Unity Shader(深入了解顶点片断着色器)
什么是渲染流水线
大致可以分为以下三个大阶段:
-
应用阶段(Application Stage):
就是我们的原始素材准备阶段,包括我们的模型、贴图、相机和光源等,经过这个阶段会将所有素材转换成渲染图元并提交到下一阶段中。这一阶段通常由CPU负责实现。
-
几何阶段(Geometry Stage):
主要是对上一阶段中传过来的数据进行顶点上的加工处理,包括各种矩阵转换与顶点着色等,最终处理完后会输出屏幕空间的二维顶点坐标、顶点着色等信息,并再提交到下一阶段。这一阶段通常是在GPU上进行的。
-
光栅化阶段(Rasterizer Stage):
这一阶段主要是决定每个渲染图元中的哪些像素应该被绘制到屏幕上,它需要对上一阶段得到的逐顶点数据(例如纹理坐标、顶点颜色等)进行插值,然后再进行逐像素处理。这一阶段也是在GPU上运行。
结构体

如上图所示代码,我们在应用阶段把模型的顶点位置信息(float4 vertex : POSITION)传输到了几何阶段,然后在顶点着色器中利用UnityObjectToClipPos矩阵转换把模型顶点坐标从本地转换到齐次剪裁坐标中,并输出转换后的坐标(SV_POSITION)到光栅化阶段中,最后在光栅化的片元着色器中我们给所有像素都返回了一个颜色值(_Color)。
但是仔细思索我们会发现有些局限,如果我想在应用程序阶段传递多个值呢?除了顶点位置还想传递顶点色、uv坐标等信息那要怎么办呢?同时现在从几何阶段的顶点着色器输出的只有顶点坐标(SV_POSITION),如果我也想传递其他值到片元着色器中又该怎么办呢?这个时候就该结构体出场了。
Shader "Unlit/NewUnlitShader"
{
Properties
{
_Color("I am Color", Color) = (1,1,1,1)//依次为RGBA(0-1)
}
SubShader
{
pass
{
CGPROGRAM
//#pragma是Unity内置的编绎指令用的命令,在Pass中我们就利用此命令来声明所需要的顶点着色器与片断着色器。
#pragma vertex vert
//定义顶点着色器,通常情况下会起名为vert。
#pragma fragment frag
//定义片断着色器,通常情况下会起名为frag
//应用阶段的结构体
struct appdata
{
float4 vertex:POSITION;
};
//顶点着色器传递给片元着色器的结构体
struct v2f
{
float4 pos:SV_POSITION;
};
fixed4 _Color;
//几何阶段中的顶点着色器
v2f vert(appdata v)
{
v2f o;
o.pos=UnityObjectToClipPos(v.vertex);
return o;
}
//光栅化阶段中的片断着色器
float4 frag():SV_TARGET0
{
return _Color;
}
ENDCG
}
}
FallBack "DIFFUSE"
}
虽然相较之前的版本显示的代码多了不少,但是这样做更加灵活方便。
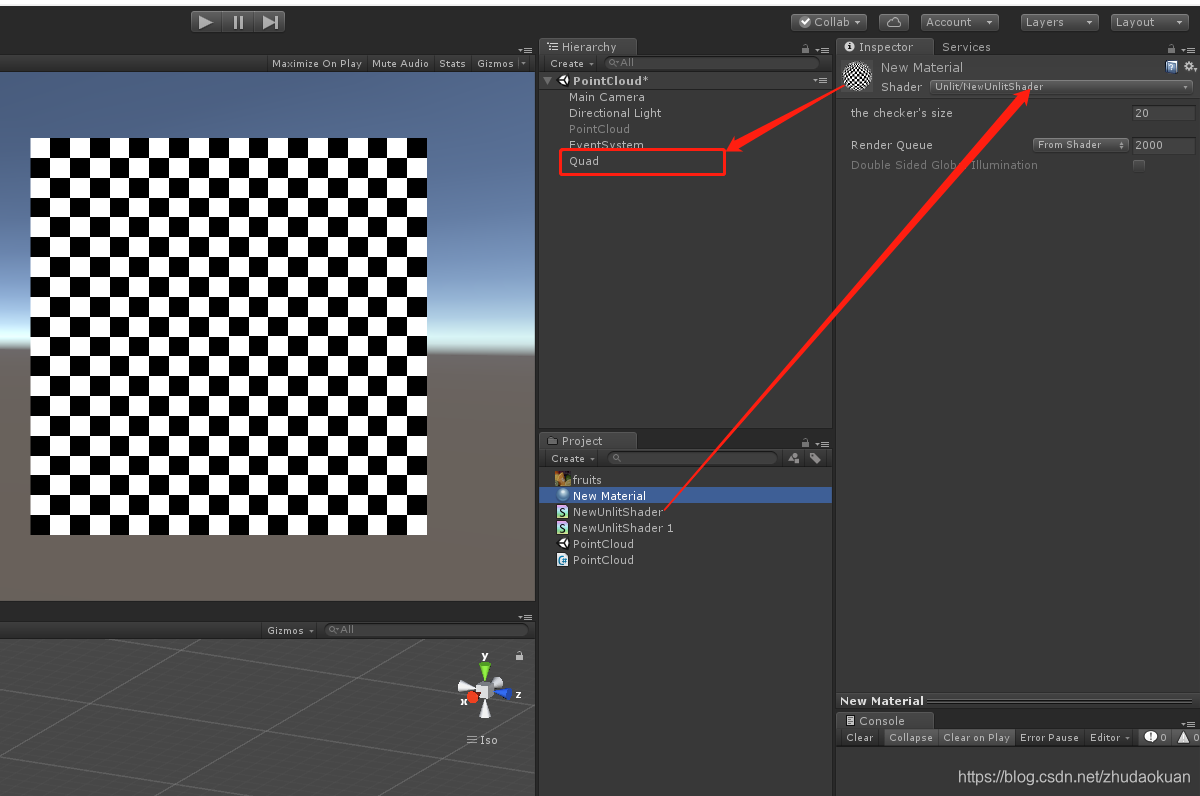
现在我们有点新想法了,在结构体中定义多个变量,例如传入顶点的uv坐标,然后根据这个信息我们画一个棋盘格。
Shader "Unlit/NewUnlitShader"
{
Properties
{
_Size("the checker's size",int) = 10//结尾不要分号
