保姆级手把手教学,从头开始写!
效果
效果预览:
前言
感谢大家的观看,感谢大家的点赞留言分享支持,感谢3D折纸效果的实现(视频+文字)中老板们的赞赏支持,非常感谢。

时常有人问我怎么学习shader,其实白玉无冰学的也很浅,推荐几个曾经用过的在线学习网站。
https://thebookofshaders.com/
https://webglfundamentals.org
https://learnopengl-cn.github.io/
里面有自带环境编辑,在线编写代码,边学边做。
了解了一些概念(顶点着色器/片元着色器/uniform/glsl语法/内置函数/uv坐标)后,参考Cocos官方文档和论坛帖子。
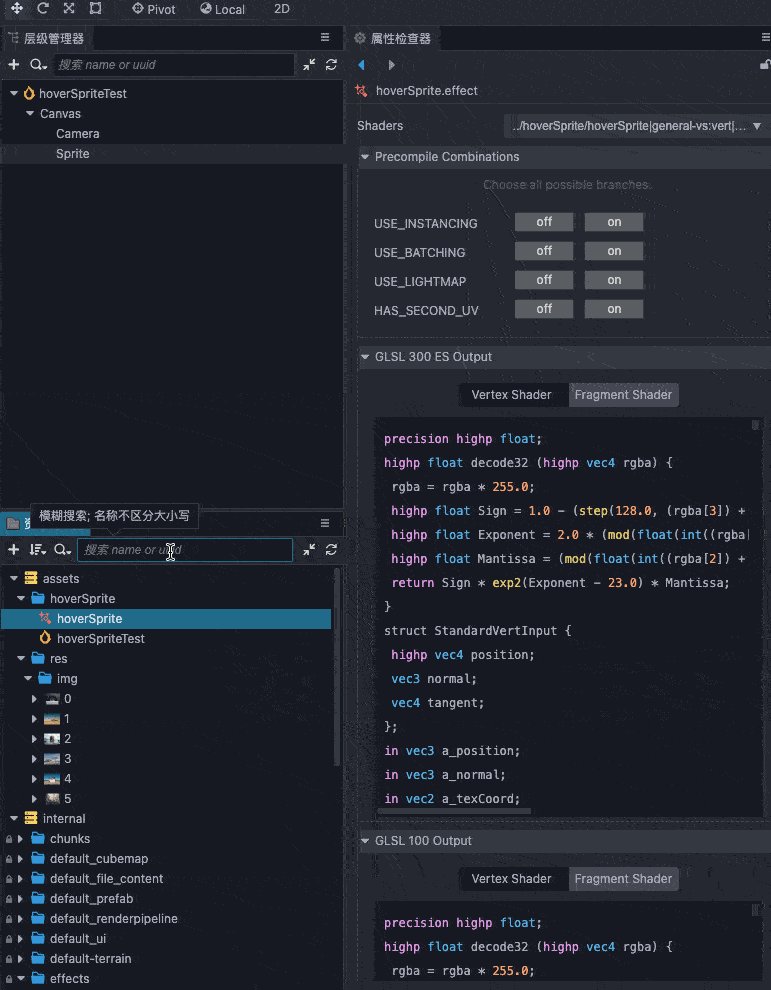
看看Cocos内置的effect语法怎么写的,动手改改其中的几个数值,看看效果。
在有需求要做的时候,网上搜一搜,大部分效果都能搜到,剩下的就是借鉴搬运了。
这次我们来讲讲如何把搜到的shader化为己有,在Cocos中实现其中的效果。
本次演示使用Cocos Creator 3.1.0版本,看完后,相信大家可以在其他任意版本都可移植!
本次借鉴的源代码如下。
https://github.com/akella/webgl-mouseover-effects/blob/master/js/step1.js

实现
本次实现分以下三步:
创建模版
基本实现
脚本控制
模版
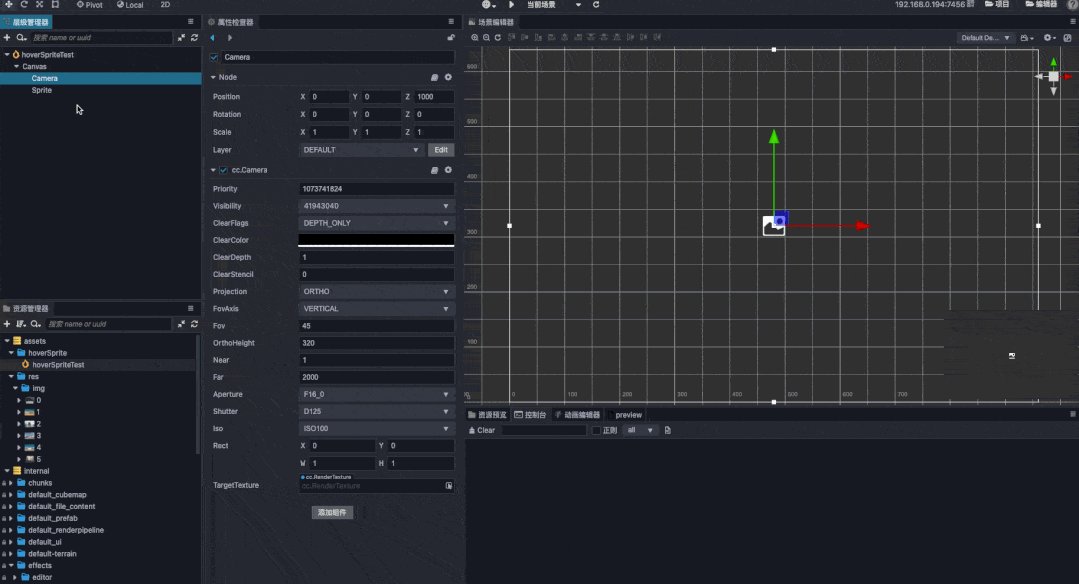
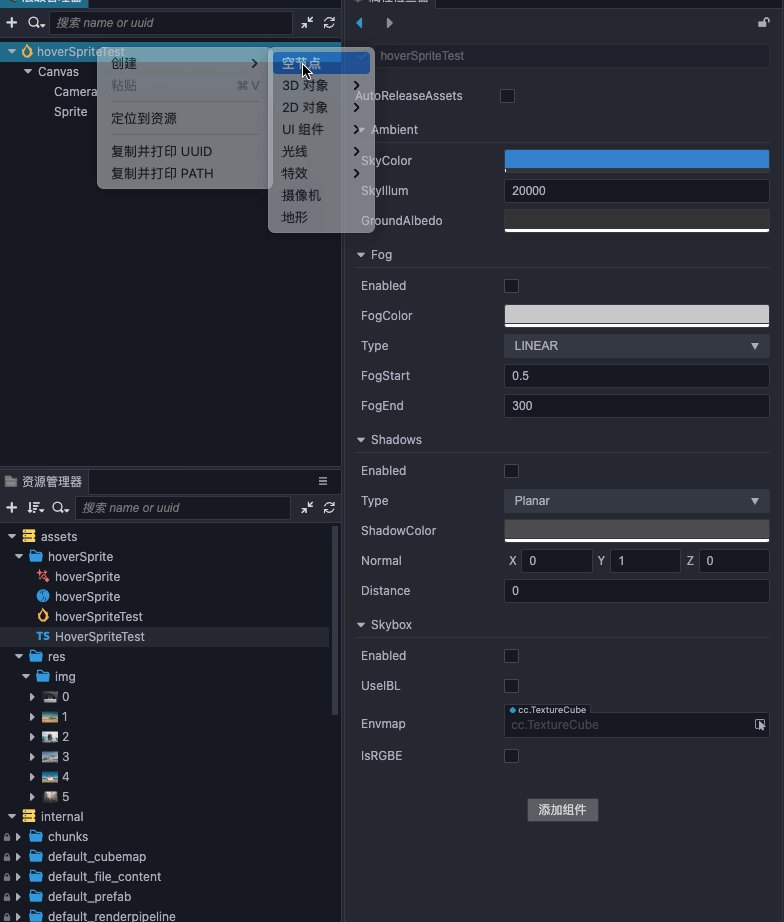
新建场景,在场景中添加一个2D的sprite节点,删除3d相机灯光。

