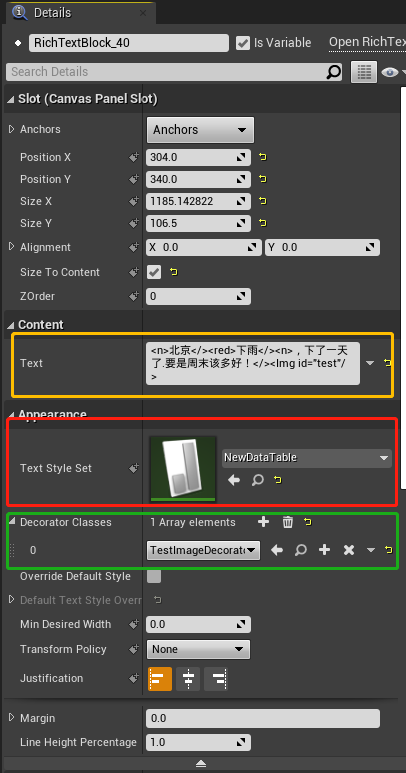
拖拽一个Rich Text Block到面板,看一下属性。主要关注色块里的设置。

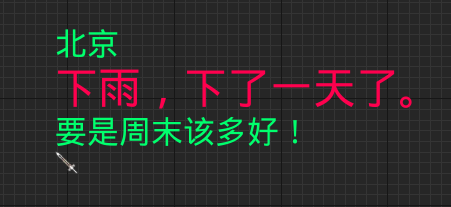
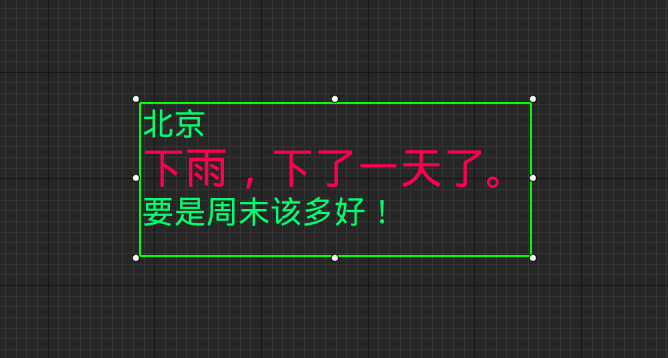
设置好后,效果如下图:

怎么样达到这种图文混排的效果。下面简单说一说
首先第一步我们要设置Text Style Set

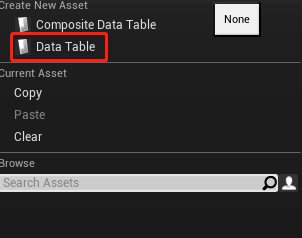
点开最右边小三角,点击下图红色部分创建数据表

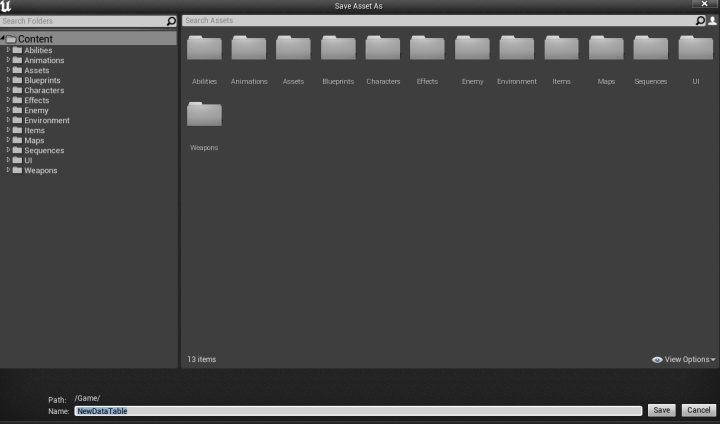
会出现保存位置

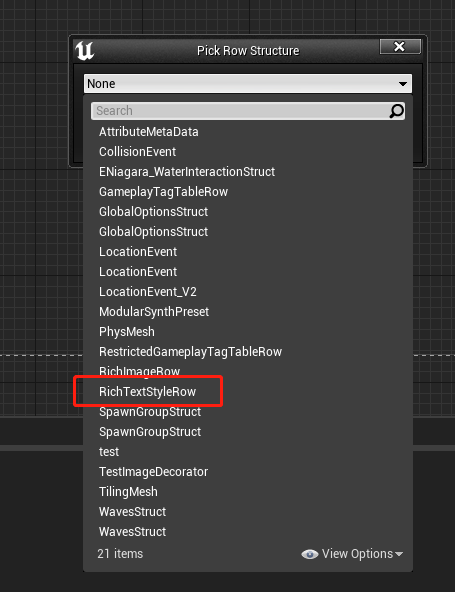
保存好后,会提示选取数据结构,对于文字的数据结构我们选择如图框选类型,点击ok后,Text Style Set会选择我们新建的数据表,双击打开。

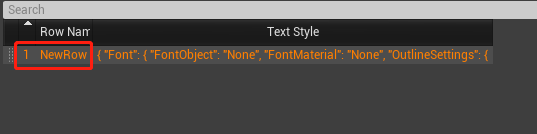
点击add添加文字格式

双击下图框选内容,改名字为n(名字可以随便起,后边文本内容的标签需要对应即可)

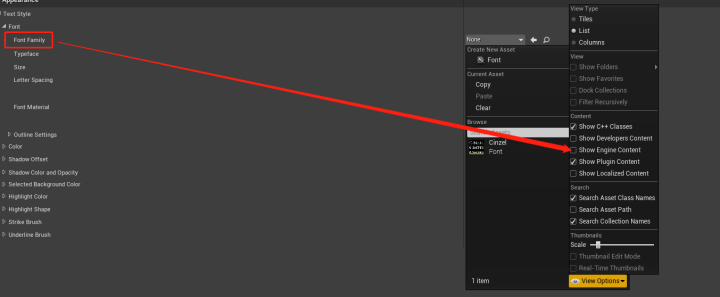
在字体设置这一块我们就选引擎自带的就好,如图勾选显示引擎内容,可以看到引擎自带字体

随便选个字体,其他的根据自己喜好设置。同样的再添加一个命名为red的字体样式。字体颜色设置为红色,其他的根据喜好自己设置。数据表设置好后回到umg
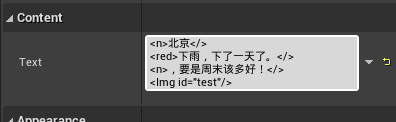
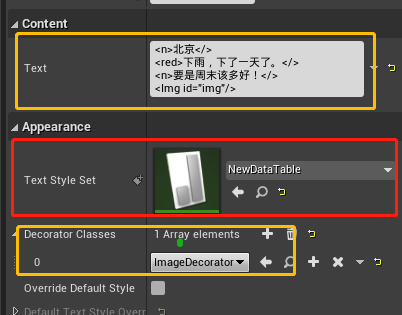
选中RichTextBlock,在细节面板的Content的Text编辑文本内容。
如果想要使用数据表格中保存的文本格式,需要使用<StyleName> 内容</>的格式进行编辑。使用Shift+Enter 进行换行
<StyleName>不区分大小写
文本内容如下:
<n>北京</>
<red>下雨,下了一天了。</>
<n>,要是周末该多好!</>

这样看一下效果:

下面我们实现图文混排
同样的我们新建一个数据表,数据表类型选择如下图框选的

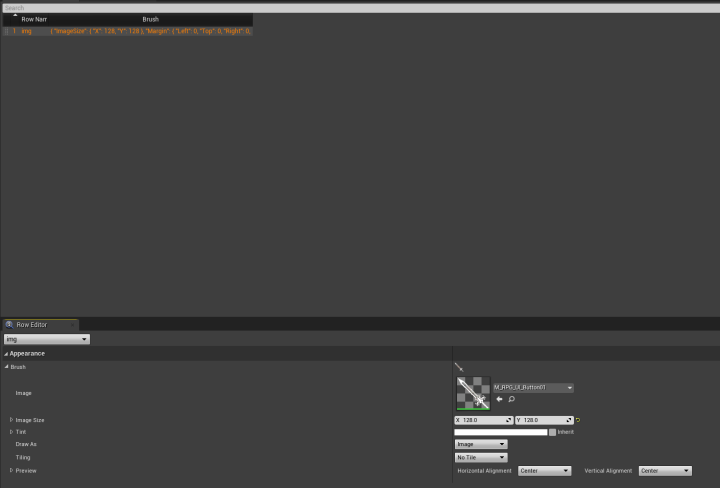
同样我们添加图片样式,名字命名为img

这样文字样式表和图片样式表就创建完成。
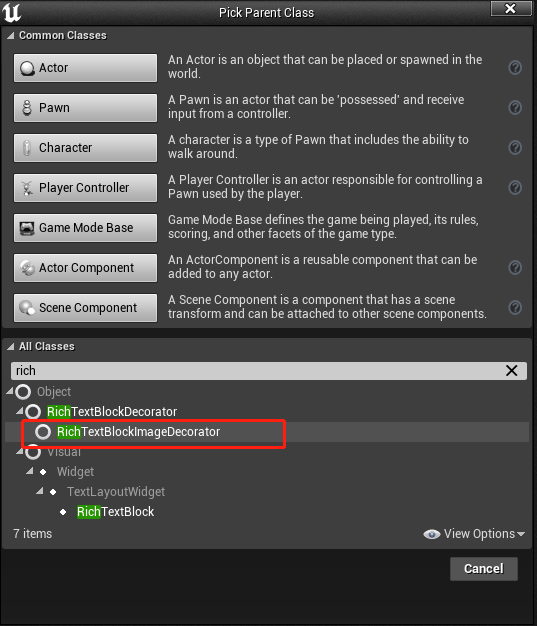
现在我们创建一个以RichTextBlockImageDecorator为基类的蓝图类

命名为ImageDecorator
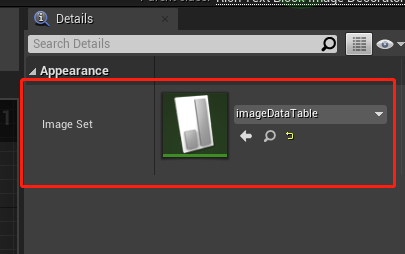
双击打开,在如图设置选择我们创建好的图片样式数据表

回到我们的umg蓝图,做如下设置:

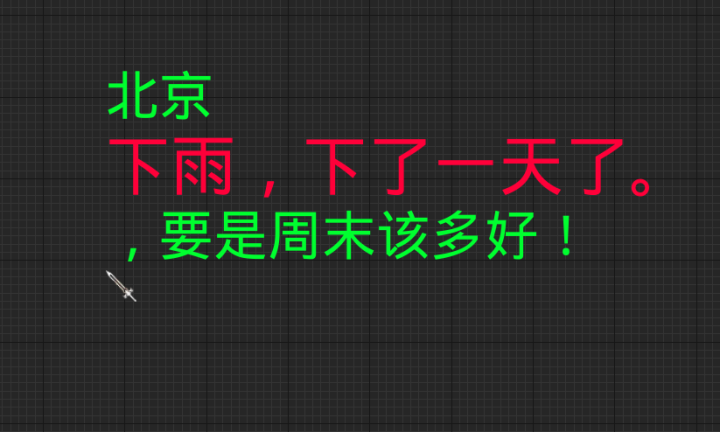
这样图文混排效果就出现了(图片剑有点小)