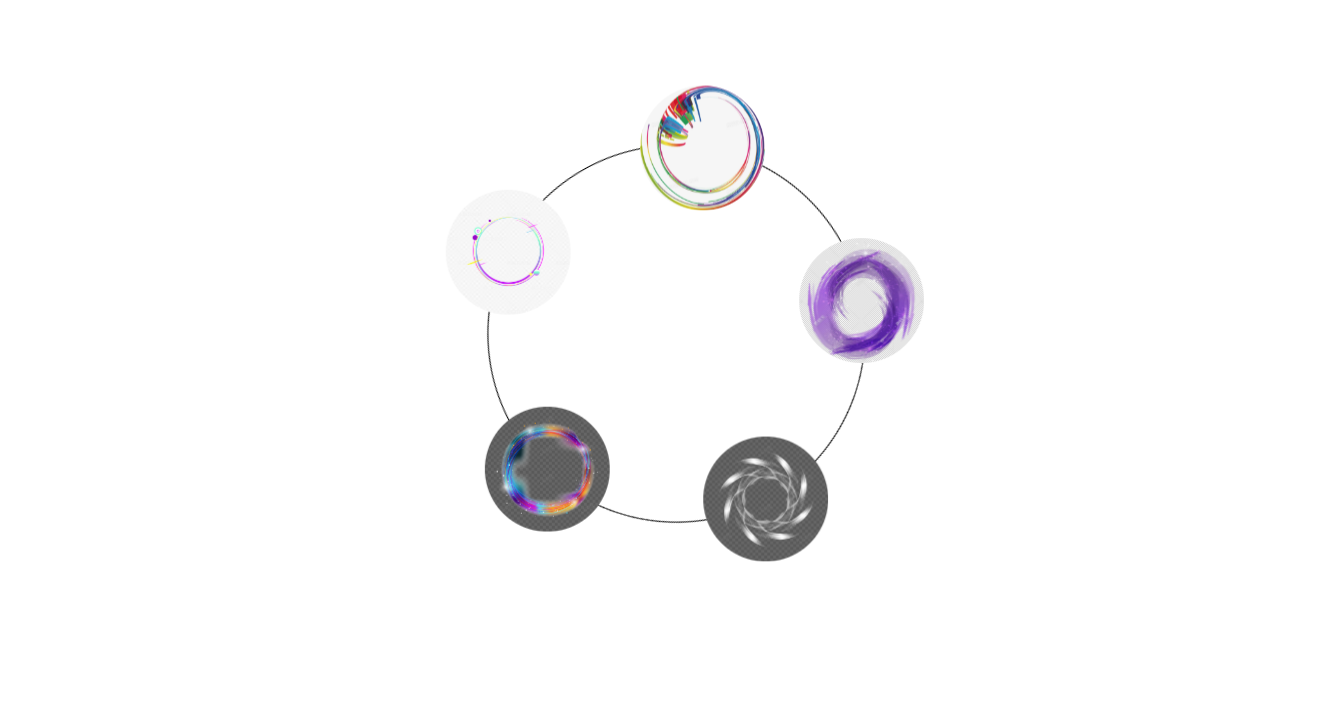
若干张图片绕圈运动,图片自身不旋转
animate transform translate rotate

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>环形旋转效果</title>
<style>
.container {
margin: 200px auto;
width: 300px;
height: 300px;
border: 1px solid black;
border-radius: 1000px;
position: relative;
/* 动画 无限次匀速旋转以10s为周期 */
animation: rotate linear 10s infinite;
}
.container .item {
top: 100px;
left: 100px;
position: absolute;
}
img {
width: 100px;
height: 100px;
border-radius: 50%;
/* 图片相反旋转,保持静止 */
animation: rotate linear 10s infinite reverse;
}
@keyframes rotate {
/* 顺时针旋转360deg */
0%{transform: rotate(0);}
100%{transform: rotate(360deg);}
/* 逆时针旋转360deg */
/* 0%{transform: rotate(360deg);} */
}
</style>
</head>
<body>
<div class="container">
<div class="item"><img src="./baiye/1 (1).png" alt="" /></div>
<div class="item"><img src="./baiye/1 (2).png" alt="" /></div>
<div class="item"><img src="./baiye/1 (3).png" alt="" /></div>
<div class="item"><img src="./baiye/1 (1).jfif" alt="" /></div>
<div class="item"><img src="./baiye/1 (1).jpg" alt="" /></div>
</div>
<script>
// 获取目标,半径,数量,平均度数的十进制
const items = document.querySelectorAll(".container .item");
const r = document.querySelector(".container").clientWidth / 2;
const count = items.length;
const pieceDeg = 360 / count;
for (let i = 0; i < count; i++) {
// t一开始是每个旋转的角度的十进制,后一步单位转化为deg
let t = i * pieceDeg;
t = t * (Math.PI / 180);
// 获取xy坐标(注意y在电脑上相反)
const x = Math.sin(t) * r;
const y = -Math.cos(t) * r;
// 设置css
items[i].style.transform = `translate(${x}px,${y}px)`;
}
</script>
</body>
</html>