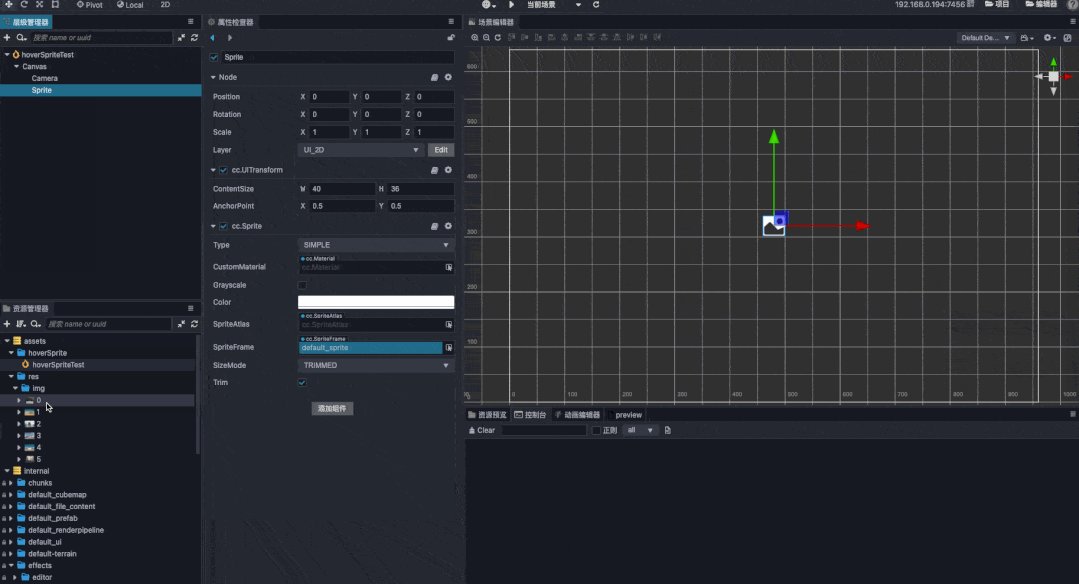
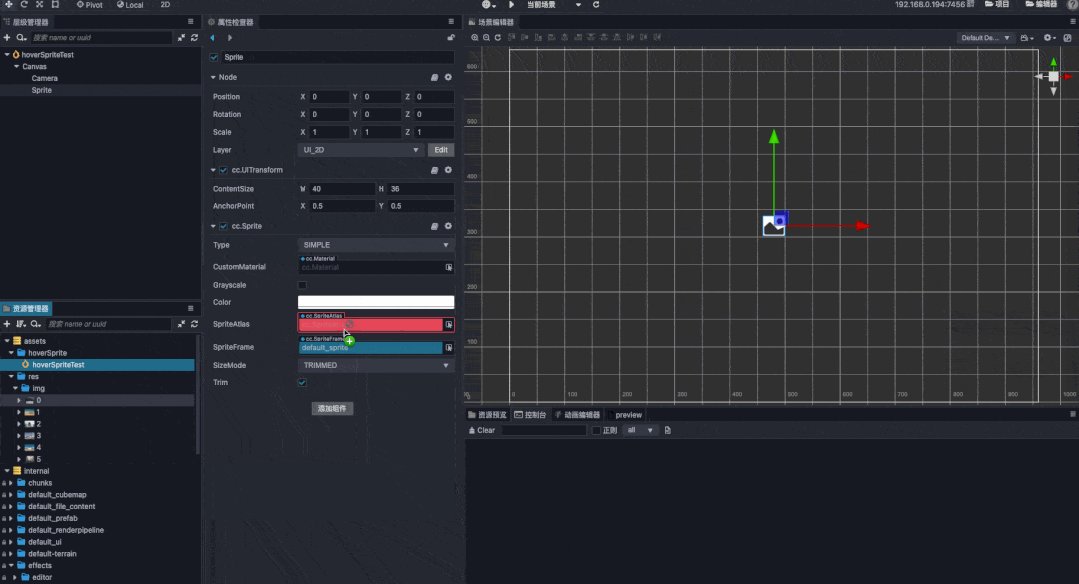
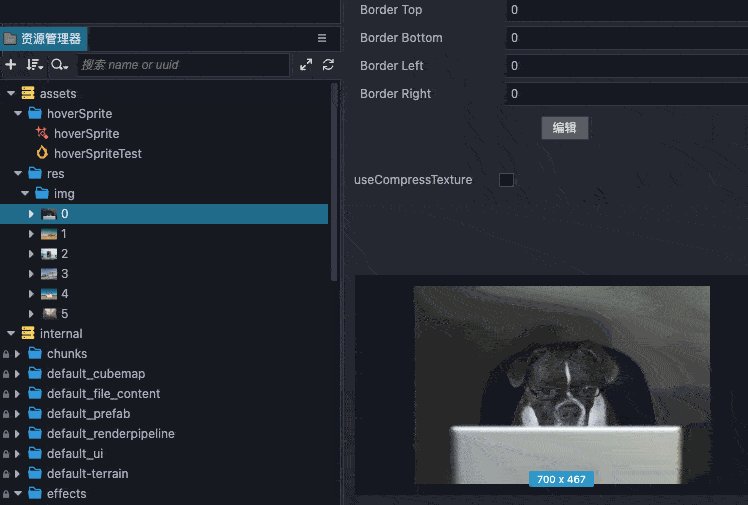
拖入图片资源,类型Type改为sprite-frame,去掉自动合图Packable(方便uv计算)。

为精灵拖一个图片资源。

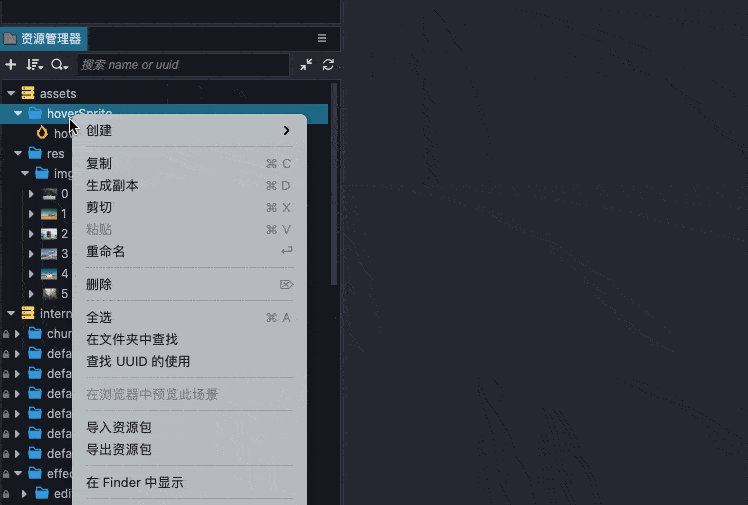
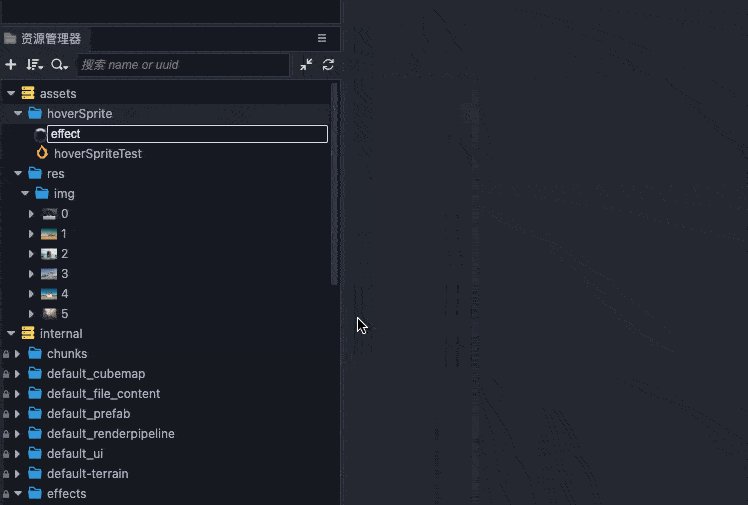
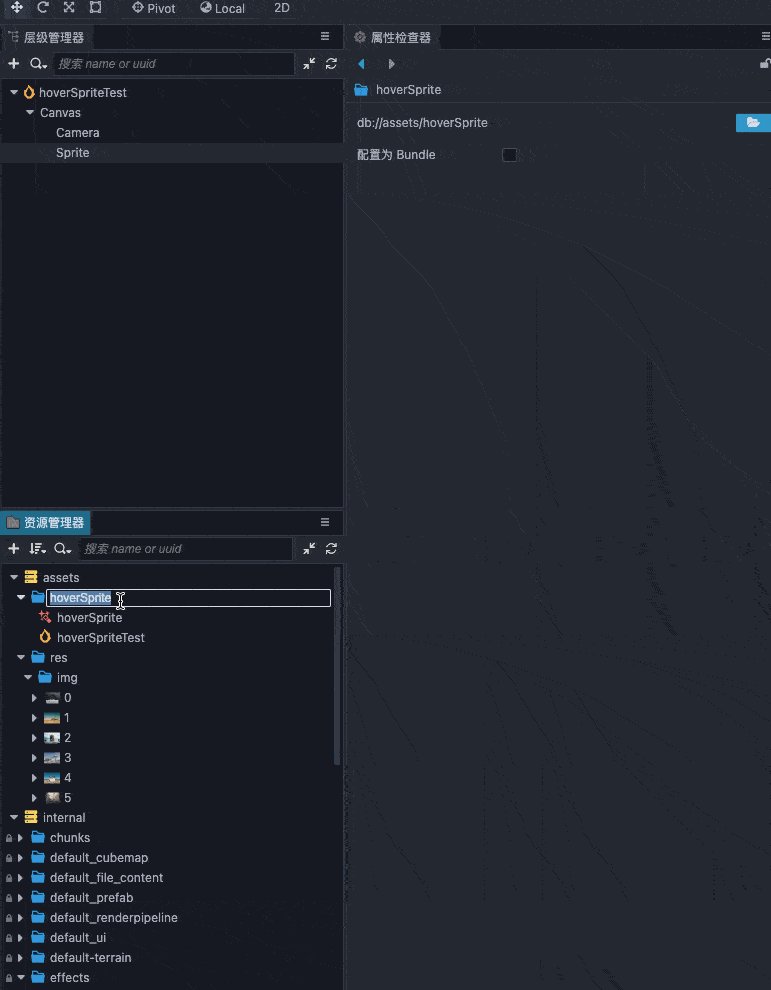
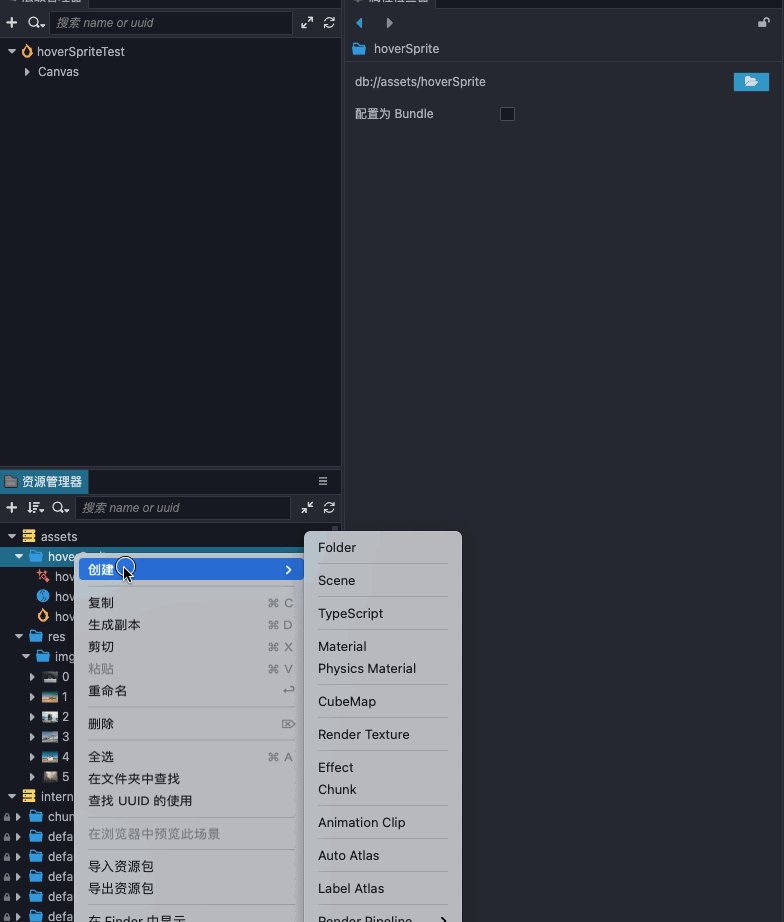
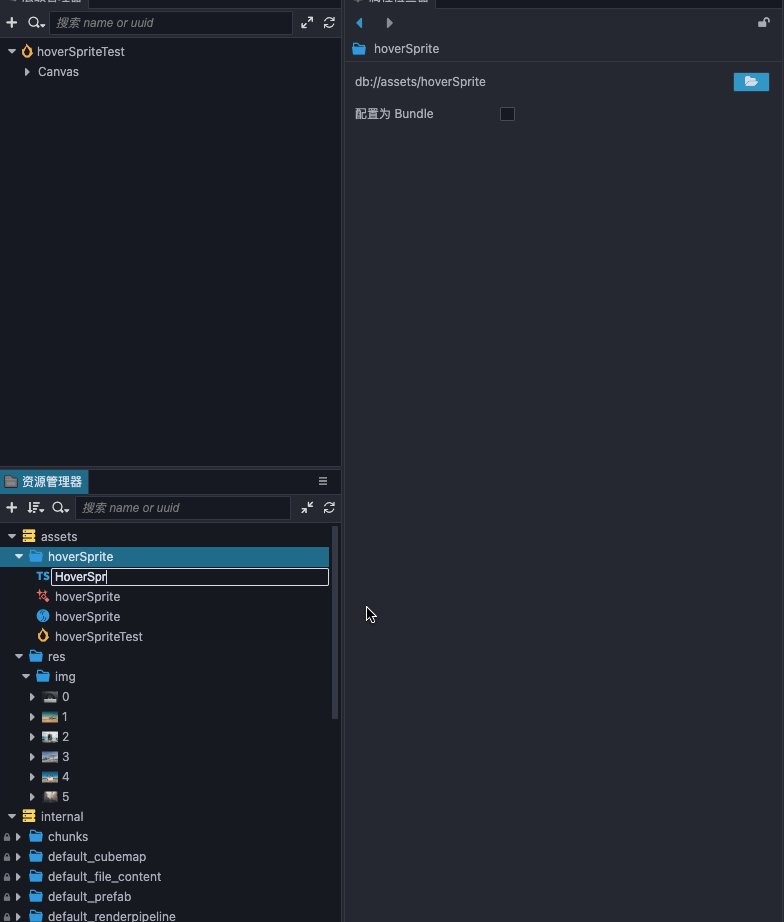
新建effect。

