目录
一、问题
1.有一组对象数组数据,我需要从里面获取满足条件的数据,作为侧边栏显示。
1)数据如下:需要取出其中用于食用的数据(水果、蔬菜、海鲜)
let arr = [
{ id: 8534371657605138, name: "type", item: "水果", value: "1" },
{ id: 8534371657605139, name: "type", item: "蔬菜", value: "2" },
{ id: 8534371657605140, name: "type", item: "家具", value: "3" },
{ id: 8534371657605141, name: "type", item: "海鲜", value: "4" },
{ id: 8534371657605142, name: "type", item: "电器", value: "5" },
];2、第一反应用 if 判断获取满足条件的数据
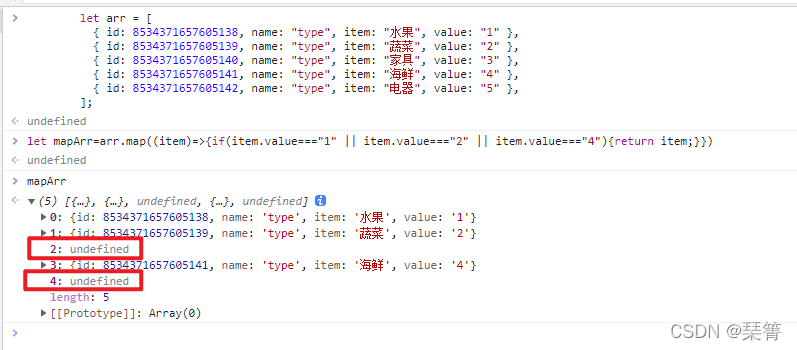
? ? ?1) 但是很遗憾,使用map?处理后不满足条件的变成了 undefined !!!
let mapArr = arr.map((item) => {
if (item.value === "1" || item.value === "2" || item.value === "4") {
return item;
}
});
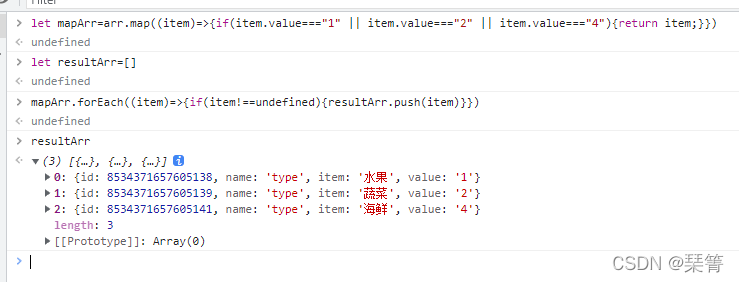
?2)于是又考虑怎么把这些去除undefined,又开始循环,终于成功了结果如?图 1-2 所示
? 1)方法一
let resultArr = [];
mapArr.forEach((item) => {
if (item !== undefined) {
resultArr.push(item);
}
});
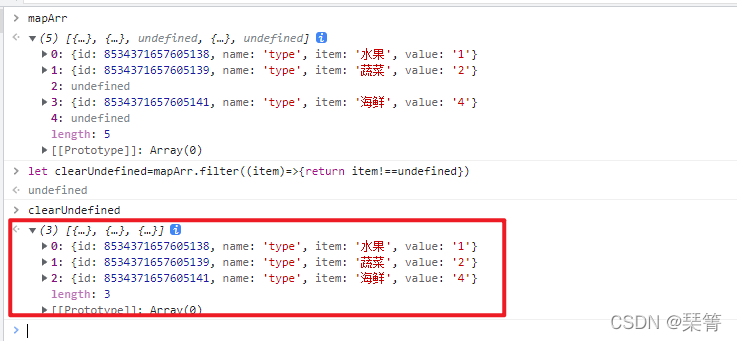
? ?2)方法二
let mapArr = [
{ id: 8534371657605138, name: "type", item: "水果", value: "1" },
{ id: 8534371657605139, name: "type", item: "蔬菜", value: "2" },
undefined,
{ id: 8534371657605141, name: "type", item: "海鲜", value: "4" },
undefined,
];
let clearUndefined = mapArr.filter((item) => {
return item !== undefined;
});? ?二、更好的实现方式
?二、更好的实现方式
当时写完还觉得自己挺厉害的,现在发现自己就是个傻逼。两次循环(map、forEach),还不如直接一次 forEach !!!
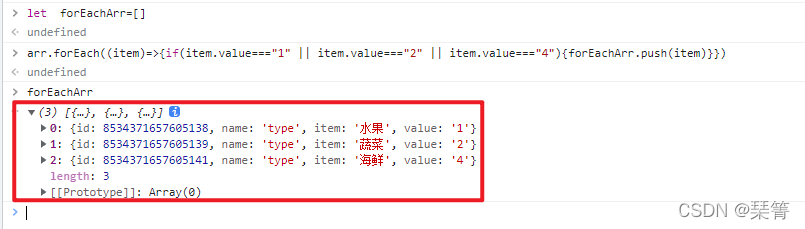
1.一次forEach---一步到位完成了
let forEachArr = [];
arr.forEach((item) => {
if (item.value === "1" || item.value === "2" || item.value === "4") {
forEachArr.push(item);
}
});
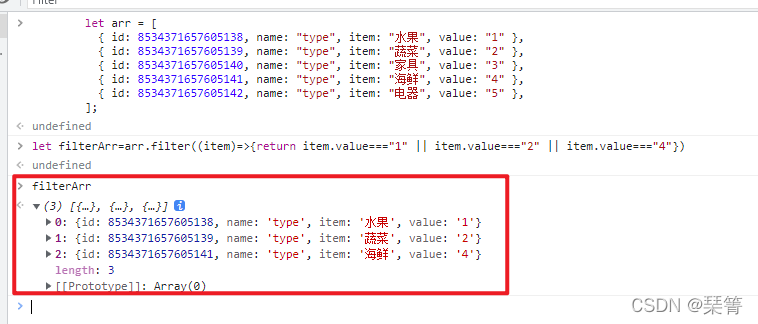
?2.filter函数---更加简洁
let filterArr = arr.filter((item) => {
return item.value === "1" || item.value === "2" || item.value === "4";
});
3.?上面1和2对比,虽然filter看起来更简洁,但是?forEach也有其使用场景
? ?1)forEach:通过push加入数据,生成你想要的数据结构非常容易!!!
