又是被各种课设实验淹没的一周,拖拖拉拉的卡着DDL完成的……说回正题,在UP的视频中讲解的知识点对我来说较为零散,于是从这篇开始,我应该不会完全按照UP的流程走,其中有我自己的总结。
一、物品收集
素材中的物品有两种:钻石和樱桃
1、为物品添加动画(在第三篇笔记中)
2、与角色产生碰撞效果,玩家碰到物品后物品消失,计数加一
? ? ? ? a)给物体加上BoxCollider2D组件,勾勒出碰撞体的边界;勾选上IsTrigger选项
? ? ? ? b)为樱桃Inspector窗口中的Tag属性添加一个Cherry标签

c)我们要添加一个可以计数的文本,类似下图:

?在Hierarchy窗口中新建UI->Canvas->Text,设置文本框内初始值为0。在Inspector窗口中,Rect Transform可以调整这个组件在屏幕中的位置,还有锚点等。

?
d)在角色控制的代码中,添加函数,当角色触碰到tag为cherry的物体时,就销毁该物体,并且cherry计数加一;由于文本框里的数据类型是String类,所以在计数时要把int类转成string类。代码如下:
?private void OnTriggerEnter2D(Collider2D collision)
? ? {
? ? ? ? if (collision.tag == "Cherry")
? ? ? ? {
? ? ? ? ? ? Cherry += 1;
? ? ? ? ? ? CherryNumber.text =Cherry.ToString();
? ? ? ? ? ? Destroy(collision.gameObject);
? ? ? ? }
? ? }
二、镜头控制
场景初始的镜头有时会显示超出地图范围的部分,而且呈现效果不好,所以导入CineMachine包
通过PackageManager导入Cinemachine包,在Hierarchy窗口中新建Cinemachine->2DCamera,新建的相机会覆盖掉场景初始的MainCamera。目
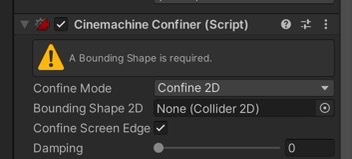
在新建的相机的Inspector窗口中Extensions中Select CinemachineConfider,为了不让镜头显示地图外部分,需要为地图边界(背景图)添加Polygon Collider2D组件,来检测镜头与地图边界的碰撞,将组件的线条与地图边界对其。
设置好后将背景Back拖入镜头Inspector窗口中的BoundingShape2D中

完成后可以在该窗口下的Body中,可自行调节参数来选择适合的配置。?
通过以上步骤就完成了对物品的收集、镜头控制的工作。