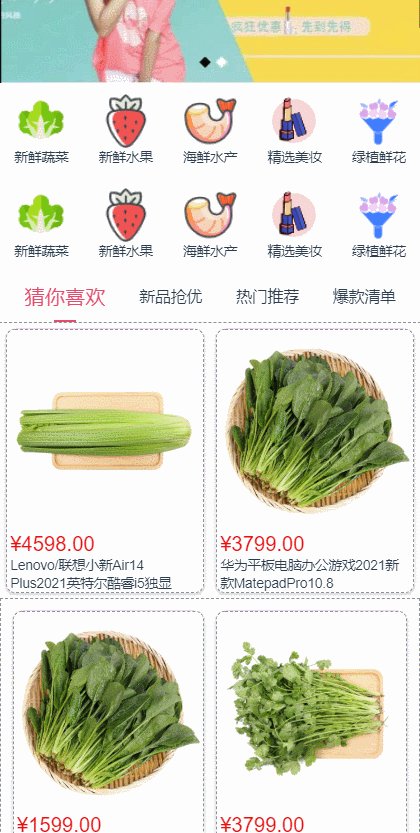
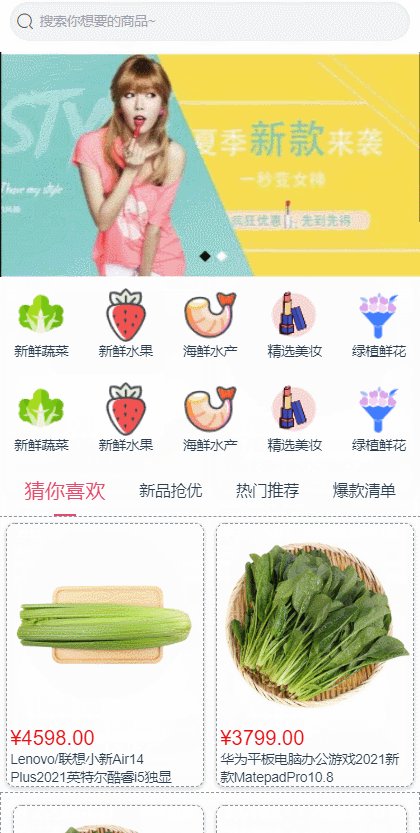
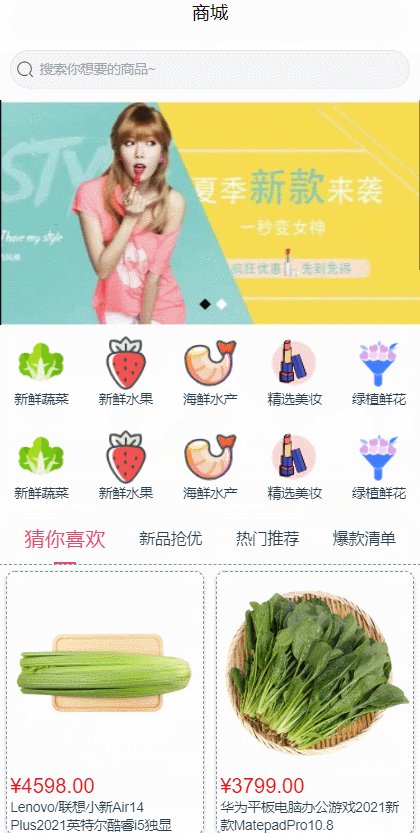
最终效果

总结
不足
整体DIY下来,没还原的部分如下:
- 搜索框的提示字体无法居中显示
- 宫格组件的图片大小无法设置
- tab栏选中时,文字是黑色,下划线部分为粉色,而设计中两者颜色是捆绑一起的
除了以上这些细节,几乎完美还原了原型图,而我用到这款DIY的功能却不足它的10%
优势
- 极大的提高了开发效率;
- 傻瓜式拖拽,新人也能上手,但还是需要一些开发经验,例如布局方面需要懂得一些
Flex布局的经验; - 自由度高,每个组件的属性都十分多,并且可结合样式来达到原型的效果;组件丰富,除了有常见的基础组件外,还有容器组件、表单组件、
uView组件和uCharts图表组件,基本市面能看到的组件都有,强的有些离谱; - 丰富的现成模板,这应该是作者自己写的一些常见UI模板,例如我们在实现商品列表时,就用到了现成的商品模板。除了这些组件模板外,还有完整的页面模板,这简直想的太周到了;
- 支持众多平台导出源码
在DIY这款小程序时,我也是第一次上手这款设计器,在熟悉这款设计器后,我第二次上手时,用的总时长不足十分钟


虽然这款DIY设计器很好用,但目前并不免费对外开放,毕竟作者花费了这么多心血,不过想想省去的时间和工作,还是价有所值的,所以大家对比下平时的开发速度,自行取舍与评判吧