学习资源:B站 M_Studio《Unity教程2D入门》09-10
Unity Assets:Sunnyland
Day4
物品收集
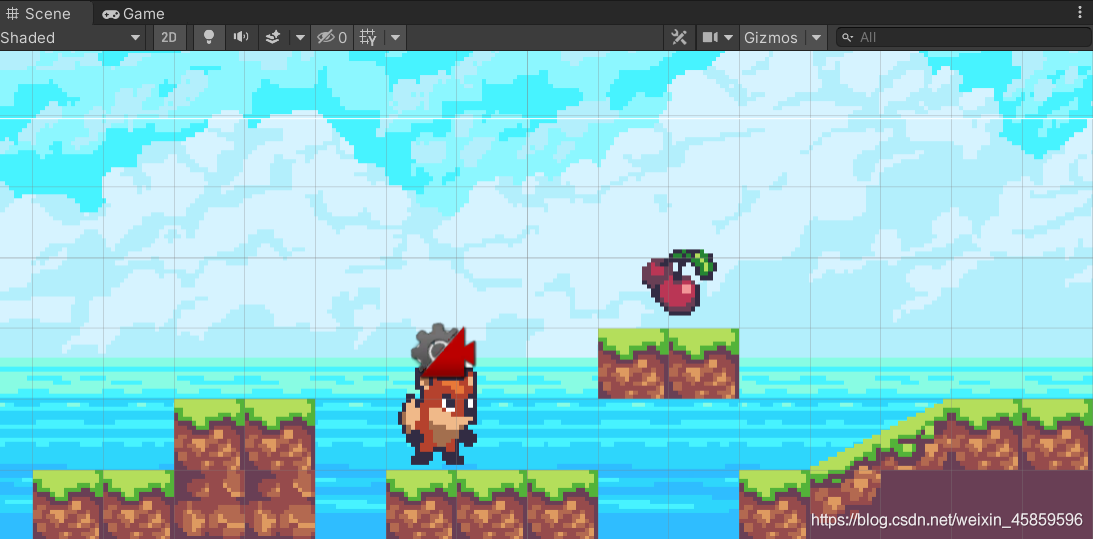
创建2D->Sprite樱桃节点,Sprite中拖入樱桃图片。
为樱桃创建动画,并创建box碰撞体。过程前面的文章里有了,这里不再赘述。(还有别忘了每张图的pixel设为16)

问题:在Scene里有樱桃,Game里樱桃消失?
Cherry节点的z轴设为0。
角色碰到物体—>物体消失—>角色相对应的产生一定的效果,所以物品肯定需要是一个碰撞体,并且是一个trigger
- 在Cherry的碰撞体中勾选is trigger
如何判断碰是不是碰到了物品?

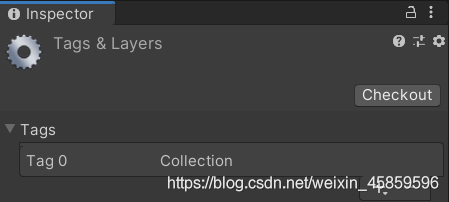
Tag表示该物体的标签
by the way:Layer是指定物体的特定图层,比如背景里的物体(可能有很多个)全部属于backgroud,地面的物体全部属于Ground,这样方便管理和操作
所以给所有的物品Tag改为Collection。

给角色控制脚本中添加函数OnTriggerEnter2D,即当角色碰撞到一个是物品的2D trigger类型碰撞体时触发。脚本如下,cherry是用来记录收集数量的。
private int cherry;
private void OnTriggerEnter2D(Collider2D collision)
{
//如果碰撞体的tag是Collection,则销毁
if(collision.tag == "Collection")
{
Destroy(collision.gameObject);
cherry += 1;
}
}
2. 预制体
创建一个Prefabs文件夹。

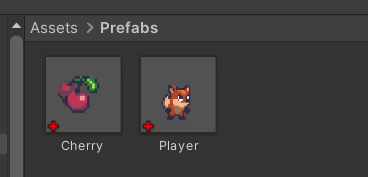
现在樱桃物品已经做好了,将它和Player拖入Prefabs文件夹。

节点管理器中,变成蓝色,意思是预制体。

管理节点:
技巧:Ctrl+D是复制的快捷键。

当达到下一个场景时,就可以直接用预制体,预制体中的参数都会原封不动地还原。
当然,如果在Prefab里更改了它的参数,那么其他所有用到该预制体的地方都会更改。
注意:
在这里修改Cherry的参数,这是外部更改,只改当前预制体的实例,别的预制体不受影响。

在这里修改Cherry的参数,这是内部更改,别的预制体会一起改变。