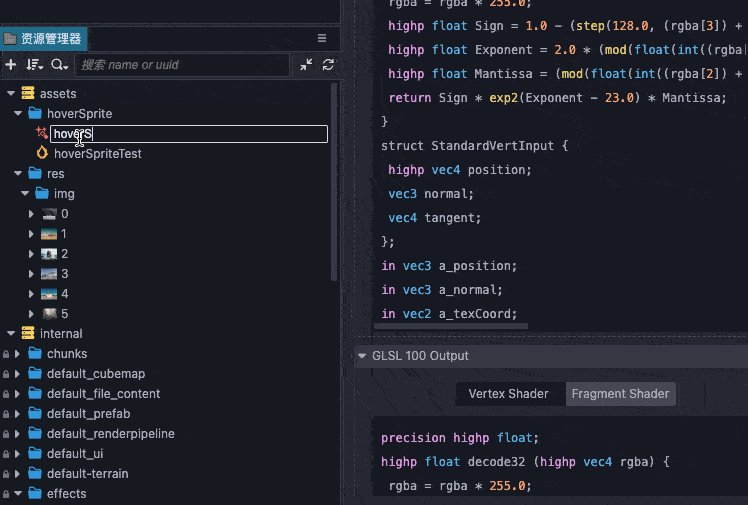
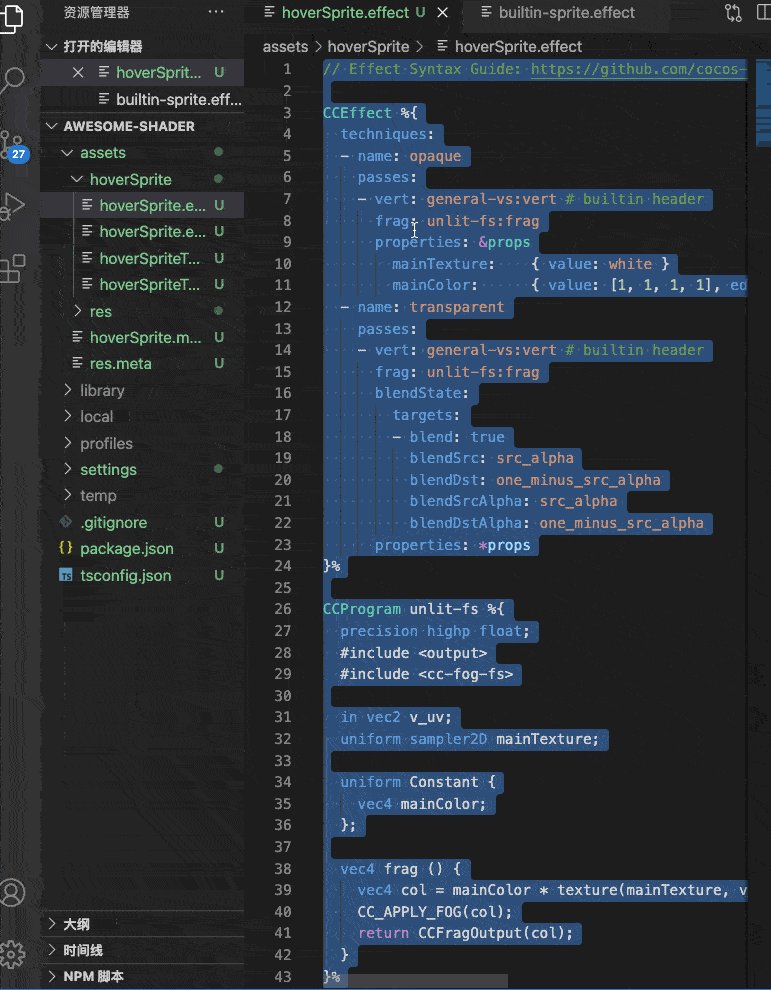
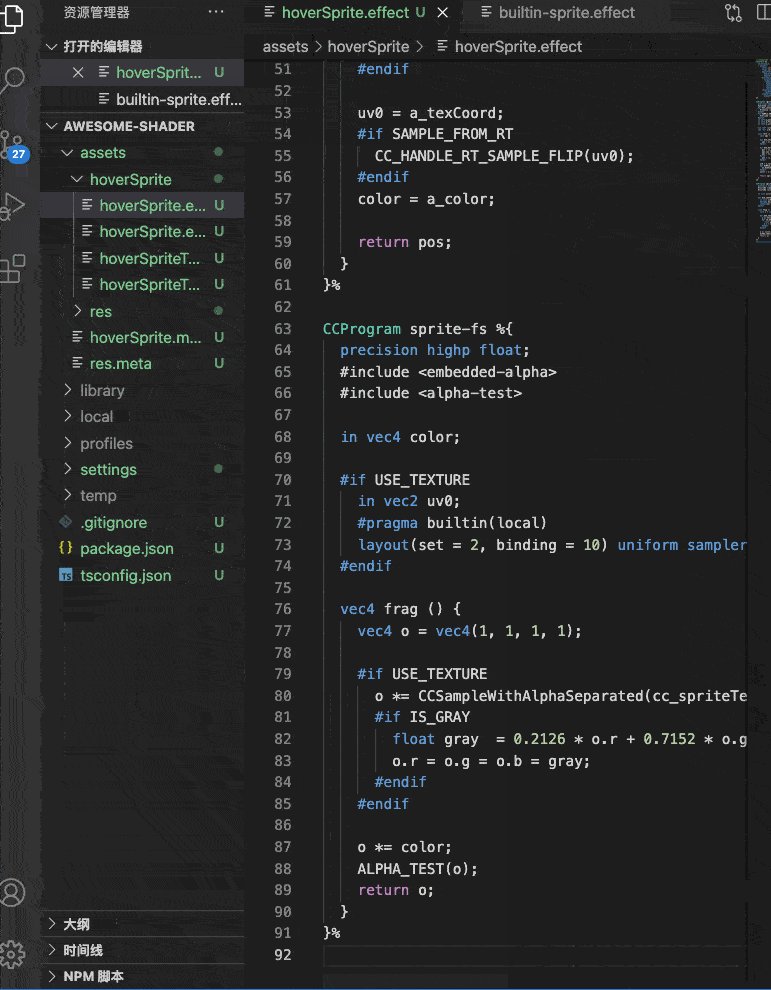
查找模版builtin-sprite,并拷贝到刚刚创建的effect。

