引言
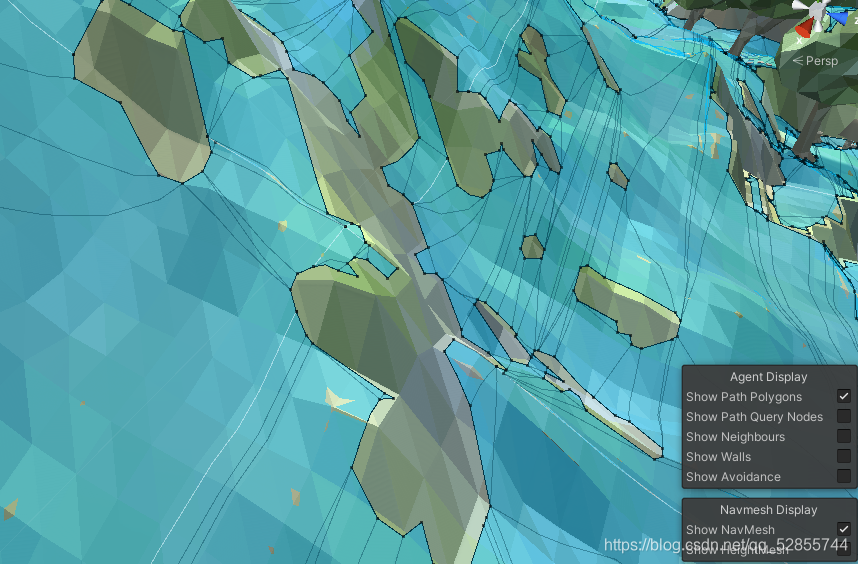
我们在用NavmeshAgent的时候,比较复杂的场景Bake之后的可走范围可能分布会不均匀,就是说有些地方是不允许走的。例如下面的图。

我们让NPC移动的时候需要生成一个随机点,让NPC走过去,但是假如我们随机生成的点在不可走的地方咋办,此时Unity的NavmeshAgent有个API:SamplePosition(…)
这个函数大概意思就是把当前点替换为最近的NavmeshAgent可以走到的点,这样随机生成的点就不会出问题了。
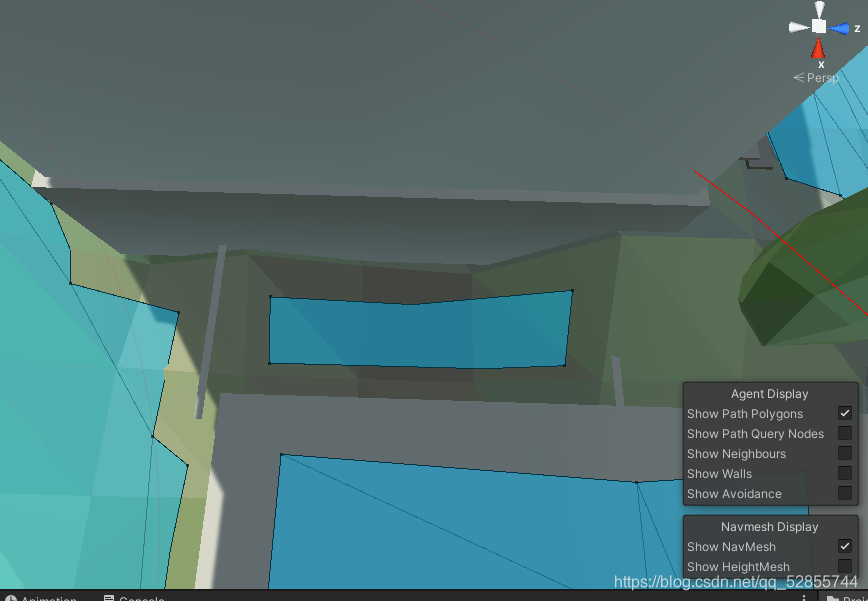
但是还有一个问题,假设生成的点在中间这个区域怎么办?
虽然这个区域被Bake了,但是我们是没有路径可以到达这个区域的。我们需要用到一个变量:hasPath,这个变量是NavMeshAgent的一个只读的属性。
下方是官方的意思:
表示代理当前是否有路径?(只读)
如果代理有经计算可以到达期望目标的路径,此属性将为 true,否则为 false。
那么假设生成的点是在不可到达的区域,那么我们就可以再生成一个随机点,直到可以走位置。
注意:hasPath不可以在当前帧被刷新,会在下一帧被刷新(因此不能一次性得到可以走的点,也就是不能用While,只能每一帧用if判断),毕竟Navmesh下一帧才知道可不可以走的到。
伪代码如下:
if (!_agent.hasPath)
{
_nextPoint = GetTargetPoint();
}
else
{
_agent.destination = _nextPoint;
}
private Vector3 GetTargetPoint()
{
float x = Random.Range(-xRange, xRange);
float z = Random.Range(-zRange, zRange);
Vector3 tempPos = new Vector3(transform.position.x + x, transform.position.y, transform.position.z + z);
tempPos = NavMesh.SamplePosition(tempPos, out NavMeshHit hit, Range, 1) ? hit.position : transform.position;
return tempPos;
}