navigation简单使用
怎么使用


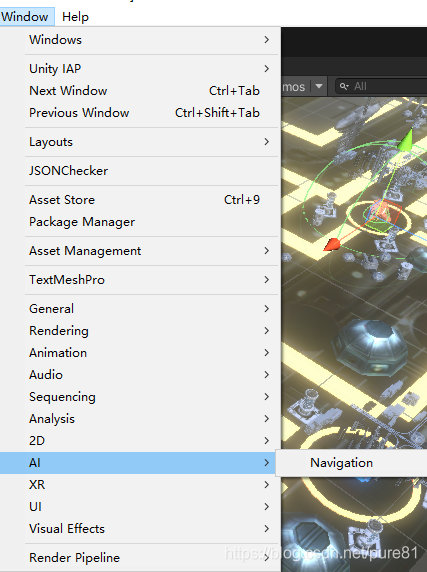
在主界面里需要用到的功能基本就是这些了
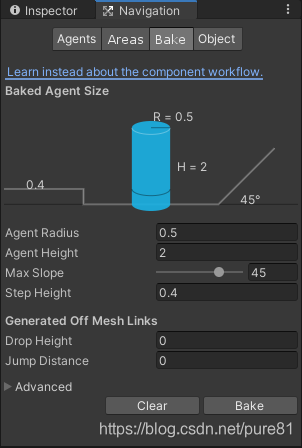
在windows里点击navigation后,会在inspector的旁边出现

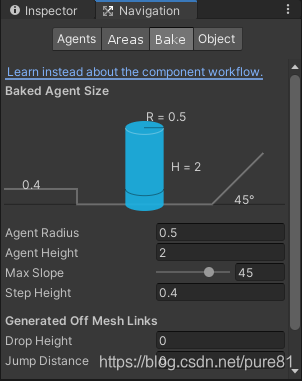
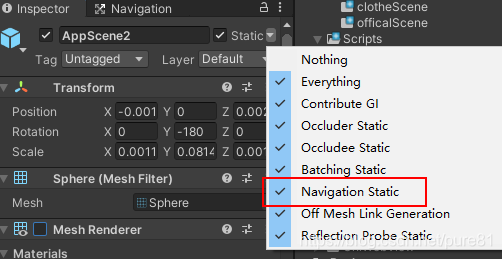
这个下面会有bake的选项,当你在scene里的物品设置成static的标签之后
也就是下面的这个navigationstatic,点亮了之后当前的这个预制体,然后在navigation里点击bake,再点击bake里的bake,程序就会自动的把设置成navigationstatic属性的物体的网格信息进行处理,然后生成一份网格信息,里面包括了人物能够移动的区域和不能够移动的区域


如上图,蓝色的区域代表着人物能够移动的区域,非蓝色的区域代表人物不能移动的区域
在**
**
这里面有一些属性是可以设置的,比如人物能够踏上的最高高度等属性
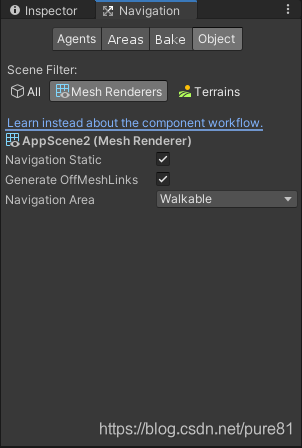
object里是可以看到具体的某一个物体它是不是可行走的
当你搭好场景,并且设置好物体的静态属性之后就可以bake了
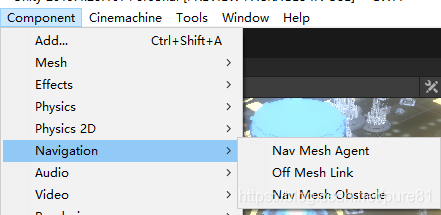
然后给你需要控制移动自动寻路的物体添加navmeshagent组件,这个组件的用处是通过它实现自动寻路的功能
调用的方法是navmeshagent.speed(控制速度)/navmeshagent.destination(控制目的地)这个需要填写目的地的position
在函数的start方法里写就可以实现一个最简单的自动寻路的功能了
实际应用
在实际应用到项目中时,会出现以下一些问题
第一个问题
比如项目中的物体太大,导致在形成nav的网格的时候,连最基本的台阶都上不去,这个问题的解决办法目前我觉得的思路有两个,第一个就是直接提高人物对象里navmeshagent组件的maxheight属性,这样人物就能强行通过坡度比较高的地方,就不会卡在那里了
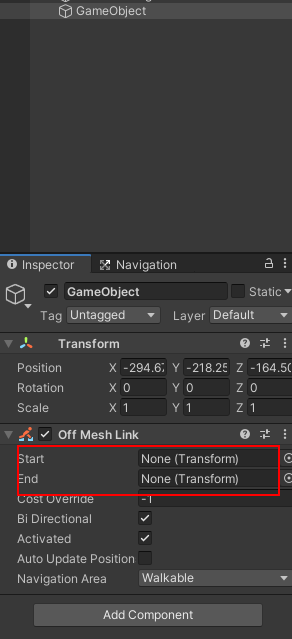
第二个是在高低处之间添加一个offmeshlink属性

可以在前面第一个图里添加这个组件,也可以在inspector里addcomponent这个组件,然后在start和end里添加上起始位置和结束位置,当人物移动到不能移动时,如果有这个组件的话,他会自动识别这个属性,然后直接在这两个物体之间移动,从而通过障碍物

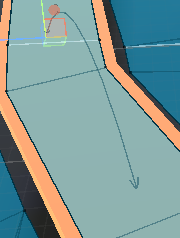
如上图,在navigation栏里能看到两个物体之间会有连线,意味着携带者navmeshagent组件的物体在遇到阻碍的时候会查看有没有offmeshlink,有的话会从那个起始位置过去到达结束为止,然后到达一开始设置的目的地
第二个问题
第二个就是有关障碍物的问题
项目里有的模型(基本上吧)
是悬浮在空中的,视觉效果来说是很好的,但是在nav实际计算网格信息的时候会发现,悬浮的物体他在地表上是没有障碍信息的,我的理解就是相互之间没有接触,导致不列入计算,因为后面我尝试了一下把物体向下移动了,然后贴合地表,在bake的时候就会发现他有张障碍的信息了
第三个问题
怎么在navigation里区分