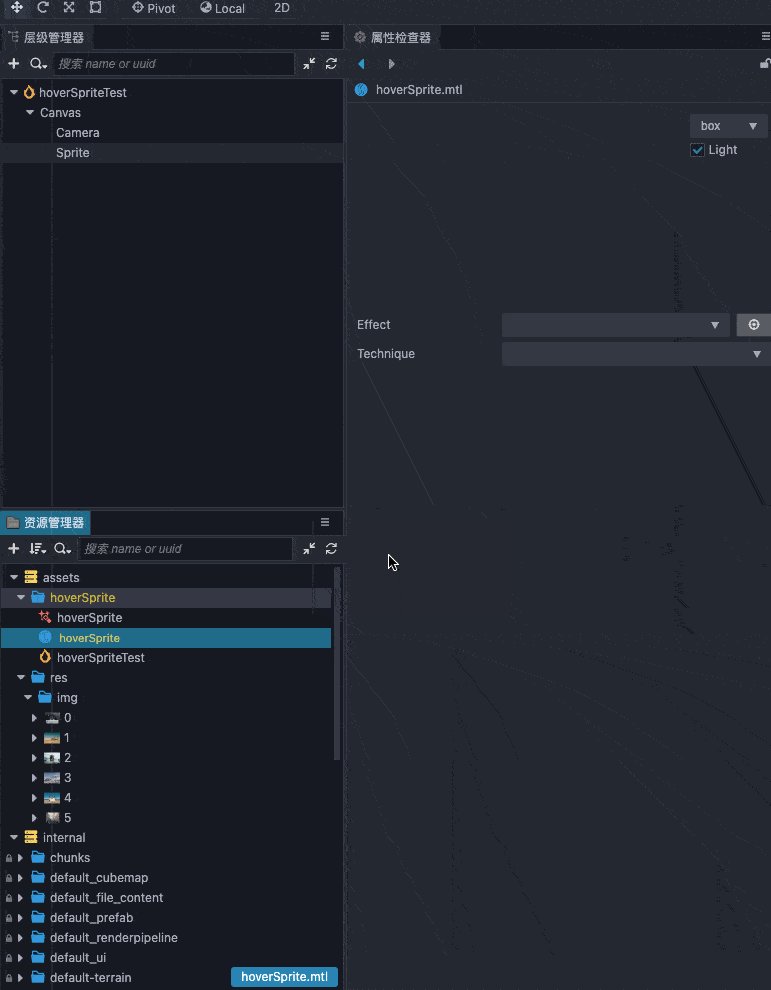
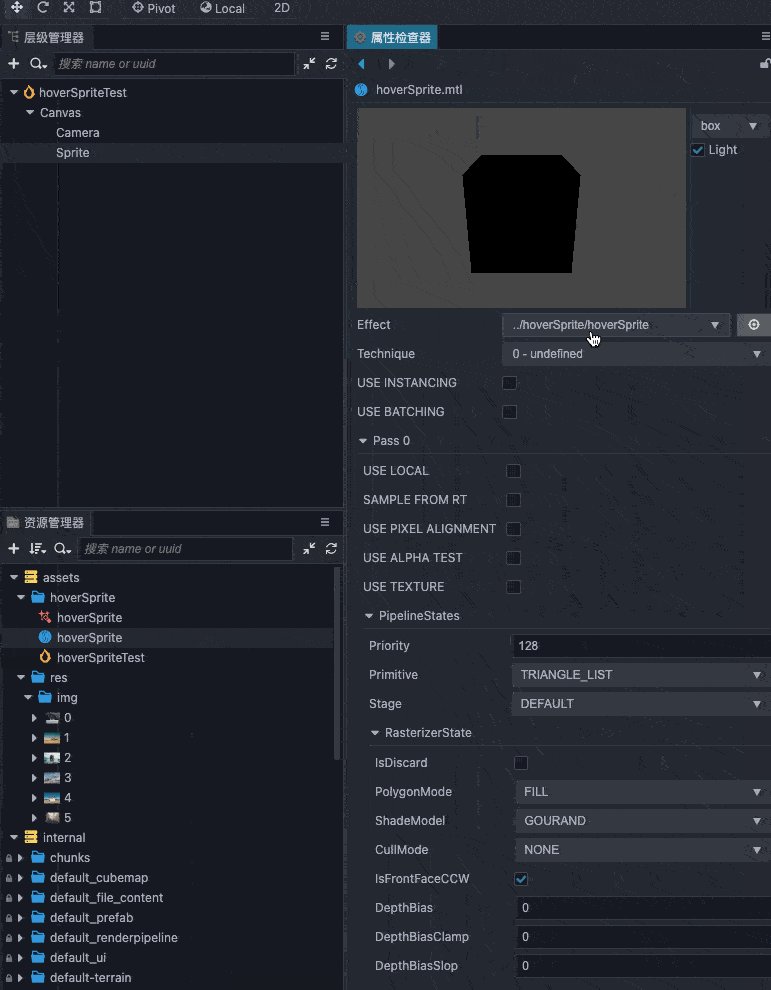
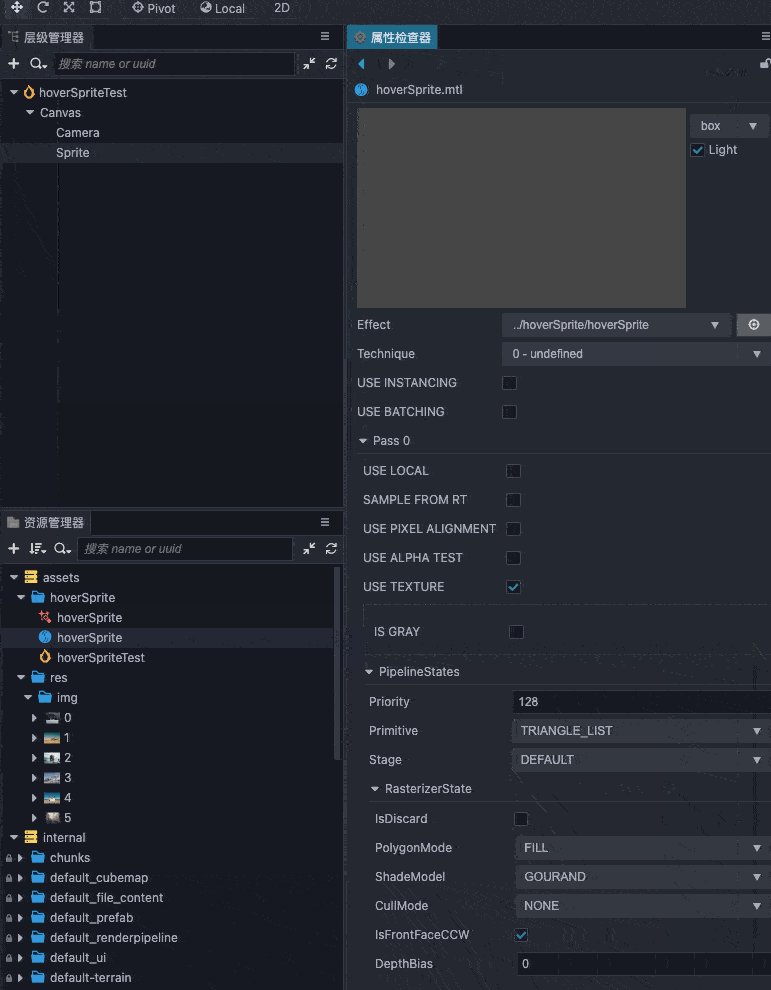
新建材质matertial,并选择刚刚创建的effect,勾上USE TEXTURE。

