1、导航网格生成方式
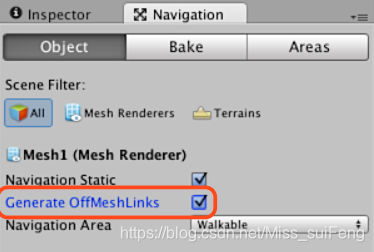
在 Unity 中,导航网格生成方式是在 Navigation 窗口(菜单:__Window__ > AI > __Navigation__)中进行处理的。
| 为场景构建导航网格可以通过 4 个快速步骤完成 |
|---|
| 1.选择应影响导航的场景几何体:可行走表面和障碍物 | | 2.选中 Navigation Static 复选框以便在导航网格烘焙过程中包括所选对象 | | 3.调整烘焙设置以匹配代理大小。 - Radius 定义代理中心与墙壁或窗台的接近程度。 - Height 定义代理可以达到的空间有多低。 - Max Slope 定义代理走上坡道的陡峭程度。 - Step Height 定义代理可以踏上的障碍物的高度 | | 4.单击 Bake 以构建导航网格 |
2、NavMeshAgent 导航网格代理组件
为向目标位置前进的角色提供自动导航。
public Transform goal;
void Start ()
{
NavMeshAgent agent = GetComponent<NavMeshAgent>();
agent.destination = goal.position;
}
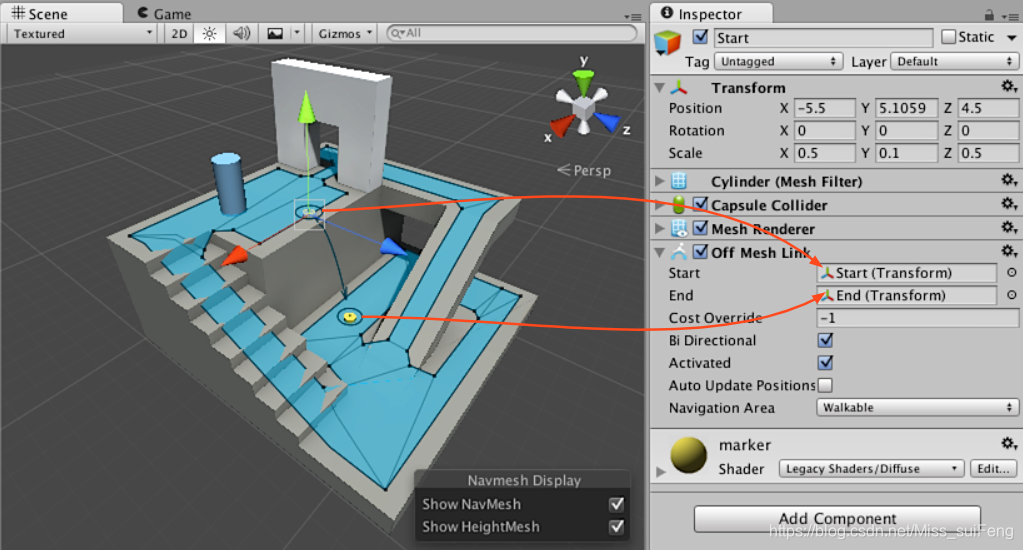
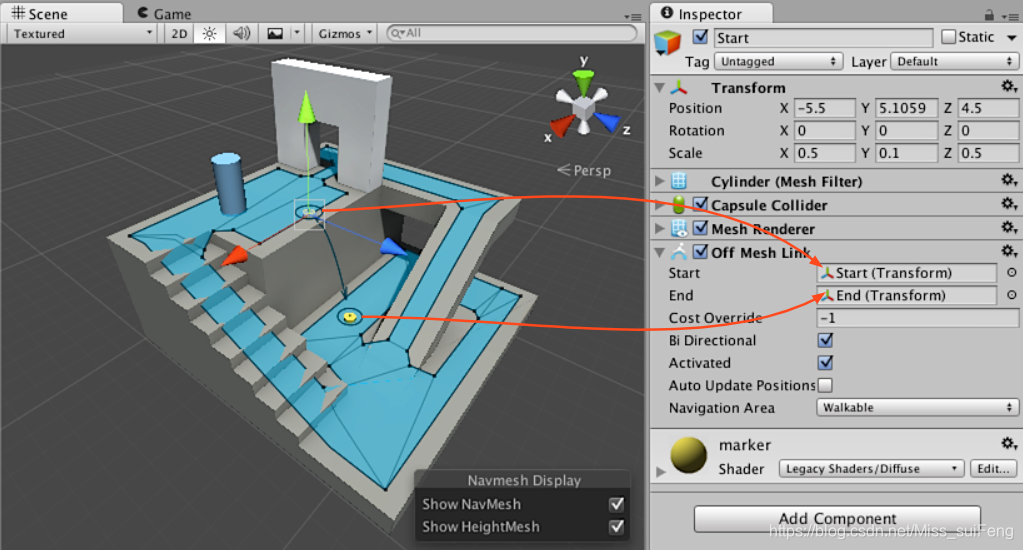
3、Off-Mesh Link 网格外链接组件
应用情景:例如跳上高台或越过沟渠。

4、NavMesh Obstacle 导航网格障碍物件
可用于描述代理在世界中导航时应避开的移动障碍物。
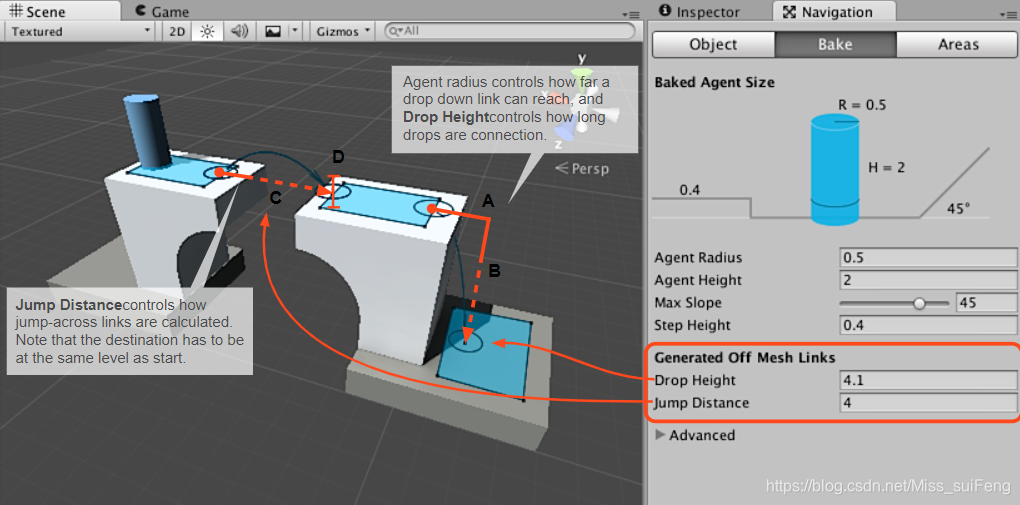
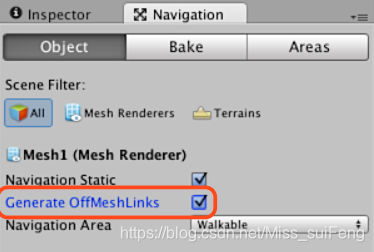