? ? 2)而filter则只能从原数据中筛选数据,不能修改数据结构。强行修改也不会生效!!!
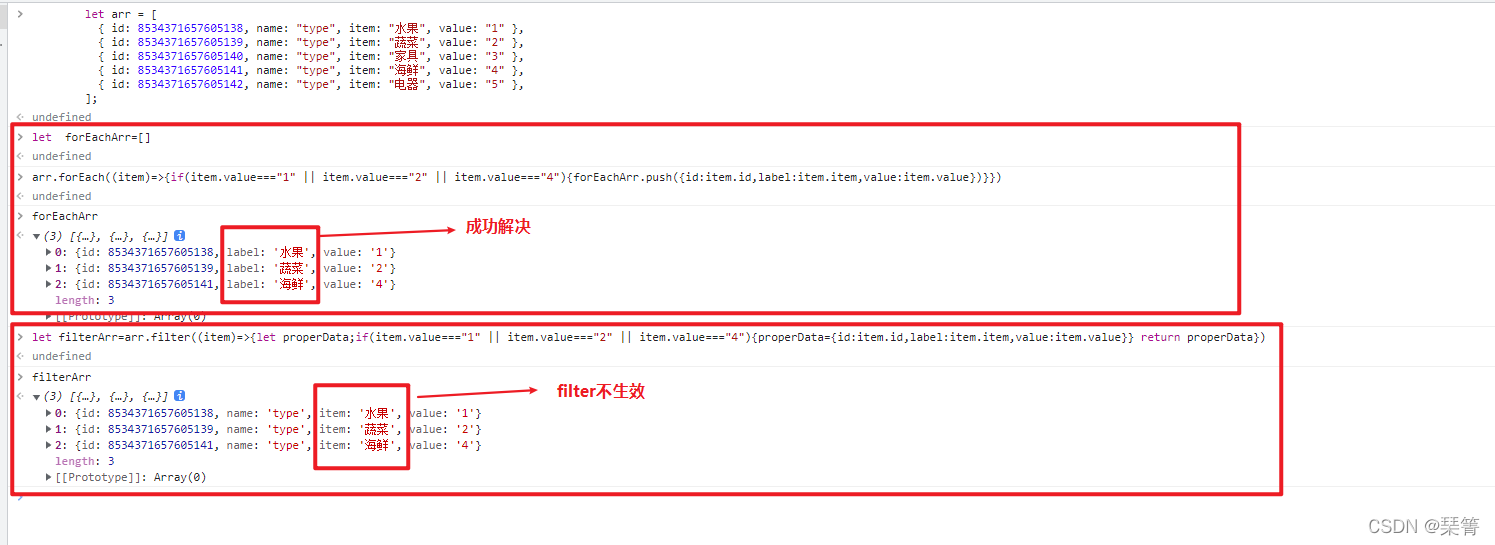
例如:我现在想选择可食用数据的同时,把 item?属性改成 label属性
a.使用forEach代码
let arr = [
{ id: 8534371657605138, name: "type", item: "水果", value: "1" },
{ id: 8534371657605139, name: "type", item: "蔬菜", value: "2" },
{ id: 8534371657605140, name: "type", item: "家具", value: "3" },
{ id: 8534371657605141, name: "type", item: "海鲜", value: "4" },
{ id: 8534371657605142, name: "type", item: "电器", value: "5" },
];
let forEachArr = [];
arr.forEach((item) => {
if (item.value === "1" || item.value === "2" || item.value === "4") {
forEachArr.push({
id: item.id,
label: item.item,
value: item.value,
});
b.使用filter强行修改数据结构代码----不生效
let arr = [
{ id: 8534371657605138, name: "type", item: "水果", value: "1" },
{ id: 8534371657605139, name: "type", item: "蔬菜", value: "2" },
{ id: 8534371657605140, name: "type", item: "家具", value: "3" },
{ id: 8534371657605141, name: "type", item: "海鲜", value: "4" },
{ id: 8534371657605142, name: "type", item: "电器", value: "5" },
];
let filterArr = arr.filter((item) => {
let properData;
if (item.value === "1" || item.value === "2" || item.value === "4") {
properData = { id: item.id, label: item.item, value: item.value };
}
return properData;
});
c.最终结果

?
?三、总结
1.之所以闹出这个笑话,还是因为对?map 和? filter 函数理解不深入。
2.map函数是用于对所有数据做相同处理的。所以刚开始使用map获取满足条件的数据会? 出现undefined.
3.filter函数是专门用于过滤数据,查询满足条件的。
/*
希望对你有帮助!
如有错误,欢迎指正!
非常感谢!
*/