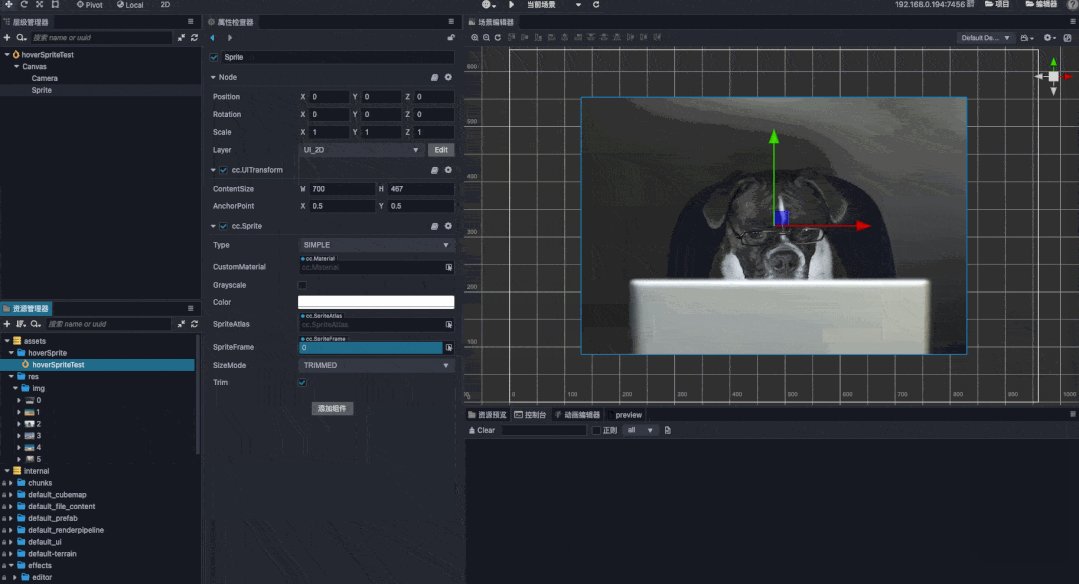
为精灵选择材质。

看到图片,完成模版创建!
基础
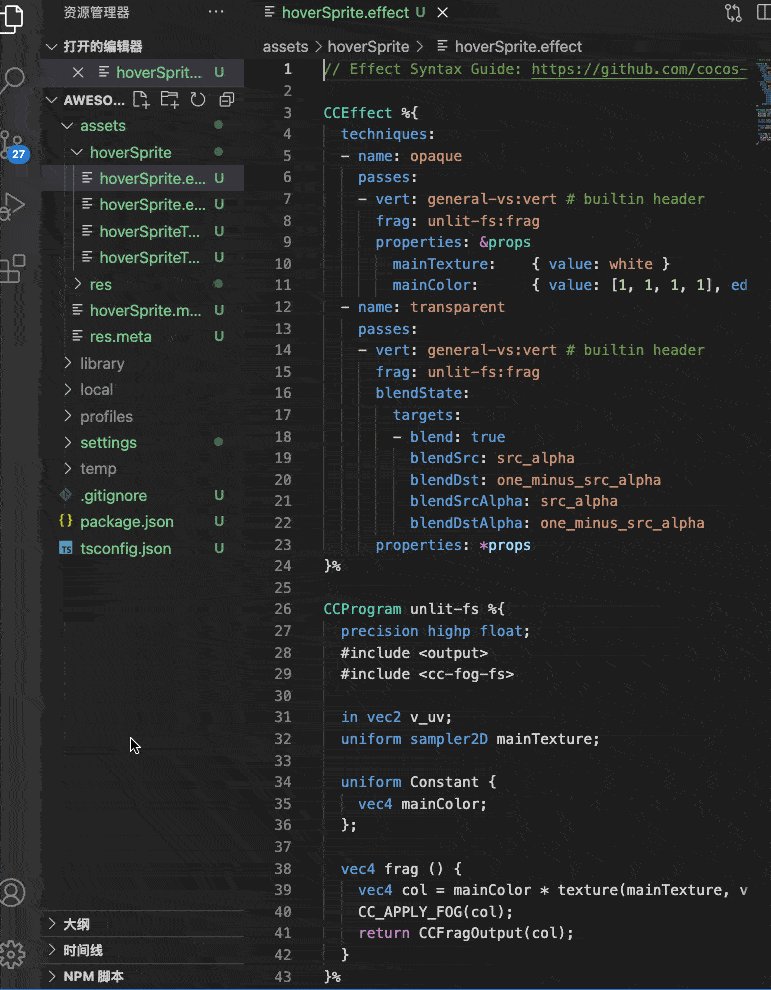
接下来,开始编写effect。
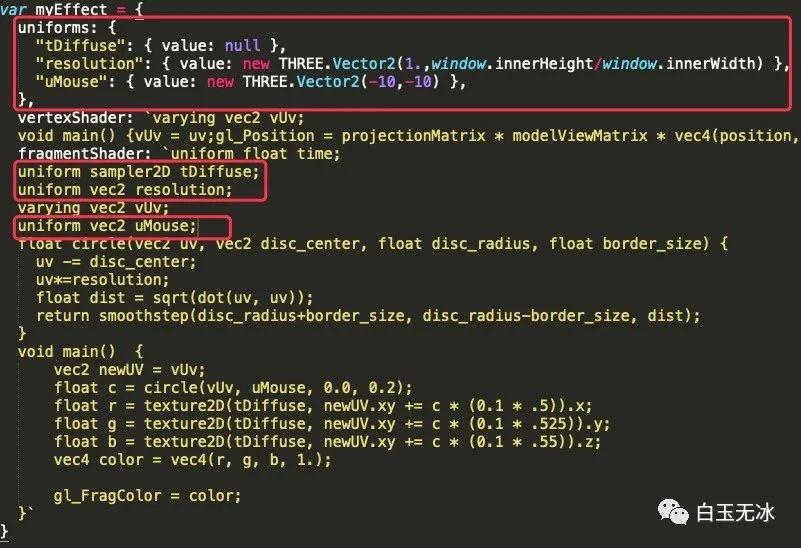
我们先处理uniform部分,看看源头有几个uniform。