5、自动构建网格外链接
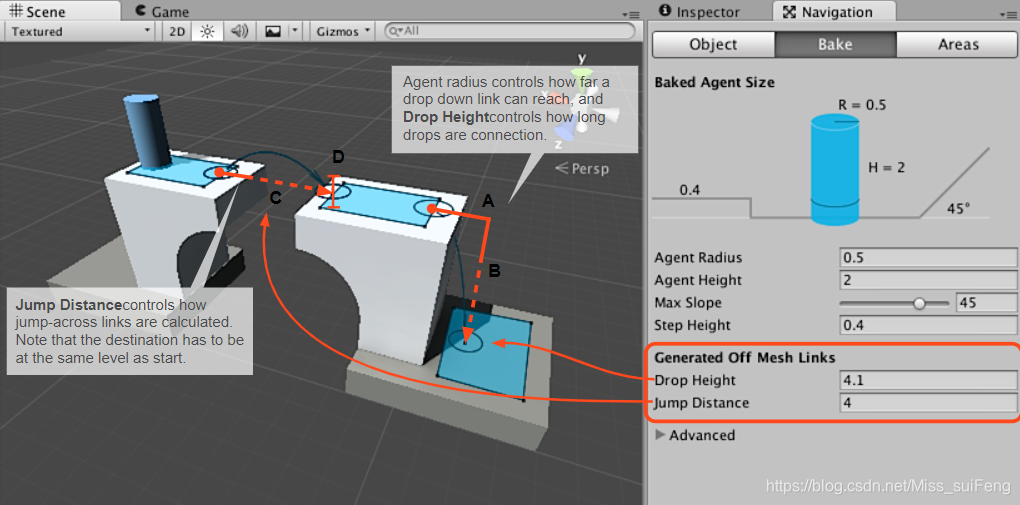
两个最常见的用例为:_掉下 (Drop-Down)_ 和_跳过 (Jump-Across)_。
- 为了自动找到跳跃位置,构建过程沿着导航网格的边缘行走,并检查跳跃的着陆位置是否在导航网格上。如果跳跃轨迹畅通无阻,则会创建网格外链接。
 - Drop Height :该参数可控制将要连接的最高掉落高度,将值设置为 0 将禁用生成。
- Jump Distance:该参数可控制将要连接的最远距离。将值设置为 0 将禁用生成。

6、小例子
private NavMeshAgent nav;
void Start()
{
if (GetComponent<NavMeshAgent>() == null)
{
gameObject.AddComponent<NavMeshAgent>();
}
nav = GetComponent<NavMeshAgent>();
}
void Update()
{
if (Input.GetMouseButtonDown(0))
{
Ray ray = Camera.main.ScreenPointToRay(Input.mousePosition);
RaycastHit hit;
bool isCollider = Physics.Raycast(ray, out hit,100);
if (isCollider)
{
if (hit.collider.tag == "Target")
{
nav.destination = hit.collider.transform.position;
}
else if (hit.collider.tag == "Inv")
{
nav.destination = hit.point;
}
}
}
}
|