}
SubShader
{
pass
{
CGPROGRAM
//#pragma是Unity内置的编绎指令用的命令,在Pass中我们就利用此命令来声明所需要的顶点着色器与片断着色器。
#pragma vertex vert
//定义顶点着色器,通常情况下会起名为vert。
#pragma fragment frag
//定义片断着色器,通常情况下会起名为frag
int _Size;
//应用阶段的结构体
struct appdata
{
float4 vertex:POSITION;
float2 uv:TEXCOORD;
};
//顶点着色器传递给片元着色器的结构体
struct v2f
{
float4 pos:SV_POSITION;
float2 uv:TEXCOORD;
};
//几何阶段中的顶点着色器
v2f vert(appdata v)
{
v2f o;
o.pos=UnityObjectToClipPos(v.vertex);
o.uv=v.uv;
return o;
}
float4 checker(float2 uv)
{
uv=floor(uv * _Size)/2;
return frac(uv.x+uv.y)*2;//这个函数是内置的用于求小数部分
}
//光栅化阶段中的片断着色器
float4 frag(v2f i):SV_TARGET0
{
return checker(i.uv);
}
ENDCG
}
}
FallBack "DIFFUSE"
}

UnityShader内置函数
其实就是Cg库中的内置函数,官方地址为:Cg Standard Library Documentation (nvidia.cn),使用的时候可以再具体查看。
应用阶段传入顶点着色器的数据
当应用阶段的数据传过来时,顶点着色器怎么知道谁是模型的顶点数据谁又是模型的发现数据呢?所以我们需要一种方式来告诉计算机我们定义的变量代表着什么。
struct appdata
{
float4 vertex : POSITION;
};
这里我们声明了一个float4类型的变量vertex,并给予了他顶点数据的语义(在变量后加冒号并跟一个语义),也就是说vertex变量将代表着模型的顶点数据被我们使用与传递。那么都有哪些语义呢?如下:
struct appdata
{
float4 vertex : POSITION; //顶点
float4 tangent : TANGENT; //切线
float3 normal : NORMAL; //法线
float4 texcoord : TEXCOORD0; //UV1
float4 texcoord1 : TEXCOORD1; //UV2
float4 texcoord2 : TEXCOORD2; //UV3
float4 texcoord3 : TEXCOORD3; //UV4
fixed4 color : COLOR; //顶点色
};
顶点着色器到片断着色器的数据
顶点着色器在处理完应用阶段传过来的数据后,会需要输出并传入片断着色器,这个时候我们同样需要定义一个结构来承载其中的数据,同样的,输出给片断着色器的值也需要语义来标识。
struct v2f
{
float4 pos:SV_POSITION;
};
这里申明了float4类型的变量pos,并指定为SV_POSITION语义,表示pos就是顶点着色器输出的屏幕裁剪空间下的顶点位置。这条语句是必须要有的,否则GPU无法进行接下来的光栅化处理。