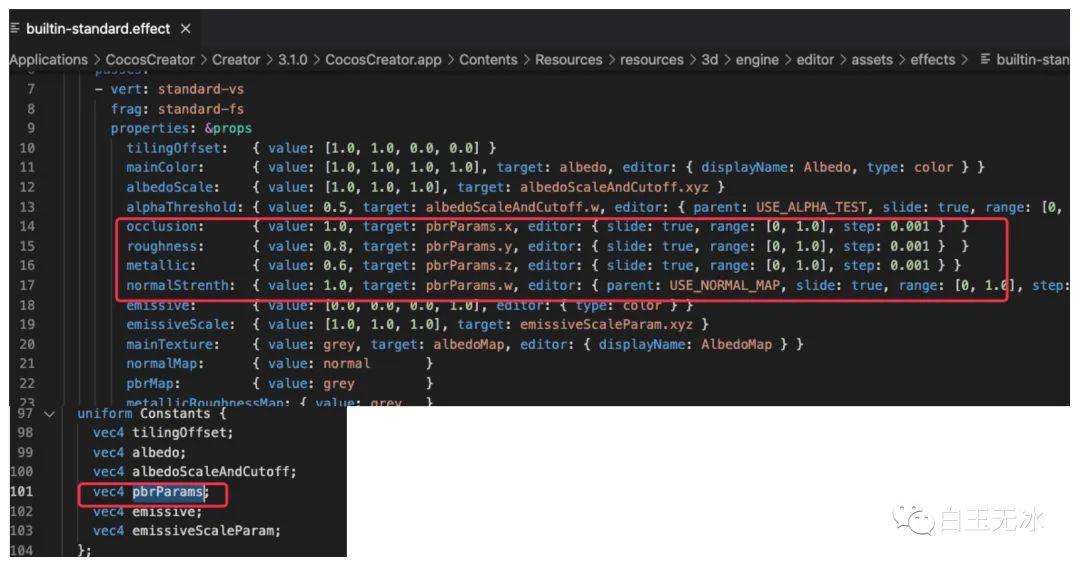
参考builtin-standard.effect中定义uniform的部分。

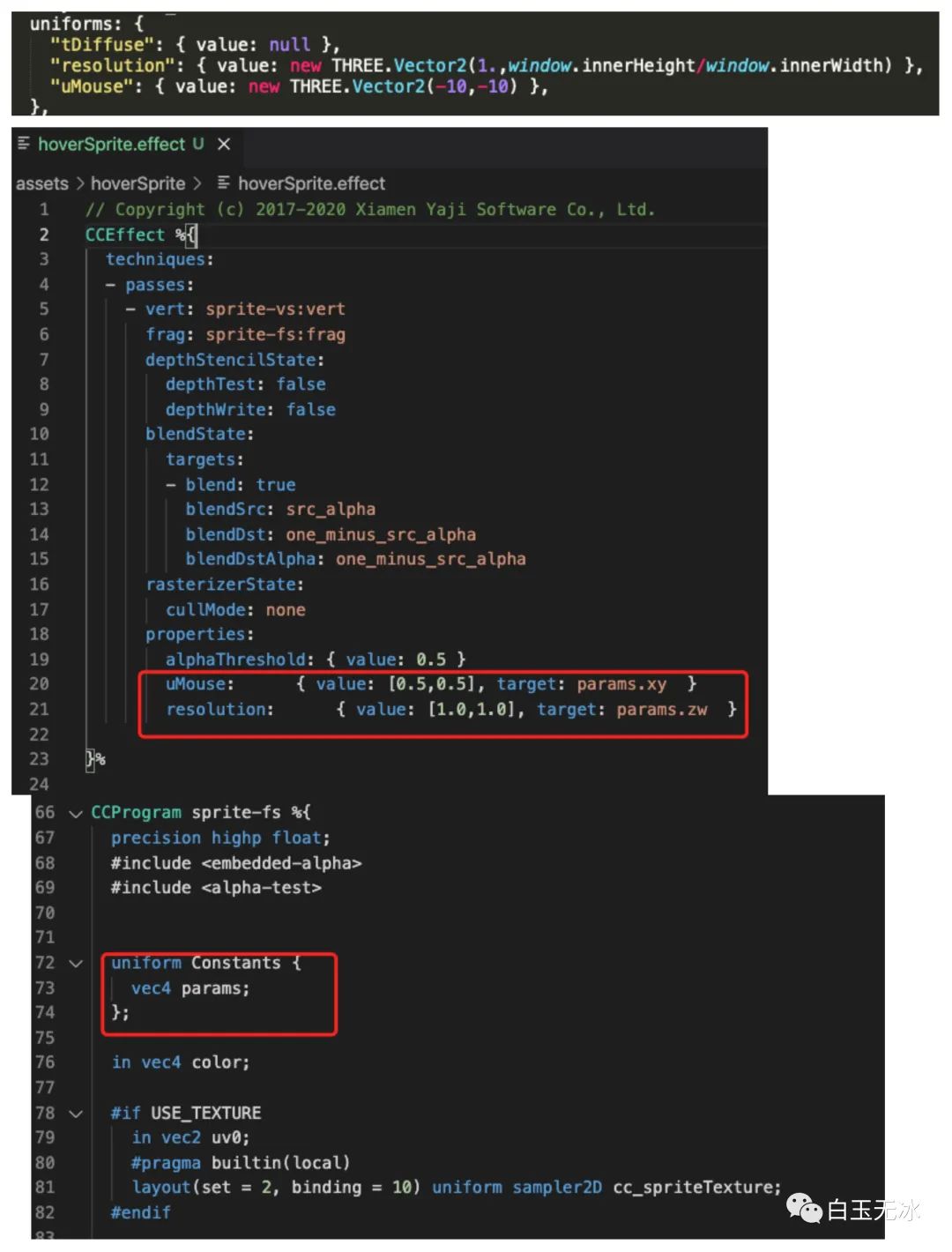
在effect中定义uniform。

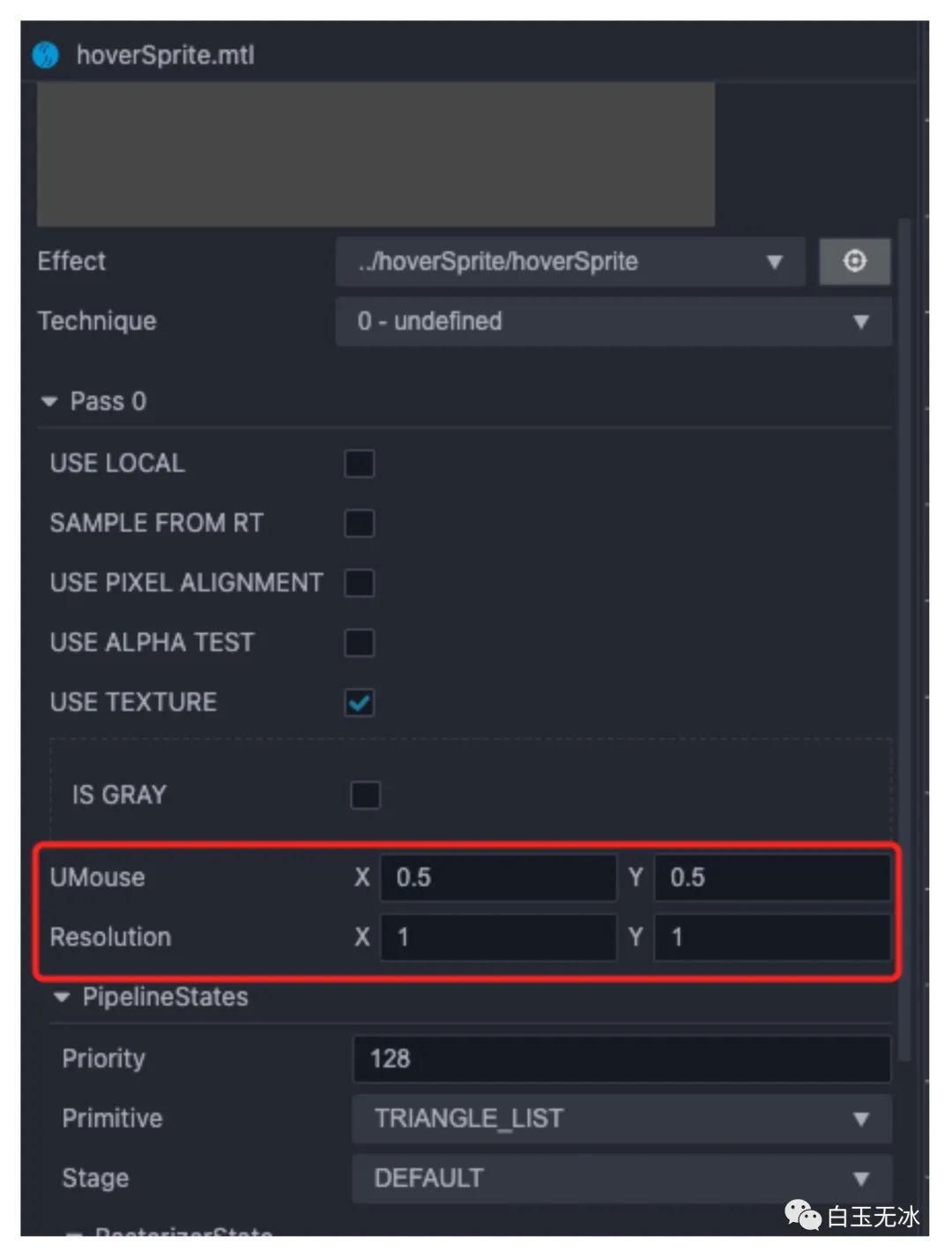
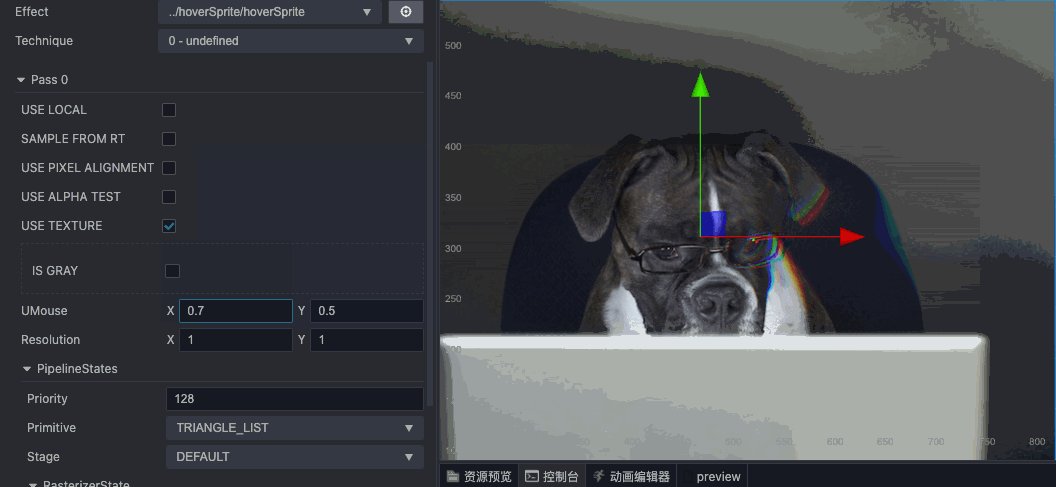
写完后可以在编辑的材质中看到刚才定义的属性。

