文章目录
前言
上一章了解了网页端是如何打包数据发送给Unity的,由于Unity这边收数据的方式比较容易理解 我就不分开讲了
这篇文章直接将如何让网页端发送字符串给Unity
一、网页端修改发送数据包的代码
1.首先打开app.js
找到生成三个按钮的代码,注释掉其中两个,留下一个用作测试发送字符串

2.修改register-events.js
由于原来的方法Dataview的SetInt16只能传送2个字节的数字(这里代码找不到的朋友可以看我上一篇文章)
我的方法是将字符串先转化为utf8编码,再转化为字节流放入DataView中
先添加一个方法用于字符串的utf8转换
function utf8AbFromStr(str) {
var strUtf8 = unescape(encodeURIComponent(str));
var array = new Uint8Array(strUtf8.length);
for (var i = 0; i < strUtf8.length; i++) {
array[i] = strUtf8.charCodeAt(i);
}
return array;
}
由于data.setUint8占用了字节流的第1个字节位置,为了不破坏原来的数据格式,所以可以给字符串前加一个空格用来留给它 (这一个字节的用处 下文有讲到!)By老弟自然卷
elementId=" "+elementId;
var buf=utf8AbFromStr(elementId);
et data = new DataView(buf.buffer);
data.setUint8(0, InputEvent.ButtonClick);
videoPlayer && videoPlayer.sendMsg(data.buffer);

二、修改Unity端接收数据的代码
1.RemoteInput.cs
找到ProcessInput(byte[] bytes)方法
其中bytes[]就是网页端传来的数据包的字节流
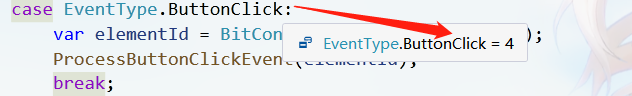
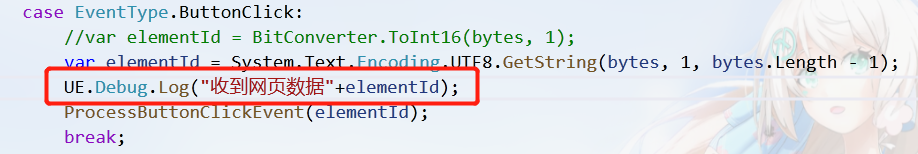
在方法中找到case EventType.ButtonClick:

从上面的图片中可以得知:原来数据包的第一位字节是用来判断事件类型的!!!By老弟自然卷

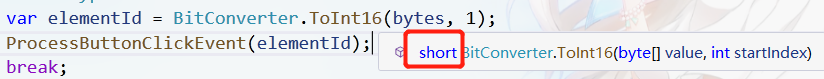
通过提示可以看出来这个方法只能将字节流转为short类型,而我们现在传输的是utf8编码的字节流,很显然是不能用这个方法还原的
因此将这个方法改为
var elementId = System.Text.Encoding.UTF8.GetString(bytes, 1, bytes.Length - 1);
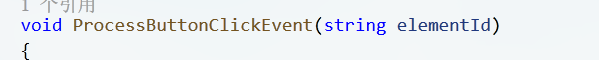
由于原来的方法只能接收Int类型,导致后面的代码也会相应报错,很简单把报错的地方都改成String就好了!!


这个脚本里的报错就改完了,但是回到Unity发现RenderStreaming也有报错,接着改!By老弟自然卷
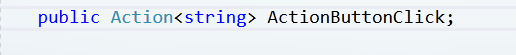
2.RenderStreaming.cs


By老弟自然卷
到这里修改得差不多了
Debug输出一下接收到的字符串

确保启动了web服务 运行项目 打开网页输入ip 单击按钮
见证奇迹的时刻到了!


传输字符串的功能完成了,接下去对字符串的处理可以自己修改代码完成自己想要的功能了。
方法不唯一,条条大路通罗马,如果你有其他方法,感谢分享。
如果有在使用URS的朋友可以我一起学习!