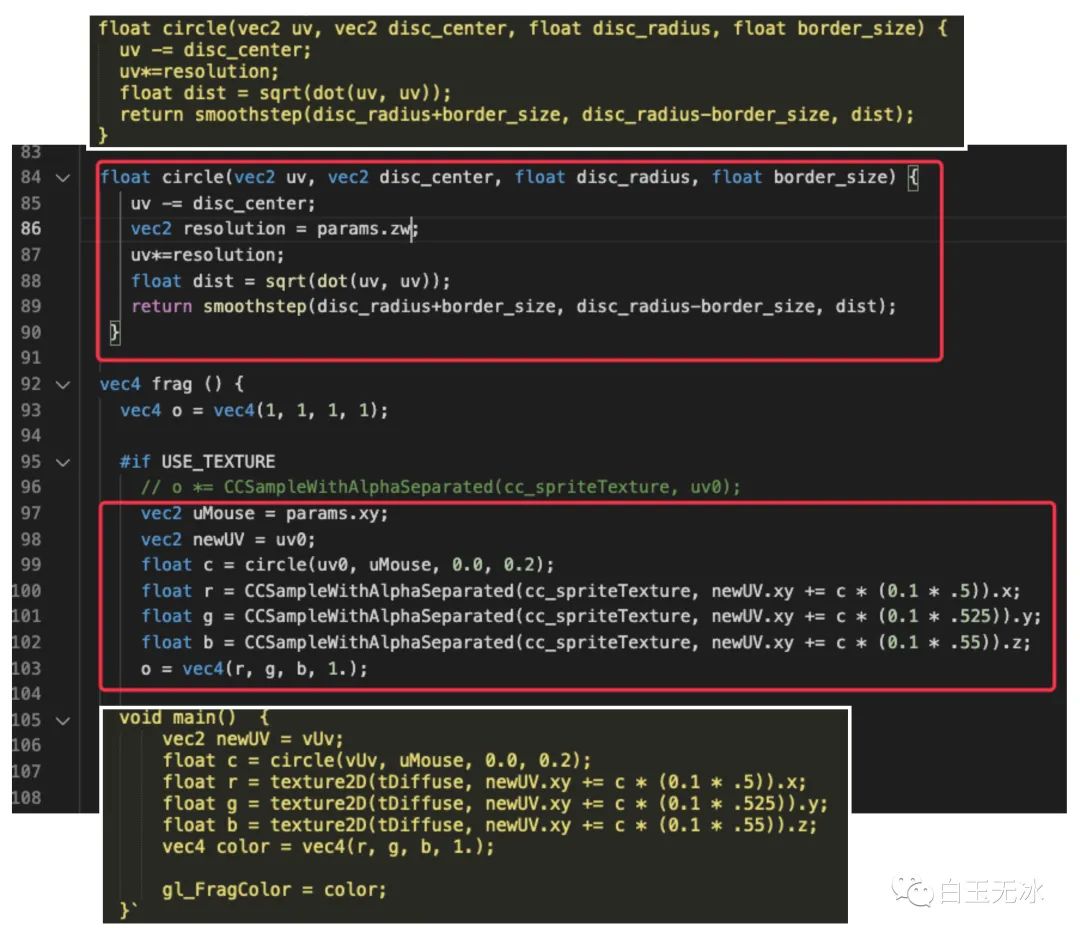
接着就是抄一下片元着色器部分,大部分语法都是通用的。

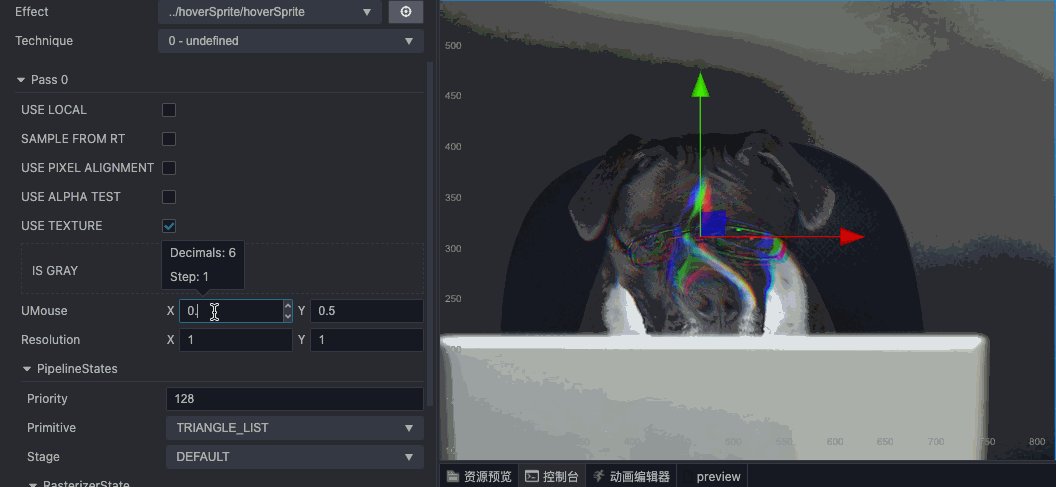
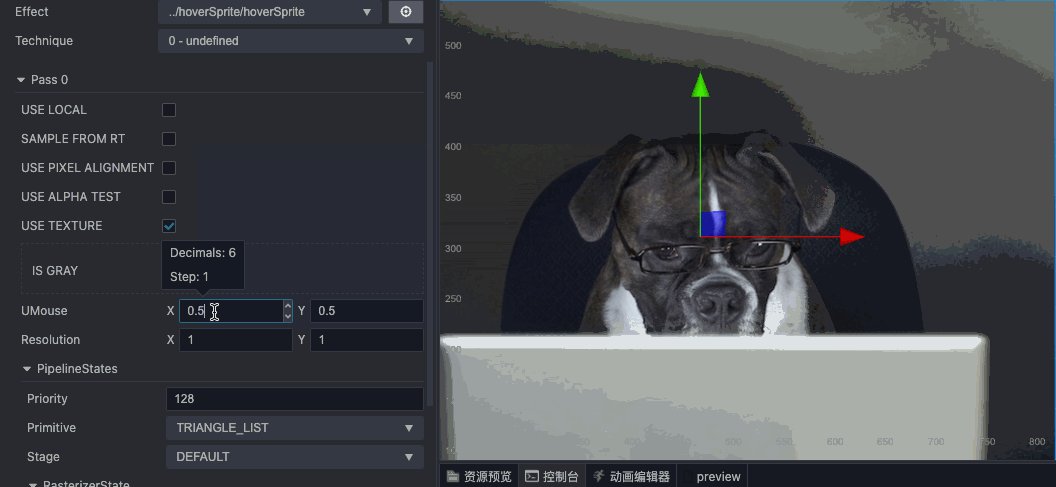
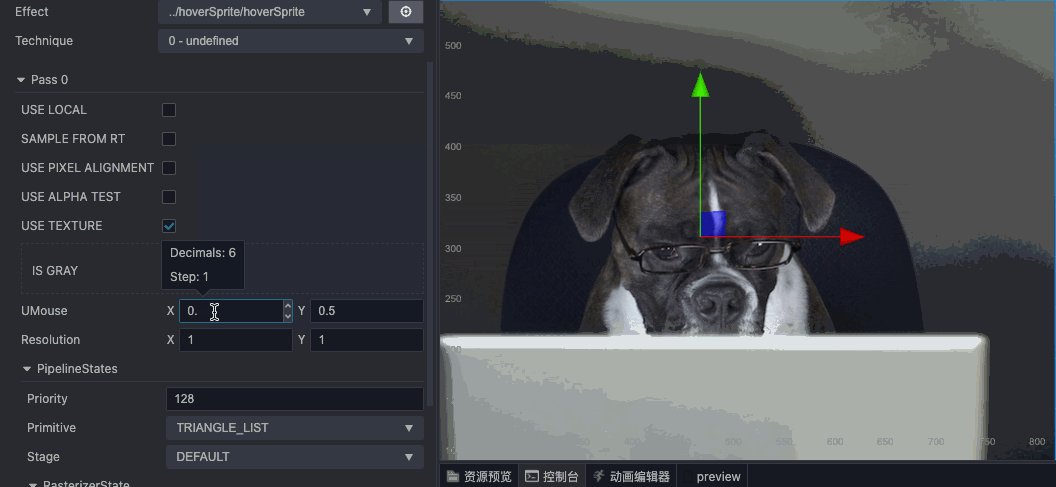
在编辑器中改改参数,可以看到初步效果。

升级
接下来我们加入跟随鼠标变化的效果。
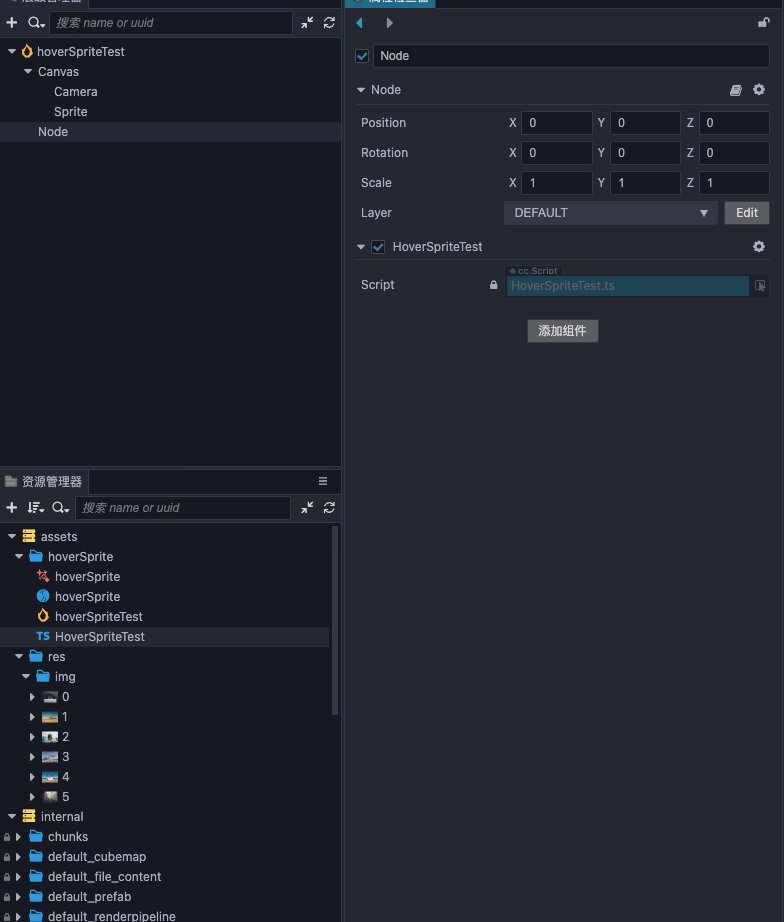
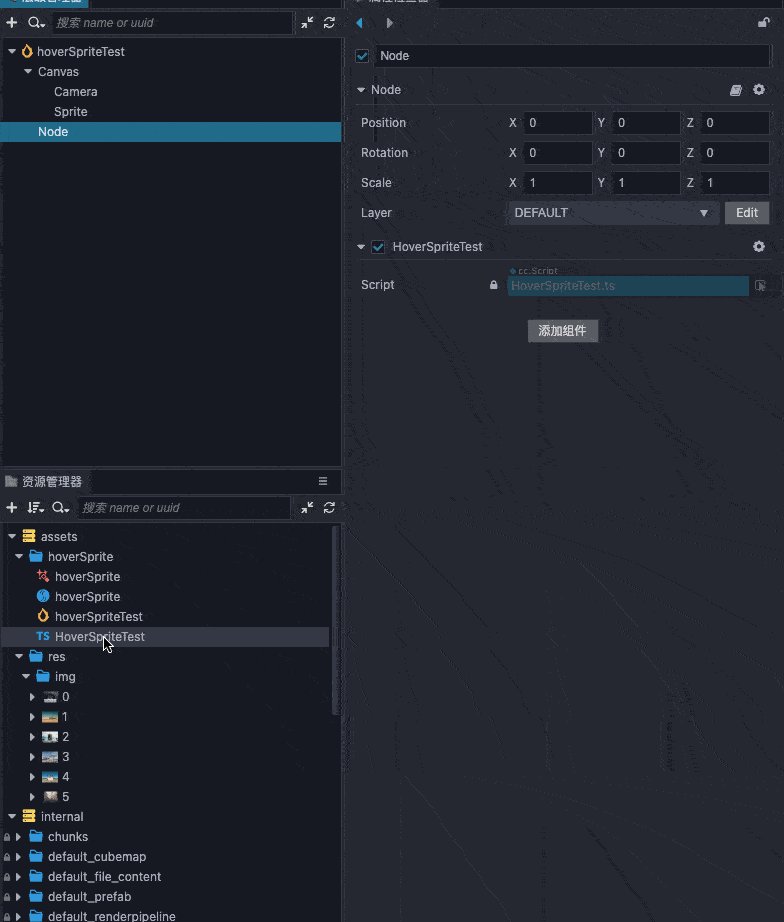
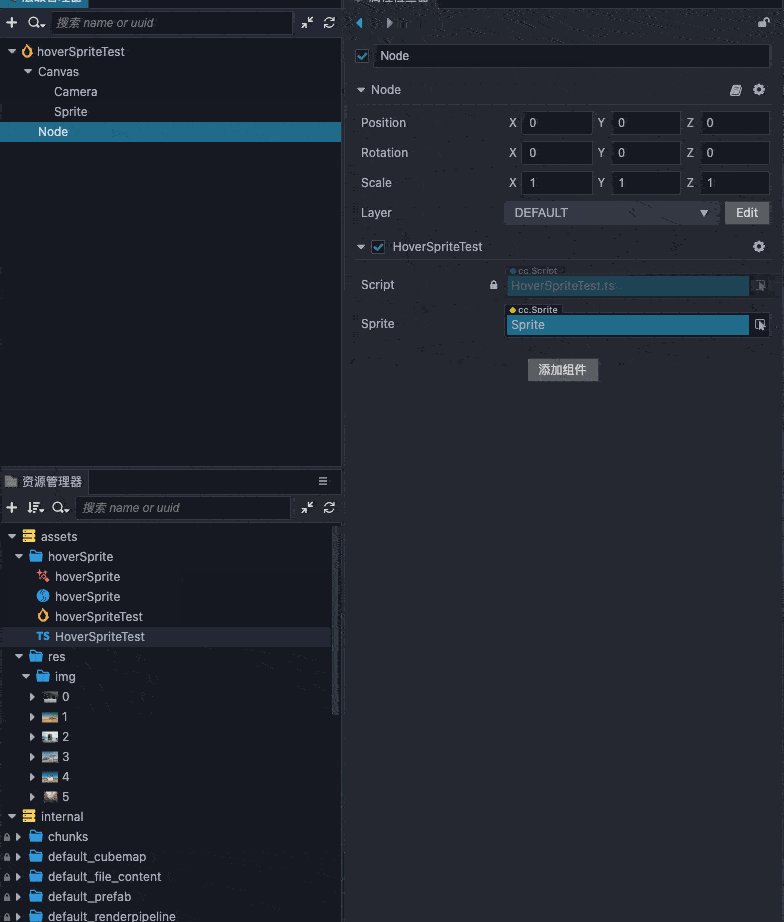
首先新建一个脚本,添加一个节点挂载这个脚本。

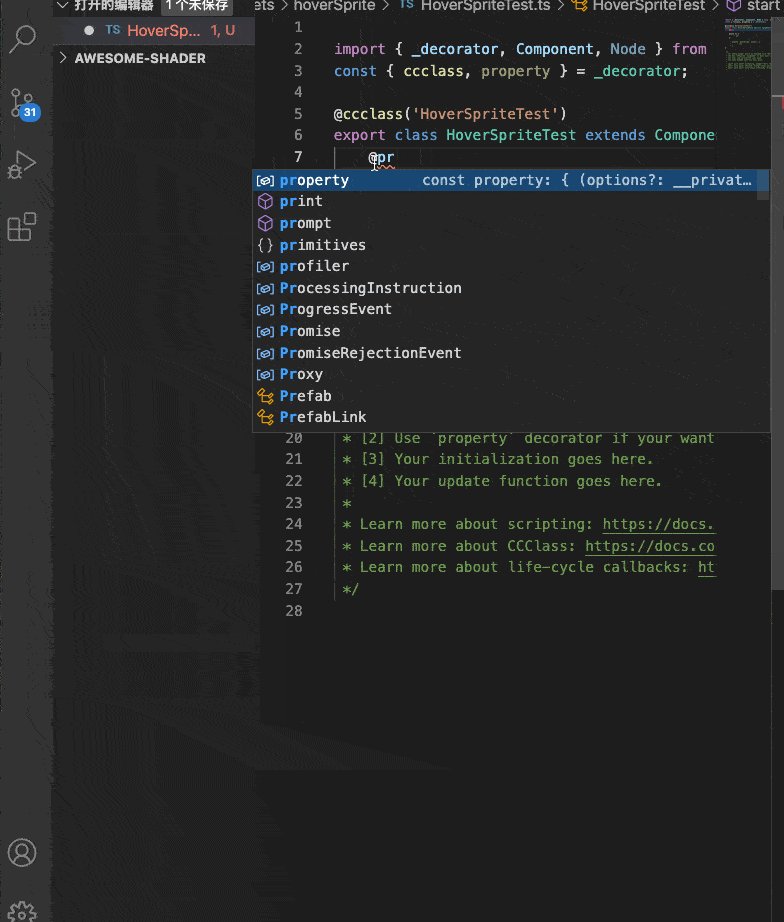
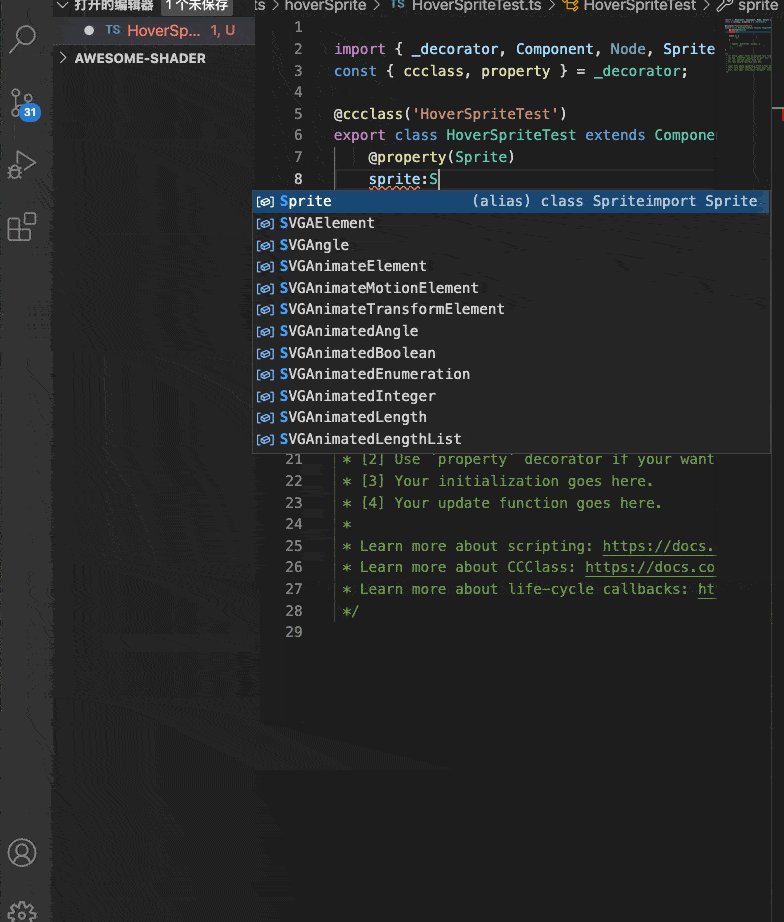
在脚本中添加一个精灵属性,并绑定场景中的精灵。

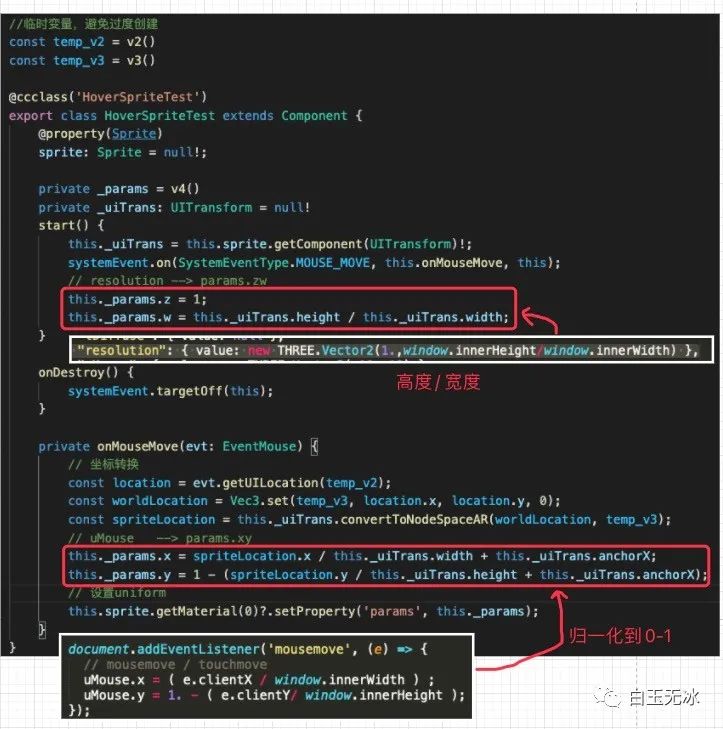
接着编写脚本逻辑
添加鼠标监听事件
鼠标坐标转换
处理
uniform变量传递(数值逻辑参考源文件)resolution是高宽比uMouse是鼠标以左上角为原点,相对宽高归一化的值

最后再随便写一个按钮,切换精灵的图片,就达到最终的效果啦。
小结
完整代码工程:https://github.com/baiyuwubing/cocos-creator-examples/tree/master/awesome-shader
以上为白玉无冰使用 Cocos Creator 3.1.0 实现 "搬运鼠标悬停图片的shader" 的技术分享。
希望大家多多讨论交流,一起学习一起成长!
更多
3D折纸??渐变色文字3.0??水排序效果? ?转向行为AI? ? ?折纸效果

点击“阅读原文”查看精选导航
“点赞“ ”在看”?鼓励一下 ▼
▼